Bài tập 8
-
Cho một cấu trúc HTML như bên dưới, khi click từng phần tử
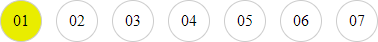
lithì kết quả sẽ cho như clickinput type="radio".<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Học web chuẩn</title> <script src="https://code.jquery.com/jquery-latest.js"></script> <style> li { border: 1px solid #ccc; border-radius: 50%; cursor: pointer; display: inline-block; margin-right: 10px; height: 40px; width: 40px; line-height: 40px; text-align: center; } li.checked { background-color: #e9ed00; } </style> <script> $(function(){ /* Code viết ở đây ↓ */ }); </script> </head> <body> <ul class="check-list"> <li class="checked">01</li> <li>02</li> <li>03</li> <li>04</li> <li>05</li> <li>06</li> <li>07</li> </ul> </body> </html>Kết quả mong muốn:

Hướng dẫn
- Sử dụng
.toggleClass()để bật tắtclass="checked", dựa vào class để chỉnh background.
Công thức chung
- Bài giải này dựa trên bài học jQuery, các bạn cần học qua về jQuery để hiểu về bài tập này.
- Trong bài tập, Học Web Chuẩn sẽ lồng ghép một số cách viết câu điều kiện, vòng lặp và function Javascript, ... mục đích giúp cho các bạn làm quen dần cách sử dụng những vấn đề này.
- Trong bài giải các bạn cố gắng tập cho quen cách đặt biến, viết function, thay vì xử lý trực tiếp, sẽ giúp source code của mình tối ưu hơn.
- Các bước xử lý:
- Yêu cầu sao thì viết y như vậy, có nghĩa là bạn cần cấu trúc nó ra giấy cho dễ hình dung, VD đề bài kêu so sánh 2 số a và b, và xuất ra số lớn hơn. Thì việc trước mắt là cần có số a và b, xong cần phải so sánh nếu a lớn hơn thì sao? nếu a nhỏ hơn thì sao? kết quả sẽ xuất hiện ở đâu? bạn thể hiện ra giấy vấn đề này, sau khi thấy ổn thì tiến hành viết code.
- Nếu ứng dụng phức tạp, thì cần chia nhỏ ứng dụng ra, bằng cách sử dụng function.
↔


