position
- Nếu bài học này khó hiểu cho bạn, bạn có thể xem ví dụ về thuộc tính position để nắm được cách sử dụng.
- Trước khi học nội dung về thuộc tính position, bạn hãy xem trước vùng không gian của HTML để hiểu rõ hơn cách sắp xếp không gian trong một trang HTML, nếu chưa hiểu vùng không gian HTML thì bạn sẽ rất khó hình dung được nội dung bài học.
Định nghĩa
Thuộc tính position xác đinh vị trí tương đối và tuyệt đối cho thành phần, vị trí này phụ thuộc vào các giá trị khai báo của thành phần và thành phần bao ngoài nó.
Vị trí này có gốc được tính phía trên, bên phải, phía dưới và bên trái thành phần.
Các giá trị của thuộc tính position:
Cấu trúc
- thuộc tính position đứng độc lập hoặc kèm theo các cặp giá trị định vị trí (theo chiều ngang và theo chiều thẳng đứng).
Vị trí này được thể hiện thông qua các thuộc tính vị trí như:
- Những vị trí này có thể sử dụng giá trị dương hay âm đều được.
position : relative;
position : relative;
top: giá trị;
left: giá trị;
position : relative;
top: giá trị;
right: giá trị;
position : relative;
bottom: giá trị;
left: giá trị;
position : relative;
bottom: giá trị;
right: giá trị;
Chuẩn bị
Tạo file HTML và CSS có cấu trúc thư mục và nội dung như sau:
Cấu trúc thư mục
Html
 index.html
index.html
css
 style.css
style.css
Click vào dấu [+] để xem cấu trúc.
HTML viết
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="utf-8" />
<title>Tiêu đề trang web</title>
<link href="css/style.css" rel="stylesheet" media="screen,print" />
</head>
<body>
<div>
<p class="tagA">Thành phần A.</p>
<p class="tagB">Thành phần B.</p>
</div>
</body>
</html>
Hiển thị trình duyệt khi chưa có CSS
Thành phần A.
Thành phần B.
Để dễ hình dung thuộc tính position, ta sẽ cho thành phần <div> và 2 thành phần <p> có nội dung như sau:
CSS
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
height: 100px;
margin: 30px 40px;
}
p.tagA {
background: #f3f3cf;
height: 30px;
width: 150px;
}
p.tagB {
background: #e0e0fc;
height: 30px;
width: 150px;
}
Hiển thị trình duyệt khi chưa sử dụng position
Thành phần A.
Thành phần B.
Tới đây ta đã xong bước chuẩn bị, bắt đầu khám phá thôi.
position: relative
- Thuộc tính position: relative; định vị trí tương đối cho thành phần, khi sử dụng thuộc tính này thành phần sẽ định vị trí theo mốc vùng hiển thị của chính nó, vị trí này không phụ thuộc vào vùng không gian, vùng không gian vẫn được giữ như ban đầu.
Thêm vào Thành phần A thuộc tính position: relative;
CSS
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
height: 100px;
margin: 30px 40px;
}
p.tagA {
background: #f3f3cf;
height: 30px;
position: relative;
width: 150px;
}
p.tagB {
background: #e0e0fc;
height: 30px;
width: 150px;
}
Hiển thị trình duyệt khi đã sử dụng position relative
Thành phần A.
Thành phần B.
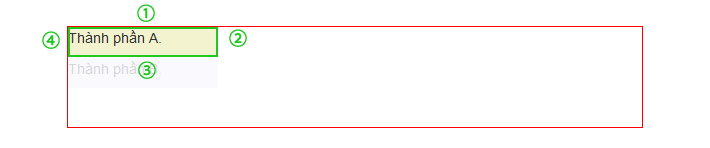
Nhìn vào kết quả ta thấy hình như không có chuyện gì xảy ra, tuy nhiên khi ta sử dụng position: relative; ta đã định mốc cho thành phần:
Phân tích:

- ① : gốc cho thuộc tính top.
- ② : gốc cho thuộc tính right.
- ③ : gốc cho thuộc tính bottom.
- ④ : gốc cho thuộc tính left.
Để hiểu rõ hơn ta hãy thêm vào Thành phần A các thuộc tính định vị trí.
CSS
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
height: 100px;
margin: 30px 40px;
}
p.tagA {
background: #f3f3cf;
height: 30px;
position: relative;
top: 40px;
width: 150px;
}
p.tagB {
background: #e0e0fc;
height: 30px;
width: 150px;
}
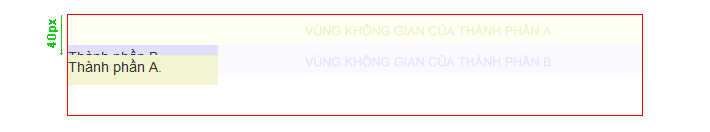
Hiển thị trình duyệt khi đã sử dụng top 40px
Thành phần A.
Thành phần B.
Phân tích:

Thành phần A lúc này đã ở vị trí bên dưới cách vị trí ban đầu một khoảng 40px và chồng chập lên Thành phần B, kết quả này là do khi sử dụng position: relative;, vùng hiển thị của thành phần đã tách khỏi vùng không gian của nó, khi này vùng hiển thị có thể di chuyển ở bất cứ vị trí nào tùy vào các thuộc tính định vị trí, tuy nhiên gốc của nó được tính theo các mốc ①, ②, ③, ④ bên trên.
Xem thêm một số ví dụ về position khi thêm các thuộc tính định vị trí:
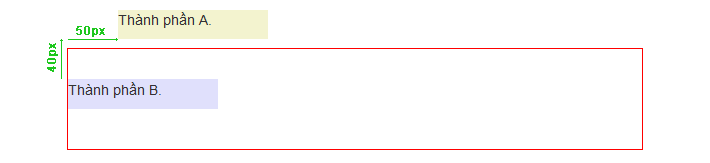
Định vị trí position relative thông qua thuộc tính top và left
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
height: 100px;
margin: 30px 40px;
}
p.tagA {
background: #f3f3cf;
height: 30px;
position: relative;
top: 40px;
left: 50px;
width: 150px;
}
p.tagB {
background: #e0e0fc;
height: 30px;
width: 150px;
}
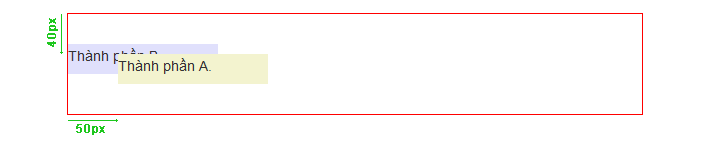
Hiển thị trình duyệt khi đã sử dụng top 40px, left 50px
Thành phần A.
Thành phần B.
Phân tích:

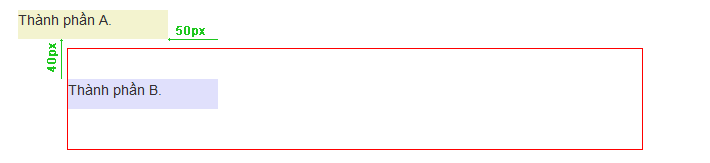
Định vị trí position relative thông qua thuộc tính top và right
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
height: 100px;
margin: 30px 40px;
}
p.tagA {
background: #f3f3cf;
height: 30px;
position: relative;
top: 40px;
right: 40px;
width: 150px;
}
p.tagB {
background: #e0e0fc;
height: 30px;
width: 150px;
}
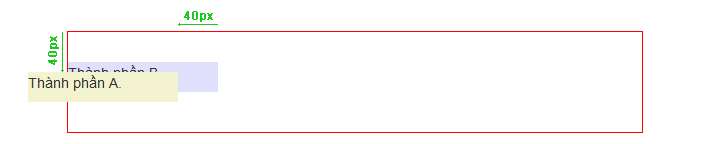
Hiển thị trình duyệt khi đã sử dụng top 40px, right 40px
Thành phần A.
Thành phần B.
Phân tích:

Định vị trí position relative thông qua thuộc tính bottom và left
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
height: 100px;
margin: 30px 40px;
}
p.tagA {
background: #f3f3cf;
height: 30px;
position: relative;
bottom: 40px;
left: 50px;
width: 150px;
}
p.tagB {
background: #e0e0fc;
height: 30px;
width: 150px;
}
Hiển thị trình duyệt khi đã sử dụng bottom 40px, left 50px
Thành phần A.
Thành phần B.
Phân tích:

Định vị trí position relative thông qua thuộc tính bottom và right
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
height: 100px;
margin: 30px 40px;
}
p.tagA {
background: #f3f3cf;
height: 30px;
position: relative;
bottom: 40px;
right: 50px;
width: 150px;
}
p.tagB {
background: #e0e0fc;
height: 30px;
width: 150px;
}
Hiển thị trình duyệt khi đã sử dụng bottom 40px, right 50px
Thành phần A.
Thành phần B.
Phân tích:

position: absolute
Thuộc tính position: absolute; định vị trí tuyệt đối cho thành phần, khi sử dụng thuộc tính này vùng không gian của thành phần sẽ biến mất (trở thành vùng trống), thành phần sẽ thoát khỏi vùng không gian của nó, gốc của thành phần lúc này sẽ được tính theo các tính chất sau:
- Trường họp 1: Nếu không có các thuộc tính định vị trí (top, right, bottom, left) thì thành phần sẽ lấy gốc theo vùng hiển thị với giá trị mặc định top: 0 và left: 0.
CSS
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
height: 100px;
margin: 30px 40px;
}
p.tagA {
background: #f3f3cf;
height: 30px;
position: absolute;
width: 150px;
}
p.tagB {
background: #e0e0fc;
height: 30px;
width: 150px;
}
Hiển thị trình duyệt khi sử dụng position: absolute;
Thành phần A.
Thành phần B.
Ta thấy Thành phần A lúc này vẫn nằm ở vị trí như ban đầu, tuy nhiên vùng không gian của nó đã được giải phóng, và Thành phần A đã thoát khỏi vùng không gian của nó, chính vì vậy mà Thành phần B đã chiếm chỗ của Thành phần A, hiện giờ Thành phần B đang nằm bên dưới Thành phần A, thử tăng chiều rộng của Thành phần B ta sẽ thấy được điều đó.
CSS
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
height: 100px;
margin: 30px 40px;
}
p.tagA {
background: #f3f3cf;
height: 30px;
position: absolute;
width: 150px;
}
p.tagB {
background: #e0e0fc;
height: 30px;
width: 200px;
}
Hiển thị trình duyệt
Thành phần A.
Thành phần B.
- Trường họp 2: Nếu có sử dụng các thuộc tính định vị trí, thì thành phần sẽ lấy gốc theo vùng không gian của trình duyệt đây cũng chính là vùng văn bản HTML.
CSS
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
height: 100px;
margin: 30px 40px;
}
p.tagA {
background: #f3f3cf;
height: 30px;
position: absolute;
left: 20px;
top: 20px;
width: 150px;
}
p.tagB {
background: #e0e0fc;
height: 30px;
width: 150px;
}
Phân tích:

- Trường hợp 3: Nếu có thành phần bao ngoài được định vị trí tương đối (position: relative;) thì gốc của nó (thành phần sử dụng thuộc tính position: absolute;) sẽ được tính theo vùng hiển thị của thành phần bao ngoài nó.
Xem ví dụ sau để hiểu rõ hơn: thêm thuộc tính position: relative; cho thành phần bao ngoài <div> ta có:
CSS
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
height: 100px;
margin: 30px 40px;
position: raletive;
}
p.tagA {
background: #f3f3cf;
height: 30px;
position: absolute;
width: 150px;
}
p.tagB {
background: #e0e0fc;
height: 30px;
width: 150px;
}
Hiển thị trình duyệt khi đã sử dụng position: relative; cho thành phần bao ngoài và position: absolute; cho thành phần bên trong
Thành phần A.
Thành phần B.
Khi sử dụng position: relative; cho thành phần <div> và sử dụng position: absulute; cho Thành phần A, ta đã tạo mối liên hệ của Thành phần A và thành phần <div>, mối liên hệ này giống như người thả diều (thành phần <div>) và con diều (Thành phần A), Thành phần B lúc này nằm bên dưới Thành phần A do nó chiếm vị trí vùng không gian của Thành phần A.
Thêm các thuộc tính định vị trí để hiểu rõ hơn thuộc tính position: absolute;.
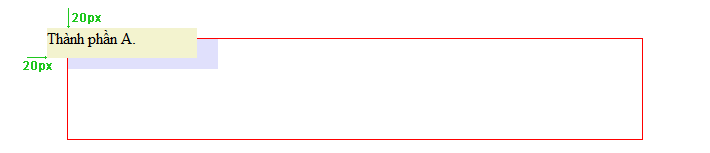
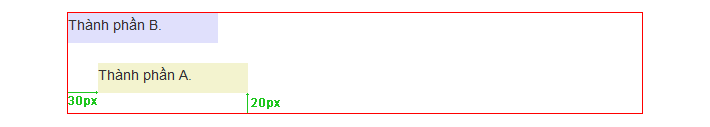
Định vị trí position: absolute; thông qua thuộc tính top và left
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
height: 100px;
margin: 30px 40px;
position: raletive;
}
p.tagA {
background: #f3f3cf;
height: 30px;
position: absolute;
top: 20px;
left: 30px;
width: 150px;
}
p.tagB {
background: #e0e0fc;
height: 30px;
width: 150px;
}
Hiển thị trình duyệt khi sử dụng top 20px, left 30px
Thành phần A.
Thành phần B.
Phân tích:

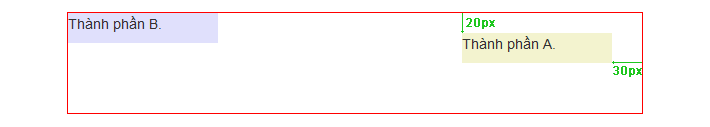
Định vị trí position: absolute; thông qua thuộc tính top và right
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
height: 100px;
margin: 30px 40px;
position: raletive;
}
p.tagA {
background: #f3f3cf;
height: 30px;
position: absolute;
top: 20px;
right: 30px;
width: 150px;
}
p.tagB {
background: #e0e0fc;
height: 30px;
width: 150px;
}
Hiển thị trình duyệt khi sử dụng top 20px, right 30px
Thành phần A.
Thành phần B.
Phân tích:

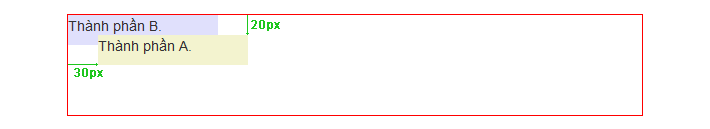
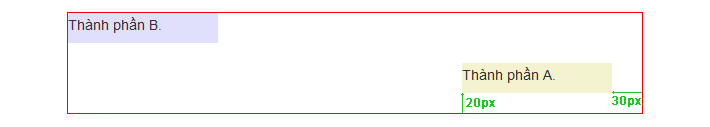
Định vị trí position: absolute; thông qua thuộc tính bottom và left
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
height: 100px;
margin: 30px 40px;
position: raletive;
}
p.tagA {
background: #f3f3cf;
height: 30px;
position: absolute;
bottom: 20px;
left: 30px;
width: 150px;
}
p.tagB {
background: #e0e0fc;
height: 30px;
width: 150px;
}
Hiển thị trình duyệt khi sử dụng bottom 20px, left 30px
Thành phần A.
Thành phần B.
Phân tích:

Định vị trí position: absolute; thông qua thuộc tính bottom và right
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
height: 100px;
margin: 30px 40px;
position: raletive;
}
p.tagA {
background: #f3f3cf;
height: 30px;
position: absolute;
bottom: 20px;
right: 30px;
width: 150px;
}
p.tagB {
background: #e0e0fc;
height: 30px;
width: 150px;
}
Hiển thị trình duyệt khi sử dụng bottom 20px, right 30px
Thành phần A.
Thành phần B.
Phân tích:

position: fixed
Thuộc tính position: fixed; định vị trí tuyệt đối cho thành phần với gốc vị trí tính theo vùng hiển thị của trình duyệt, vùng hiển thị này chính là cửa sổ của trình duyệt.
CSS
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
height: 100px;
margin: 30px 40px;
}
p.tagA {
background: #f3f3cf;
height: 30px;
position: fixed;
left: 50px;
top: 50px;
width: 150px;
}
p.tagB {
background: #e0e0fc;
height: 30px;
width: 150px;
}
position: static
Đây là dạng position mặc định của thành phần, thường được sử dụng để phục hồi dạng position cho thành phần

