margin
Thuộc tính margin khi sử dụng sẽ thêm khoảng không gian bên ngoài thành phần, khoảng không gian này không cộng dồn thêm vào chiều rộng hoặc chiều cao của thành phần.
Thuộc tính margin được chia ra làm 2 dạng:
Dạng cơ bản gồm 4 thuộc tính:
- margin-top: thêm khoảng không gian bên ngoài phía trên thành phần.
- margin-right: thêm khoảng không gian bên ngoài phía bên phải thành phần.
- margin-bottom: thêm khoảng không gian bên ngoài phía dưới thành phần.
- margin-left: thêm khoảng không gian bên ngoài phía bên trái thành phần.
Dạng tổng quát gồm 4 thuộc tính:
Kết hợp dạng cơ bản và dạng tổng quát: được sử dụng trong trường hợp muốn điều chỉnh lại giá trị của thuộc tính tổng quát.
Chuẩn bị
Tạo file HTML và CSS có cấu trúc thư mục và nội dung như sau:
Cấu trúc thư mục
Html
 index.html
index.html
css
 style.css
style.css
Click vào dấu [+] để xem cấu trúc.
HTML viết
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="utf-8" />
<title>Tiêu đề trang web</title>
<link href="css/style.css" rel="stylesheet" media="screen,print" />
</head>
<body>
<div>
<p>Thành phần có sử dụng thuộc tính margin.</p>
</div>
</body>
</html>
Hiển thị trình duyệt khi chưa có CSS
Thành phần có sử dụng thuộc tính margin.
CSS
Để dễ hình dung thuộc tính margin, ta sẽ cho thành phần <div> và thành phần <p> có nội dung như sau:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
width: 400px;
}
Hiển thị trình duyệt khi chưa sử dụng margin
Thành phần có sử dụng thuộc tính margin.
margin-top
Cấu trúc:
margin-top: giá trị;
Ta thêm nội dung CSS tại thẻ <p> đoạn code margin-top với giá trị 20px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
margin-top: 20px;
width: 400px;
}
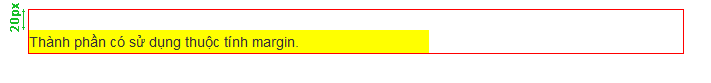
Hiển thị trình duyệt khi sử dụng margin-top: 20px;
Thành phần có sử dụng thuộc tính margin.
Phân tích:

Nhìn vào kết quả ta thấy: chiều cao hiện tại của thành phần vẫn không thay đổi, tuy nhiên thành phần đã dịch chuyển xuống bên dưới, cách đỉnh 20px.
margin-right
Cấu trúc:
margin-right: giá trị;
Ta thêm nội dung CSS tại thẻ <p> đoạn code margin-right với giá trị 20px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
margin-right: 20px;
width: 400px;
}
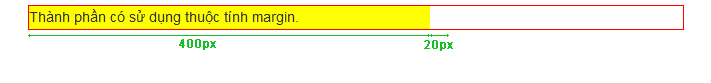
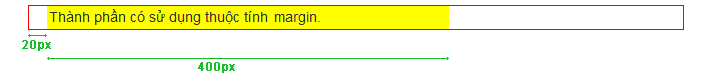
Hiển thị trình duyệt khi sử dụng margin-right: 20px;
Thành phần có sử dụng thuộc tính margin.
Phân tích:

Nhìn vào kết quả ta thấy: chiều rộng hiện tại của thành phần không thay đổi, vẫn là là 400px như ban đầu, tuy nhiên bên ngoài phía bên phải thành phần đã được thêm một khoảng không gian 20px, nếu có thành phần nào nằm bên phải thì nó sẽ cách thành phần <p> một khoảng cách 20px.
margin-bottom
Cấu trúc:
margin-bottom: giá trị;
Ta thêm nội dung CSS tại thẻ <p> đoạn code margin-bottom với giá trị 20px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
margin-bottom: 20px;
width: 400px;
}
Hiển thị trình duyệt khi sử dụng margin-bottom: 20px;
Thành phần có sử dụng thuộc tính margin.
Phân tích:

Nhìn vào kết quả ta thấy: chiều cao hiện tại của thành phần không thay đổi, tuy nhiên bên ngoài phía dưới thành phần đã được thêm khoảng không gian 20px.
margin-left
Cấu trúc:
margin-left: giá trị;
Ta thêm nội dung CSS tại thẻ <p> đoạn code margin-left với giá trị 20px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
margin-left: 20px;
width: 400px;
}
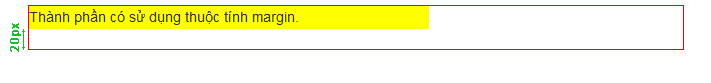
Hiển thị trình duyệt khi sử dụng margin-left: 20px;
Thành phần có sử dụng thuộc tính margin.
Phân tích:

Nhìn vào kết quả ta thấy: chiều rộng hiện tại của thành phần không thay đổi, vẫn là 400px, tuy nhiên thành phần đã địch chuyển về bên phải, cách bên ngoài phía bên trái trái một khoảng không gian 20px.
margin với 4 giá trị
Cấu trúc:
margin: top right bottom left;
Đây là dạng kết hợp của 4 thuộc tính margin: margin-top, margin-right, margin-bottom và margin-left, trong đó:
- top: là giá trị của margin-top
- right: là giá trị của margin-right
- bottom: là giá trị của margin-bottom
- left: là giá trị của margin-left
Ta thêm nội dung CSS tại thẻ <p> đoạn code margin với giá trị lần lượt là 20px 30px 40px 20px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
margin: 20px 30px 40px 20px;
width: 400px;
}
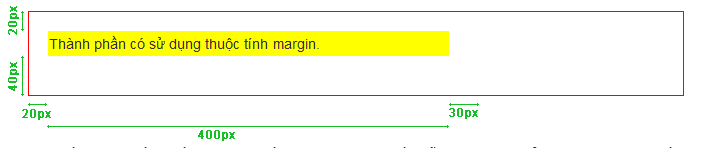
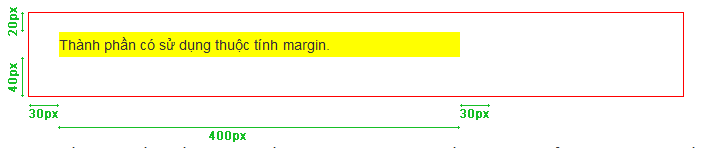
Hiển thị trình duyệt khi sử dụng margin: 20px 30px 40px 20px;
Thành phần có sử dụng thuộc tính margin.
Phân tích:

Nhìn vào kết quả ta thấy: chiều rộng và chiều cao của thành phần vẫn không thay đổi, tuy nhiên thành phần hiện tại đã cách lề một khoảng trên 20px, phải 30px, dưới 40px trái 20px.
margin với 3 giá trị
Cấu trúc:
margin: top [left right] bottom;
Đây là dạng kết hợp của 4 thuộc tính margin: margin-top, margin-right, margin-bottom và margin-left dưới dạng hiển thị 3 giá trị, chúng ta sử dụng dạng này trong trường hợp margin-left và margin-right có cùng giá trị, trong đó:
- top: là giá trị của margin-top
- [left right]: là giá trị chung của margin-left và margin-right
- bottom: là giá trị của margin-bottom
Ta thêm nội dung CSS tại thẻ <p> đoạn code margin với giá trị lần lượt là 20px 30px 40px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
margin: 20px 30px 40px;
width: 400px;
}
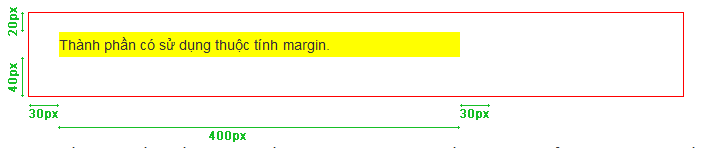
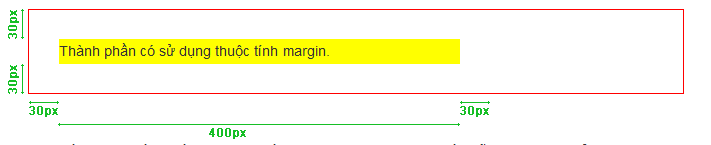
Hiển thị trình duyệt khi sử dụng margin: 20px 30px 40px;
Thành phần có sử dụng thuộc tính margin.
Phân tích:

Nhìn vào kết quả ta thấy: chiều rộng và chiều cao hiện tại của thành phần không thay đổi, tuy nhiên thành phần hiện tại đã cách lề một khoảng trên 20px, trái và phải cách đều 30px, dưới 40px.
margin với 2 giá trị
Cấu trúc:
margin: [top bottom] [left right];
Đây là dạng kết hợp của 4 thuộc tính margin: margin-top, margin-right, margin-bottom và margin-left dưới dạng hiển thị 2 giá trị, chúng ta sử dụng dạng này trong trường hợp margin-left có cùng giá trị với margin-right, margin-top có cùng giá trị với margin-bottom , trong đó:
- [top bottom]: là giá trị chung của margin-top và margin-bottom
- [left right]: là giá trị chung của margin-left và margin-right
Ta thêm nội dung CSS tại thẻ <p> đoạn code margin với giá trị lần lượt là 20px 30px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
margin: 20px 30px;
width: 400px;
}
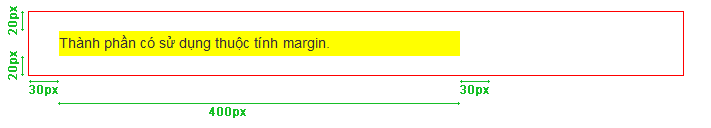
Hiển thị trình duyệt khi sử dụng margin: 20px 30px;
Thành phần có sử dụng thuộc tính margin.
Phân tích:

Nhìn vào kết quả ta thấy: chiều rộng và chiều cao hiện tại của thành phần vẫn không thay đổi, tuy nhiên thành phần hiện tại đã cách lề một khoảng trên và dưới cách đều 20px, trái và phải cách đều 30px.
margin với 1 giá trị
Cấu trúc:
margin: [top left bottom right];
Đây là dạng kết hợp của 4 thuộc tính margin: margin-top, margin-right, margin-bottom và margin-left dưới dạng hiển thị 1 giá trị chung cho các thuộc tính của margin, chúng ta sử dụng dạng này trong trường hợp margin-top, margin-right, margin-left, margin-bottom có cùng giá trị, trong đó:
- [top left bottom right]: là giá trị chung của margin-top, margin-right, margin-left và margin-bottom
Ta thêm nội dung CSS tại thẻ <p> đoạn code margin với giá trị là 30px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
margin: 30px;
width: 400px;
}
Hiển thị trình duyệt khi sử dụng margin: 30px;
Thành phần có sử dụng thuộc tính margin.
Phân tích:

Nhìn vào kết quả ta thấy: chiều rộng và chiều cao hiện tại của thành phần vẫn không thay đổi, tuy nhiên thành phần hiện tại đã cách lề một khoảng trên, phải, dưới, trái cách đều 30px.
Kết hợp dạng tổng quát và dạng cơ bản
Cấu trúc:
margin: giá trị tổng quát;
margin-vị trí: giá trị;
Đây là dạng sử dụng dạng cơ bản sau khi đã sử dụng dạng tổng quát, mục đích muốn điều chỉnh lại giá trị cơ bản nào đó, xem ví dụ sau đây để hiểu rõ hơn.
Ta thêm nội dung CSS tại thẻ <p> đoạn code margin với giá trị là 20px 30px 40px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
margin: 20px 30px 40px;
width: 400px;
}
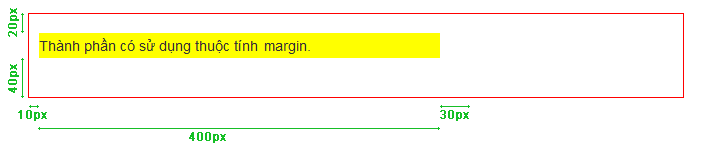
Hiển thị trình duyệt khi sử dụng margin: 20px 30px 40px;
Thành phần có sử dụng thuộc tính margin.
Phân tích:

Bây giờ ta sẽ sử dụng thuộc tính cơ bản margin-left: 10px; để điều chỉnh lại giá trị của margin-left:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
margin: 20px 30px 40px;
margin-left: 10px;
width: 400px;
}
Hiển thị trình duyệt
Thành phần có sử dụng thuộc tính margin.
Phân tích: