<img />
<img /> - hình và trang html cùng folder
- Html
 index.html
index.html img_sakura.jpg
img_sakura.jpg
<img src="img_sakura.jpg" alt="Sakura" />

<img /> - hình đặt trong folder "images"
- Html
 index.html
index.html
- images
 img_sakura.jpg
img_sakura.jpg
<img src="images/img_sakura.jpg" alt="Sakura" />

<img /> - hình đặt trong folder "images" khác folder với file html
- Html
- folder chứa file html
 index.html
index.html
- images
 img_sakura.jpg
img_sakura.jpg
- folder chứa file html
<img src="../images/img_sakura.jpg" alt="Sakura" />
"../" mang ý nghĩa: từ trang html nhảy ra ngoài folder 1 cấp

<img /> - <map /> - <area />
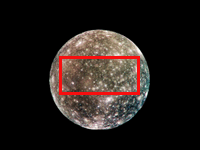
<img /> - sử dụng <map> - dạng rect
<img src="images/img_sakura01.jpg" alt="Sakura" />
<map name="Map" id="Map" />
<area shape="rect" coords="59,56,140,96" href="#" alt="Planet" />
</map/>
Vùng map nằm bên trong hình vuông.

<img /> - sử dụng <map> - dạng circle
<img src="images/img_sakura.jpg" alt="Sakura" />
<map name="Map" id="Map" />
<area shape="circle" coords="99,80,51" href="#" alt="Planet" />
</map/>
Vùng map nằm bên trong quanh hành tinh.

<img /> - sử dụng <map> - dạng poly
<img src="images/img_sakura02.jpg" alt="Sakura" />
<map name="Map" id="Map" />
<area shape="poly" coords="79,73,95,70,100,56,109,71,123,75,112,85,114,100,100,94,86,100,88,87" href="#" alt="Planet" />
</map/>
Vùng map nằm bên trong quanh ngôi sao.


