Bài tập - Kết hợp các thẻ định dạng và nhóm thẻ inline
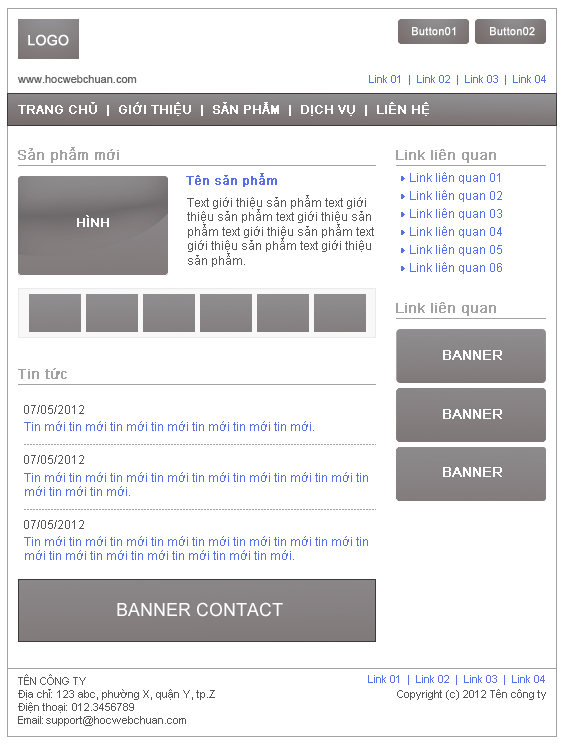
Sau khi học xong, nắm rõ các thẻ cần thiết, chúng ta hãy thử kết hợp các thẻ định dạng nội dung và nhóm thẻ inline để tạo file html với nội dung trang web như bên dưới.

Phân tích phần cơ bản trang web
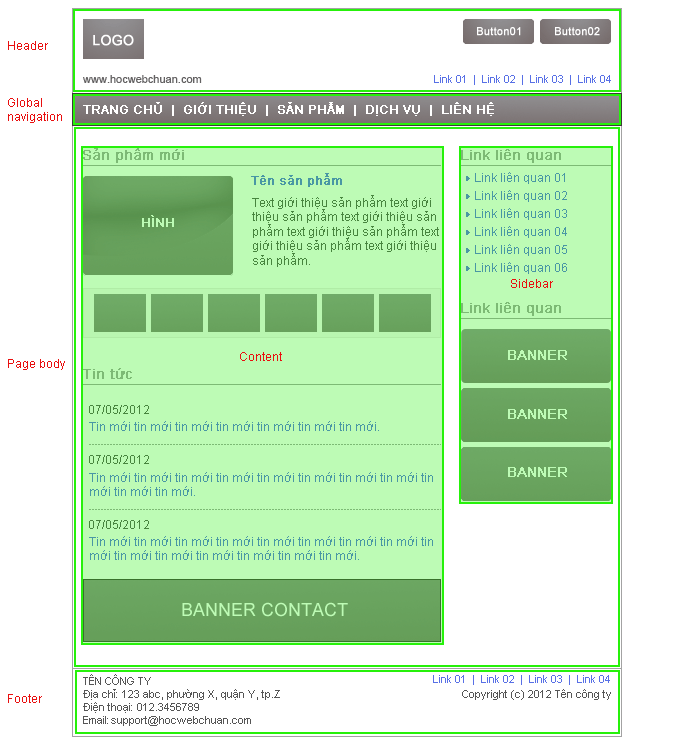
Xem lại phần Cấu trúc cơ bản của trang web ta sẽ phân tích trang web trên như sau:

Với những phân tích trên, ta thấy những phần như: header, global navigation, page body, content, sidebar, footer đều là những phần nội dung lớn, do đó ta sẽ sử dụng thẻ <div></div> cho những thành phần này:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8" />
<title>Tiêu đề trang web</title>
</head>
<body>
<div id="header">Viết nội dung phần header ở đây</div>
<div id="gNav">Viết nội dung phần global navigation ở đây</div>
<div id="pageBody">
<div id="content">Viết nội dung phần content ở đây</div>
<div id="sidebar">Viết nội dung phần sidebar ở đây</div>
</div>
<div id="footer">Viết nội dung phần footer ở đây</div>
</body>
</html>
Chúng ta sử dụng thẻ <div id="layout"> để bao các thẻ bên trong thẻ <body> mục đích để dễ điều khiển phần khung của trang:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8" />
<title>Tiêu đề trang web</title>
</head>
<body>
<div id="layout">
<div id="header">Viết nội dung phần header ở đây</div>
<div id="gNav">Viết nội dung phần global navigation ở đây</div>
<div id="pageBody">
<div id="content">Viết nội dung phần content ở đây</div>
<div id="sidebar">Viết nội dung phần sidebar ở đây</div>
</div>
<div id="footer">Viết nội dung phần footer ở đây</div>
</div>
</body>
</html>
Để thuận tiện cho việc xác định vị trí các thẻ đóng, ta sử dụng comment để đánh dấu vị trí của các thẻ, lưu ý là những comment này không có giá trị layout hay thể hiện nội dung, đơn giản chỉ để cho tiện xác định các thẻ đóng:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8" />
<title>Tiêu đề trang web</title>
</head>
<body>
<div id="layout">
<div id="header">
Viết nội dung phần header ở đây
<!-- / id header --></div>
<div id="gNav">
Viết nội dung phần global navigation ở đây
<!-- / id gNav --></div>
<div id="pageBody">
<div id="content">
Viết nội dung phần content ở đây
<!-- / id content --></div>
<div id="sidebar">
Viết nội dung phần sidebar ở đây
<!-- / id sidebar --></div>
<!-- / id pageBody --></div>
<div id="footer">
Viết nội dung phần footer ở đây
<!-- / id footer --></div>
<!-- / id layout --></div>
</body>
</html>
Với cấu trúc trên ta đã hoàn thành xong phần cơ bản của trang web, ta sẽ đi chi tiết từng phần nội dung riêng, còn bây giờ thì hãy click để xem trình duyệt chạy như thế nào.
Download
Trước khi bắt đầu phần header ta download phần cơ bản để cùng nhau thực hiện bài tập này: phần cơ bản

