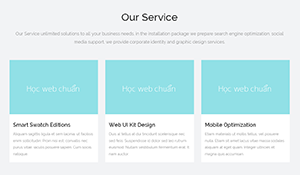
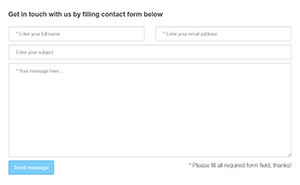
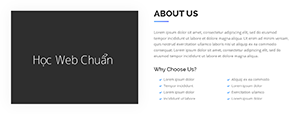
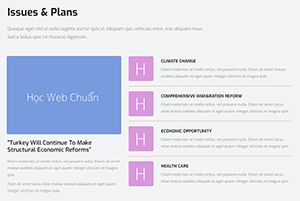
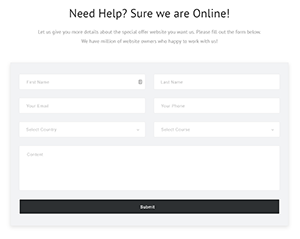
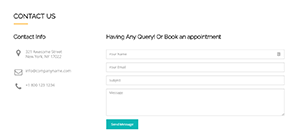
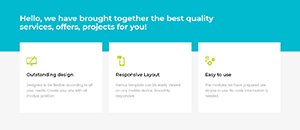
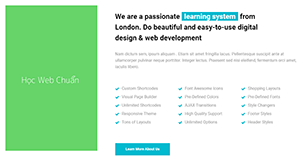
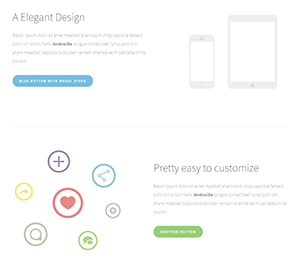
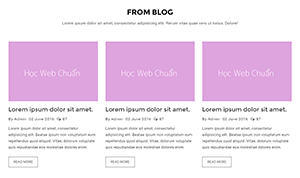
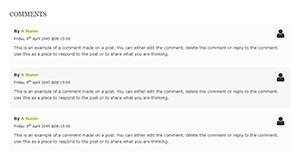
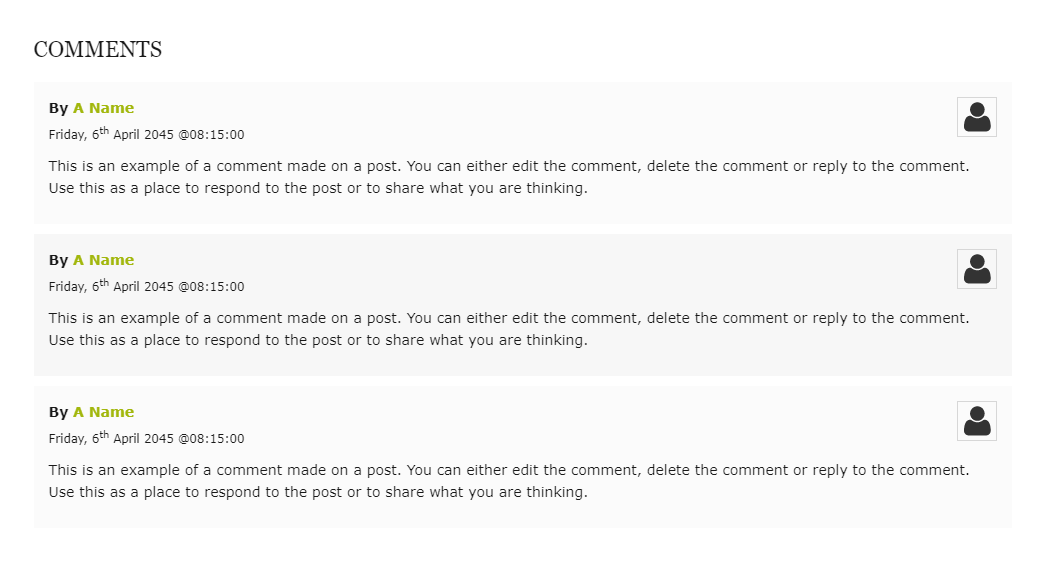
Bài tập: Thực hiện code CSS theo nội dung design dưới đây.
Tham khảo cấu trúc ở bài tập HTML

Hướng dẫn
Design có 2 phần cần chú ý.
- Màu nền xen kẻ đậm nhạt giữa các mục, ta sử dụng bộ chọn
:nth-child()để lọc vị trí mục chẵn lẻ. - Vị trí của avatar, có thể sử dụng
floathoặcpositionđều được, tuy nhiên phần này sử dụngpositionthì hiệu qua tốt hơn (kiểm soát vỡ layout tốt hơn float). - Chú ý phần ngày "6th", ở đây Học Web Chuẩn không làm cho chữ "th" lên cao, vì làm thì dễ nhưng khi đổ dữ liệu động sẽ gây khó khăn cho các bạn programmer, nếu muốn làm cho giống design, các bạn chỉ cần gắn thẻ
<sup>là được, hoặc điều khiển bằng css.
Công thức chung
- Bài giải này dựa trên bài học CSS3, do đó các bạn cần nắm vững kiến thức về CSS và CSS3 để hiểu rõ về bài giải này.
- Đối với các tag có
class, thì sẽ sử dụng tên.classđể viết CSS, tránh viết dạngtag.class, việc này sẽ giúp code không ảnh hưởng nếu tag có thay đổi. - Thứ tự ưu tiên viết CSS (tham khảo):
- Từ trên xuống dưới.
- Sắp xếp cho đúng tương đối vị trí các thành phần bao ngoài, vd:
.class-ông .class-cha .class-con. - Định dạng, sắp xếp vị trí của từng thành phần, sau đó mới trang trí cho các thành phần bên trong.
- Chỉnh lại cho chính xác vị trí của các thành phần bên ngoài và bên trong.
- Một số thuộc tính kết hợp hiệu quả:
margin: 0 auto;vàwidth: 600px;: dịch chuyển toàn bộ thành phần canh giữa, nhưng không ảnh hưởng các thành phần con bên trong.line-height: 60px;vàheight: 60px;: nếu cùng giá trị, sẽ giúp cho thành phần bên trong canh giữa theo chiều dọc.max-width: 300px;vàwidth: 90%;: thường dùng cho image lớn hoặc các khối lớn, gặp nhiều trong responsive; Khi màn hình có chiều rộng nhỏ, thì thành phần sẽ theo phần trăm làwidth, ngược lại khi màn hỉnh có chiều rộng lớn, thì thành phần có chiều rộng lớn nhất sẽ theo pixcel làmax-width.min-width: 200px;vàpadding: 0 20px;: thường sử dụng cho button, khi chiều rộng lớn thì thành phần sẽ cách đều trái và phải 20px, còn khi chiều rộng nhỏ, thì chiều rộng nhỏ nhất sẽ theomin-width.
- Để cho gọn bài giảng, hocwebchuan sẽ không tập trung vào việc chỉnh chính xác font-family, image, hay khoảng cách nhe (tương đối thôi).
- Trong bài giải, hocwebchuan đã code các thuộc tính theo việc sắp xếp thứ tự ABC, indent 2 spaces, các vị trí khoảng cách như nhau, mục đích của việc này sẽ giúp cho code được đẹp hơn, dễ quản lý hơn.
↔