Định nghĩa và sử dụng
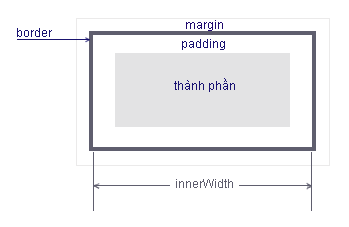
- .innerWidth(): Lấy giá trị chiều rộng của thành phần phù hợp, chiều cao này không bao gồm border hay margin.

.innerWidth()
Html viết:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Tiêu đề</title>
<script src="https://code.jquery.com/jquery-latest.js"></script>
<style>
ul {
border: 4px solid blue;
height: 60px;
padding: 10px;
margin: 5px;
width: 200px;
}
</style>
<script>
$(function(){
var ulWidth = $('ul').innerWidth();
$('span').text(ulWidth);
});
</script>
</head>
<body>
<ul>
<li>Thành phần li</li>
<li>Thành phần li</li>
<li>Thành phần li</li>
</ul>
<p>Thành phần ul rộng: <span></span> px</p>
</body>
</html>
Hiển thị trình duyệt:
Khi sử dụng .innerWidth() ta đã lấy được giá trị chiều cao của ul.
So sánh code HTML trước và sau khi có jQuery:
| Trước khi có jQuery | Sau khi có jQuery |
|---|---|
<ul> |
<ul> |

