React.js server & client
- Bài học trước ta đã tạo được một API đơn giản, vậy làm sao để sử dụng API này bên trong một project React?
- Bản thân React được xem như là nơi để xử lý ở phía client, còn API Express sẽ dùng xử lý ở phía server, điều này cũng có nghĩa là React và API Express sẽ chạy ở mỗi PORT riêng, do đó để cả 2 có thể liên kết được với nhau, ta cần xử lý PORT.
- Ta lần lượt tiến hành các bước như sau:
Cài đặt React
- Ta có thể tiến hành cài đặt project React như trước đây, miễn sao cho thư mục project React nằm bên trong thư mục
ReactMySQLProjectlà được. - Tuy vậy, Học Web Chuẩn cũng sẽ hướng dẫn cài đặt lại lần nữa cho các bạn dễ hình dung nhé, ta tiến hành cài đặt React bên trong thư mục
ReactMySQLProjectnhư sau:
Cài đặt bộ cài app React:
npm install -g create-react-app

Tạo project React với tên client:
create-react-app client

- Cấu trúc thư mục lúc này có dạng:
ReactMySQLProject
client
node_modules
- ...
public
- ...
src
 App.js
App.js- ...
 .gitignore
.gitignore package.json
package.json package-lock.json
package-lock.json
node_modules
- ...
 app.js
app.js package.json
package.json package-lock.json
package-lock.json
- Tới đây, nếu các bạn dùng lần lượt các lệnh sau thì sẽ chạy được project React: (trước tiên cần thoát khỏi mode đang chạy React bằng cách nhấn
Ctrl + CchọnY).
cd client npm start


- Nhìn vào đường dẫn thư mục trên trình duyệt, ta thấy hiện tại project React mặc định chạy ở PORT
http://localhost:3000, trong khi ở bài trước nếu chạy PORThttp://localhost:4000thì ta sẽ gọi được API Express. - Phần tiếp theo bên dưới sẽ giúp kết hợp để sử dụng được API Express bên trong một project React.
Cài đặt concurrently để liên kết cổng server và client
- Ta tiến hành cài đặt
concurrentlybên trong thư mụcReactMySQLProjectvới các lệnh sau:
Cài đặt concurrently:
cd ../ npm install –save concurrently
cd ../do hiện tại con trỏ thư mục đang ở tại thư mụcclientdo đó cần di chuyển ra ngoài một cấp, để đảm bảo bộ cài đặt sẽ được cài tại thư mụcReactMySQLProject.

- Chỉnh lại file
/package.jsonnhư sau (chú ý là file bên trong thư mục gốc, không phải bên trong thư mụcclientnhé).
/package.json
{
"name": "ReactMySQLProject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"server": "node app.js",
"client": "npm run start --prefix client",
"dev": "concurrently \"npm run server\" \"npm run client\""
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"concurrently": "^5.0.0",
"express": "^4.17.1"
}
}
"server": "node app.js"server chạy bằng lệnh này."client": "npm run start --prefix client"client chạy bằng lệnh này."dev": "concurrently \"npm run server\" \"npm run client\""chạy kết hợp giữa server và client bằng lệnh này.
- Chỉnh lại file
/client/package.jsonđể khai báo thêm proxy nhận port 4000 từ server:
/client/package.json
{
"name": "client",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.10.2",
"react-dom": "^16.10.2",
"react-scripts": "3.2.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy": "http://localhost:4000"
}
- Tới đây ta đã liên kết chạy được đồng thời Server và Client rồi (bằng cách chạy lệnh
npm run dev), tuy nhiên chúng ta vẫn chưa liên kết dữ liệu được, xem tiếp bên dưới để xem dữ liệu được liên kết như thế nào nhé.
Gọi API từ Project React
- Ta sẽ lấy dữ liệu từ API bằng dữ liệu JSON, gửi sang project React, tuy nhiên để xử lý các thao tác HTTP REQUEST như các phương thức
GET,POST,DELETE,... chúng ta cần cài đặt thư viện Axios để hỗ trợ. - Ta lần lượt tiến hành các bước như sau:
Chỉnh lại nội dung file /app.js để gửi một dữ liệu JSON như sau:
/app.js
const express = require('express');
const app = express();
app.get('/api/test', (req, res) => {
res.json({ message: 'I am a message from Server!'});
})
app.listen(4000, () => console.log('App listening on port 4000'));
Cài đặt thư viện Axios bằng lệnh:
npm install –save axios

Chỉnh lại nội dung file /client/src/app.js để nhận dữ liệu từ API:
/client/src/app.js
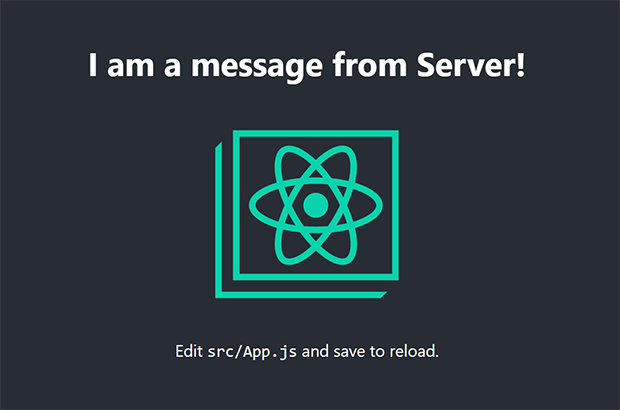
import React, { Component } from 'react'; import logo from './logo.svg'; import './App.css'; import axios from 'axios'; class App extends Component { state = { message: '' }; componentDidMount() { axios.get('/api/test') .then(result => this.setState({ message: result.data.message })) }; render() { return( <div className="App"> <header className="App-header"> <h1>{ this.state.message }</h1> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> </header> </div> ) }; }; export default App;
import axios from 'axios';gọi thư viện Axios.state = { message: '' };Khai báo ban đầu cho State giá trị rỗng, để khi lấy được dữ liệu ta sẽ dùng hàmsetStateđể cập nhật lên giá trị mới.componentDidMount()các bạn xem lại ở bài Component Lifecycleaxios.get('/api/test')lấy dữ liệu bằng thư viện Axios và trả về hàmsetStateđể cập nhật giá trị mới cho State.this.state.messagegọi giá trị State mới được cập nhật.- Tới đây khi chạy dòng lệnh
npm run dev, ta sẽ thấy được dữ liệu từ API đã được gửi tới project React.
npm run dev

- Tới đây là xong rồi đó, các bạn có thể download source code React Server and Client về để test thử nhé.
- Bài tiếp theo sẽ giúp các bạn biết cách tạo API lấy dữ liệu gọi từ MySQL và trả dữ liệu về project React.

