React.js project props
- Ở bài học Props- liên kết data trong Component, chúng ta đã biết các xử lý dữ liệu trong component như thế nào rồi, bài học này sẽ giúp các bạn thao tác trong một project thực tế.
- Tiếp theo bài học trước, để tạo một dữ liệu sử dụng cho project React, ta lần lượt tiến hành các bước sau:
Tạo data cần cho các component
- Sử dụng kết quả của bài trước, ta sẽ tạo một object data để sử dụng cho các component.
- Object data này ta sẽ đặt bên trong
/src/App.js:
import React, { Component } from 'react';
import './App.css';
import Header from './components/Header';
import Headline from './components/Headline';
import ItemList from './components/ItemList';
import Aside from './components/Aside';
import BoxList from './components/BoxList';
import Footer from './components/Footer';
class App extends Component {
render() {
return (
<div id="layout">
<Header />
<main>
<section id="content">
<Headline />
<ItemList />
</section>
<Aside />
<BoxList />
</main>
<Footer />
</div>
)
};
};
const blog = {
bigTitle: 'Consectetur elit proin sit amet neque.',
itemList: [
{
title: 'Proin ex nunc',
info: 'Proin ex nunc, bibendum ut magna quis.'
},
{
title: 'Blandit mollis',
info: 'Blandit mollis orci. Ut pretium diam ut tristique interdum amet condimentum.'
},
{
title: 'Donec ut libero',
info: 'Donec ut libero pretium, efficitur nisl vel, sagittis elit.'
}
],
boxList: [
'Placerat arcu vel',
'Duis at est nunc',
'Tellus at trist',
'Ut rhoncus'
]
};
export default App;
- Ta đặt tên dữ liệu là
blog, các dữ liệu thay đổi sẽ làbigTitle,itemListvàboxListcủa các component tương ứng, đồng thời ta thay đổi một số dữ liệu so với file template mẫu, để cho dễ biết dữ liệu đã được hiển thị. - Tiếp theo, ta sẽ tiến hành xử lý lần lược các component liên quan.
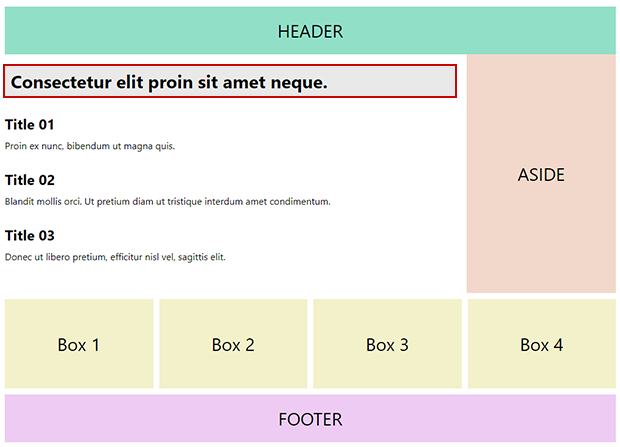
Xử lý data trong component Headline
- Phần xử lý này thực hiện tương tự như trong bài Props- liên kết data trong Component, nếu chưa rõ thì bạn xem lại nhé.
- Trước tiên ta cần lấy dữ liệu
bigTitleđổ vào componentHeadline. - Sau đó sẽ gọi giá trị props từ
Headlinebên trong/src/App.js. - Ta viết lại các file
/src/Headline.jsvà/src/App.jsnhư sau:
/src/Headline.js
import React from 'react';
const Headline = (props) => {
return (
<h1>{props.bigTitle}</h1>
)
};
export default Headline;
bigTitlechính là thuộc tính được gọi từ Object datablog
/src/App.js
<Headline bigTitle={blog.bigTitle} />
- Chạy lại trình duyệt, ta sẽ thấy phần Headeline đã nhận được dữ liệu.

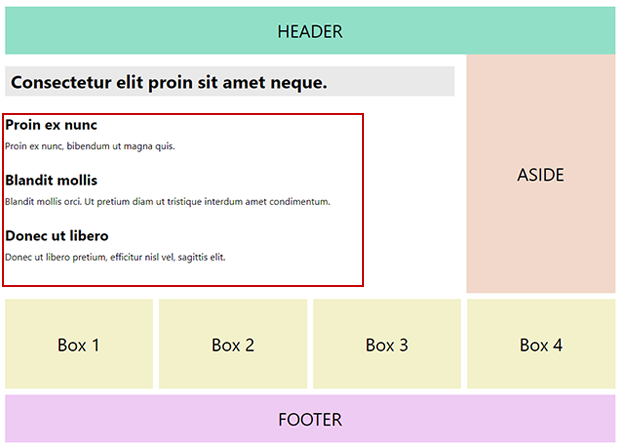
Xử lý data trong component ItemList
- Do dữ liệu của thuộc tính
itemListcó 2 cấp, nên cách xử lý khác hơn so với xử lý component Headline. - Nội dung phần này sẽ áp dụng cách xử lý dữ liệu giống như bài React.js - nhúng map() vào JSX, nếu chưa rõ cách làm, thì bạn xem lại nhé.
- Ta viết lại các file
/src/ItemList.jsvà/src/App.jsnhư sau:
/src/ItemList.js
import React from 'react'; const ListItem = (props) => { return ( <li> <h2>{props.propsItem.title}</h2> <div> {props.propsItem.info} </div> </li> ) }; const ItemList = (props) => { const propsList = props.itemList; return ( <ul className="item-list"> {propsList.map((item) => <ListItem propsItem={item} /> )} </ul> ) }; export default ItemList;
/src/App.js
<ItemList itemList={blog.itemList} />
- Chạy lại trình duyệt, ta sẽ thấy phần ItemList đã nhận được dữ liệu.

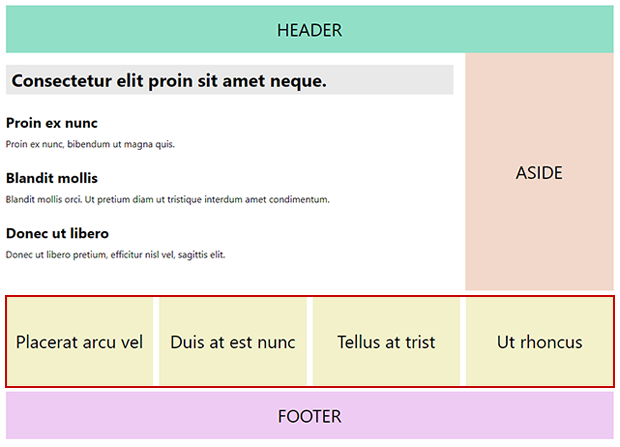
Xử lý data trong component BoxList
- Cách xử lý tương tự như xử lý cho component
ItemList.js. - Ta viết lại các file
/src/BoxList.jsvà/src/App.jsnhư sau:
/src/BoxList.js
import React from 'react'; const BoxItem = (props) => { return ( <li> {props.propsBox} </li> ) }; const BoxList = (props) => { const boxList = props.boxList; return ( <ul className="box-list"> {boxList.map((itemBox) => <BoxItem propsBox={itemBox} /> )} </ul> ) }; export default BoxList;
/src/App.js
<BoxList boxList={blog.boxList} />
- Chạy lại trình duyệt, ta sẽ thấy phần BoxList đã nhận được dữ liệu.

Tổng kết
- Ta đã hoàn thành xong xử lý Props cho các component:
Headline,ItemList,BoxList. Riêng các componentHeader,Aside,Footerkhông có dữ liệu nên không cần sử lý props. - Xem lại kết quả của file
/src/App.jslúc này ta có:
import React, { Component } from 'react';
import './App.css';
import Header from './components/Header';
import Headline from './components/Headline';
import ItemList from './components/ItemList';
import Aside from './components/Aside';
import BoxList from './components/BoxList';
import Footer from './components/Footer';
class App extends Component {
render() {
return (
<div id="layout">
<Header />
<main>
<section id="content">
<Headline bigTitle={blog.bigTitle} />
<ItemList itemList={blog.itemList} />
</section>
<Aside />
<BoxList boxList={blog.boxList} />
</main>
<Footer />
</div>
);
};
};
const blog = {
bigTitle: 'Consectetur elit proin sit amet neque.',
itemList: [
{
title: 'Proin ex nunc',
info: 'Proin ex nunc, bibendum ut magna quis.'
},
{
title: 'Blandit mollis',
info: 'Blandit mollis orci. Ut pretium diam ut tristique interdum amet condimentum.'
},
{
title: 'Donec ut libero',
info: 'Donec ut libero pretium, efficitur nisl vel, sagittis elit.'
}
],
boxList: [
'Placerat arcu vel',
'Duis at est nunc',
'Tellus at trist',
'Ut rhoncus'
]
};
export default App;

