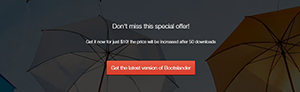
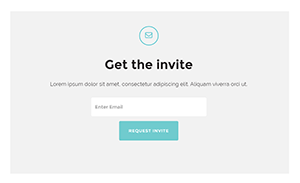
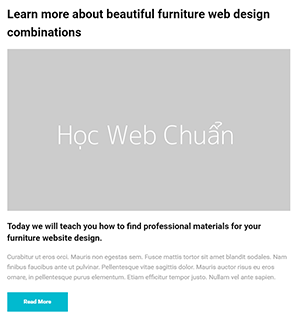
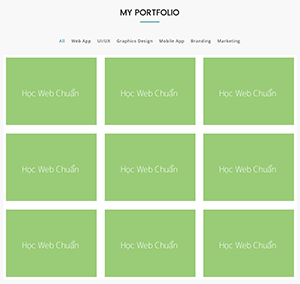
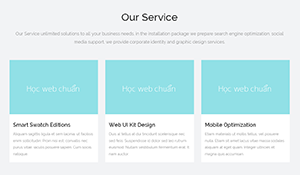
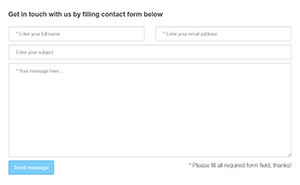
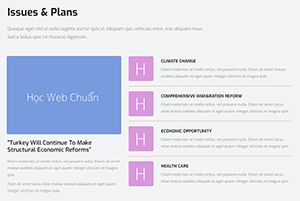
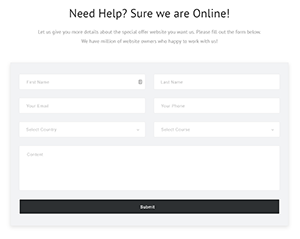
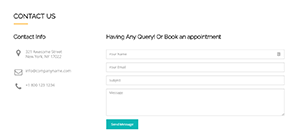
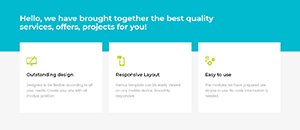
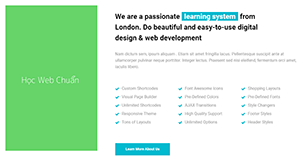
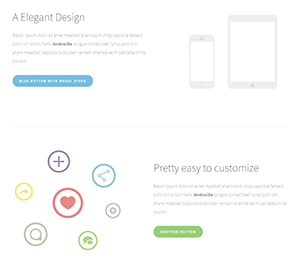
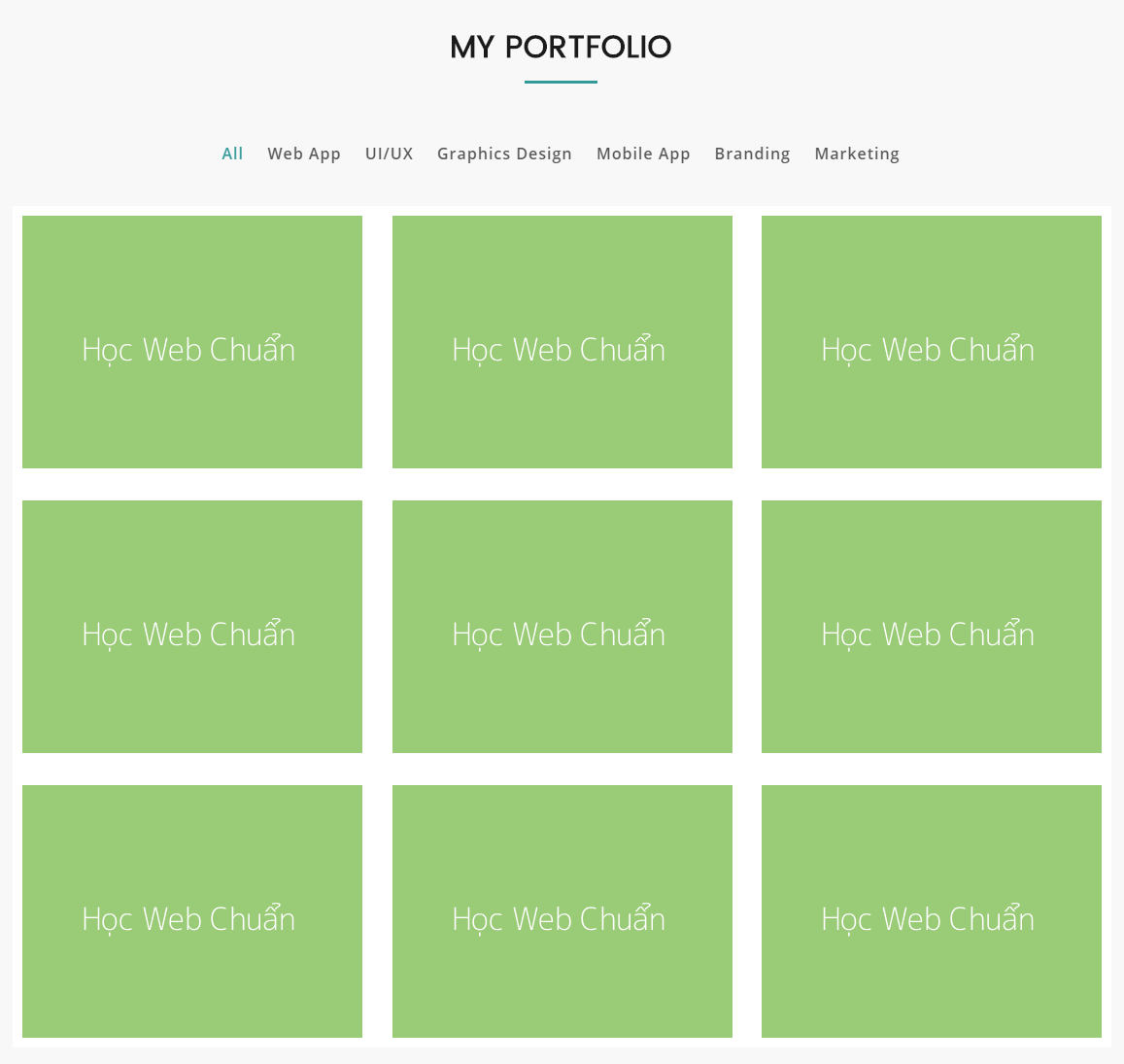
Bài tập 7: Thực hiện code CSS theo nội dung design dưới đây.
Tham khảo cấu trúc ở bài tập HTML

Hướng dẫn
- Line cho
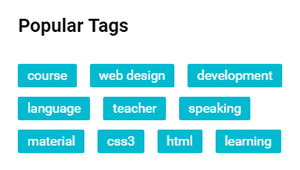
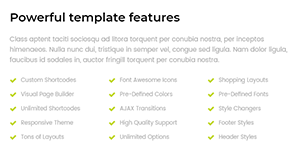
<hx>ta có thể sử dụng CSS để hạn chế thêm code cho HTML. - Chú ý 2 danh sách, một danh sách chứa text, và một danh sách chứa hình.
- Với danh sách text ta có thể dùng
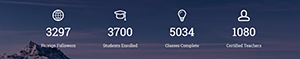
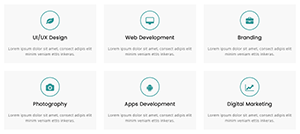
display: inline;để thuận lợi về mặt điều chỉnh vị trí ở giữa. - Với danh sách chứa hình ta dùng
floatsẽ thuận lợi về mặt điều chỉnh khoảng cách hay thêm bớt hình, cần chú ý reset lại các khoảng cách các hình bên phải và cuối danh sách.
Công thức chung
- Bài giải này dựa trên bài học CSS3, do đó các bạn cần nắm vững kiến thức về CSS và CSS3 để hiểu rõ về bài giải này.
- Đối với các tag có
class, thì sẽ sử dụng tên.classđể viết CSS, tránh viết dạngtag.class, việc này sẽ giúp code không ảnh hưởng nếu tag có thay đổi. - Thứ tự ưu tiên viết CSS (tham khảo):
- Từ trên xuống dưới.
- Sắp xếp cho đúng tương đối vị trí các thành phần bao ngoài, vd:
.class-ông .class-cha .class-con. - Định dạng, sắp xếp vị trí của từng thành phần, sau đó mới trang trí cho các thành phần bên trong.
- Chỉnh lại cho chính xác vị trí của các thành phần bên ngoài và bên trong.
- Một số thuộc tính kết hợp hiệu quả:
margin: 0 auto;vàwidth: 600px;: dịch chuyển toàn bộ thành phần canh giữa, nhưng không ảnh hưởng các thành phần con bên trong.line-height: 60px;vàheight: 60px;: nếu cùng giá trị, sẽ giúp cho thành phần bên trong canh giữa theo chiều dọc.max-width: 300px;vàwidth: 90%;: thường dùng cho image lớn hoặc các khối lớn, gặp nhiều trong responsive; Khi màn hình có chiều rộng nhỏ, thì thành phần sẽ theo phần trăm làwidth, ngược lại khi màn hỉnh có chiều rộng lớn, thì thành phần có chiều rộng lớn nhất sẽ theo pixcel làmax-width.min-width: 200px;vàpadding: 0 20px;: thường sử dụng cho button, khi chiều rộng lớn thì thành phần sẽ cách đều trái và phải 20px, còn khi chiều rộng nhỏ, thì chiều rộng nhỏ nhất sẽ theomin-width.
- Để cho gọn bài giảng, hocwebchuan sẽ không tập trung vào việc chỉnh chính xác font-family, image, hay khoảng cách nhe (tương đối thôi).
- Trong bài giải, hocwebchuan đã code các thuộc tính theo việc sắp xếp thứ tự ABC, indent 2 spaces, các vị trí khoảng cách như nhau, mục đích của việc này sẽ giúp cho code được đẹp hơn, dễ quản lý hơn.
↔