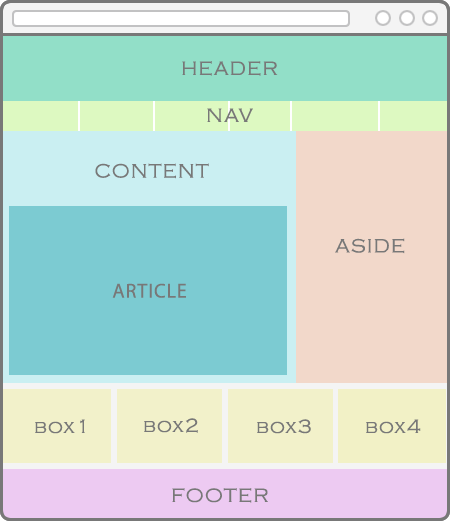
Ví dụ về tag layout HTML5
<section id="layout">
<header>
HEADER
<nav>NAV</nav>
</header>
<section id="pageBody">
<section id="content">
CONTENT
<article>ARTICLE</article>
</section>
<aside>ASIDE</aside>
</section>
<ul>
<li>BOX 1</li>
<li>BOX 2</li>
<li>BOX 3</li>
<li>BOX 4</li>
</ul>
<footer>FOOTER</footer>
</section>
- BOX 1
- BOX 2
- BOX 3
- BOX 4