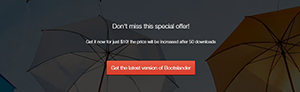
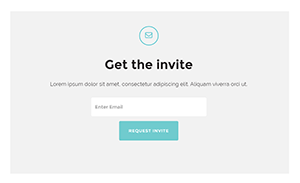
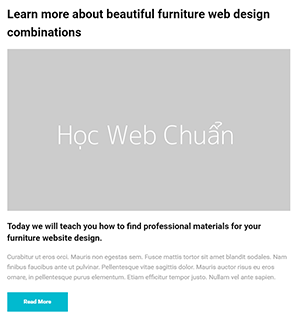
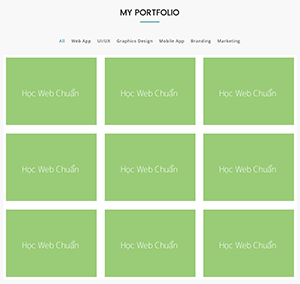
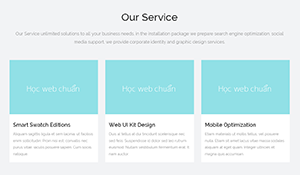
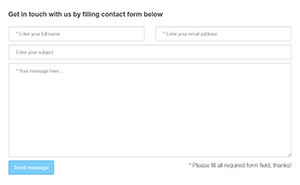
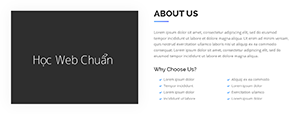
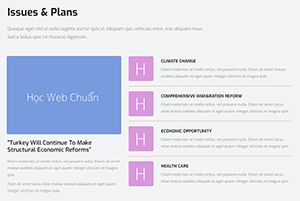
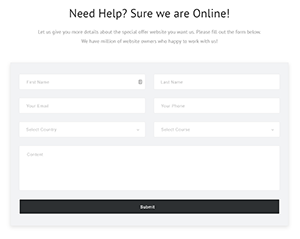
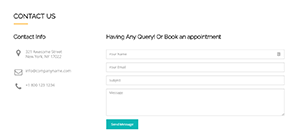
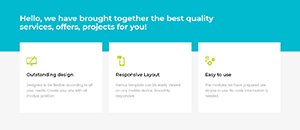
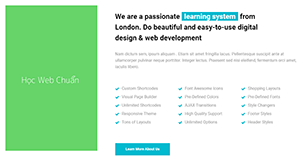
Bài tập 13: Thực hiện code HTML theo nội dung design dưới đây:

Hướng dẫn
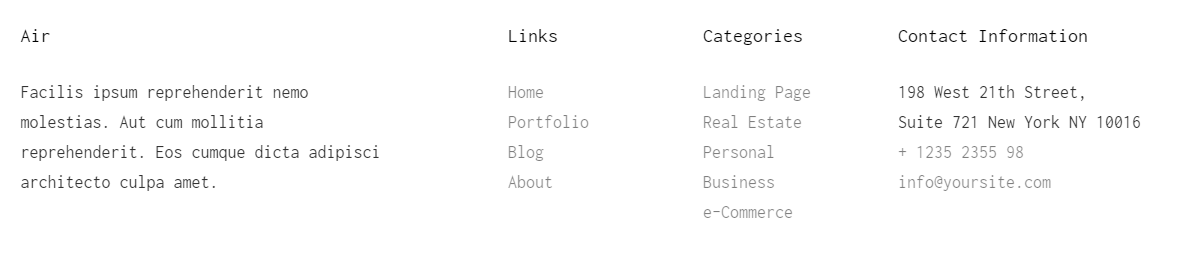
- Đây là cấu trúc footer, thông thường sẽ gồm có nội dung giới thiệu, liên kết, và nội dung liên hệ.
- Nhìn vô ta sẽ thấy một danh sách lớn, chứa 4 phần, tuy nhiên footer thường cho biết thông tin nhiều hơn là SEO, do đó ở đây ta có thể dùng
<div>cho tiện việc layout. - 2 phần "Links" và "Categories" là 2 danh sách liên kết, ta dùng
<ul><li>. - Phần "Contact Information" ta cần chú ý liên kết email và điện thoại, để khi sử dụng trên Smartphone có thể click gửi mail hoặc gọi điện thoại được.
- Phần địa chỉ cần sử dụng
<address>
Công thức chung
- Cần xác định rõ: đâu là image, đâu là text, đâu là button, để biết khi nào dùng hình, khi nào dùng text để sử dụng CSS cho đúng.
Thông thường image sẽ là hình chụp, hình design phức tạp,... trong các bài tập của hocwebchuan, image sẽ được thể hiện bằng nội dung có chữ "Học Web Chuẩn", hoặc số VD: "500x600". - Một số bài tập có sử dụng font icon, hocwebchuan sẽ sử dụng bộ font của fontawesome cho thuận lợi việc code.
- Nếu cấu trúc là một nhóm có nội dung cụ thể, ta dùng
<section>bao ngoài. - Nếu cấu trúc là tiêu đề thì dùng
<hx>, khi code thực tế thì bạn cần sử dụng<hx>cho đúng thứ tự. - Nếu cấu trúc là image thì dùng
<img>. - Nếu cấu trúc là đoạn văn thì dùng
<p>. - Nếu cấu trúc là một danh sách thì dùng
<ul><li>. - Nếu cấu trúc là một danh sách có thứ tự, thì dùng
<ol><li>. - Nếu cấu trúc có chứa thông tin nhập liệu, thì ta dùng các thẻ
<form>. - Đối với các thành phần lớn gần nhau, theo các nhóm riêng biệt, ta dùng
<div>để gom lại sẽ thuận lợi cho việc layout. - Với mỗi thành bao ngoài như
<section>hay<div>ta cần sử dụngidhoặcclassđể thuận lợi cho việc layout sau này.