padding
Thuộc tính padding khi sử dụng sẽ thêm khoảng không gian bên trong thành phần, khoảng không gian này sẽ được cộng dồn thêm vào chiều rộng hoặc chiều cao của thành phần (tùy vào hướng sử dụng padding).
Thuộc tính padding được chia ra làm 2 dạng:
Dạng cơ bản gồm 4 thuộc tính:
- padding-top: thêm khoảng không gian bên trong hướng trên thành phần.
- padding-right: thêm khoảng không gian bên trong hướng bên phải thành phần.
- padding-bottom: thêm khoảng không gian bên trong hướng dưới thành phần.
- padding-left: thêm khoảng không gian bên trong hướng bên trái thành phần.
Dạng tổng quát gồm 4 thuộc tính:
Kết hợp dạng cơ bản và dạng tổng quát: được sử dụng trong trường hợp muốn điều chỉnh lại giá trị của thuộc tính tổng quát.
Chuẩn bị
Tạo file HTML và CSS có cấu trúc thư mục và nội dung như sau:
Cấu trúc thư mục
Html
 index.html
index.html
css
 style.css
style.css
Click vào dấu [+] để xem cấu trúc.
HTML viết
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="utf-8" />
<title>Tiêu đề trang web</title>
<link href="css/style.css" rel="stylesheet" media="screen,print" />
</head>
<body>
<div>
<p>Thành phần có sử dụng thuộc tính padding.</p>
</div>
</body>
</html>
Hiển thị trình duyệt khi chưa có CSS
Thành phần có sử dụng thuộc tính padding.
CSS
Để dễ hình dung thuộc tính padding, ta sẽ cho thành phần <div> và thành phần <p> có nội dung như sau:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
width: 400px;
}
Hiển thị trình duyệt khi chưa sử dụng padding
Thành phần có sử dụng thuộc tính padding.
padding-top
Cấu trúc:
padding-top: giá trị;
Ta thêm nội dung CSS tại thẻ <p> đoạn code padding-top với giá trị 20px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
padding-top: 20px;
width: 400px;
}
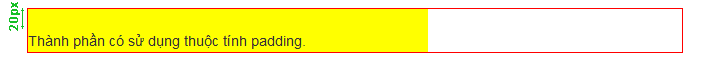
Hiển thị trình duyệt khi sử dụng padding-top: 20px;
Thành phần có sử dụng thuộc tính padding.
Phân tích:

Nhìn vào kết quả ta thấy: chiều cao hiện tại của thành phần đã được cộng dồn thêm 20px.
padding-right
Cấu trúc:
padding-right: giá trị;
Ta thêm nội dung CSS tại thẻ <p> đoạn code padding-right với giá trị 20px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
padding-right: 20px;
width: 400px;
}
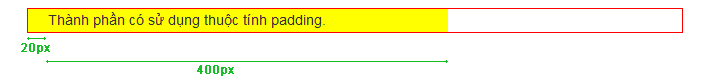
Hiển thị trình duyệt khi sử dụng padding-right: 20px;
Thành phần có sử dụng thuộc tính padding.
Phân tích:

Nhìn vào kết quả ta thấy: chiều rộng hiện tại của thành phần không còn là 400px như ban đầu, mà đã được cộng dồn thêm 20px, tổng chiều rộng hiện tại của thành phần là 420px. Để thêm padding-right mà vẫn giữ nguyên chiều rộng như ban đầu ta cần giảm chiều rộng bằng khoảng padding-right, xem ví dụ:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
padding-right: 20px;
width: 380px;
}
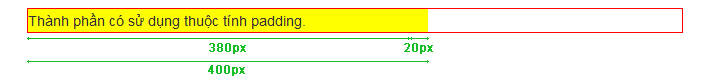
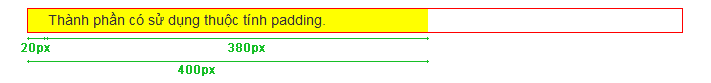
Hiển thị trình duyệt
Thành phần có sử dụng thuộc tính padding.
Phân tích:

padding-bottom
Cấu trúc:
padding-bottom: giá trị;
Ta thêm nội dung CSS tại thẻ <p> đoạn code padding-bottom với giá trị 20px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
padding-bottom: 20px;
width: 400px;
}
Hiển thị trình duyệt khi sử dụng padding-bottom: 20px;
Thành phần có sử dụng thuộc tính padding.
Phân tích:

Nhìn vào kết quả ta thấy: chiều cao hiện tại của thành phần đã được cộng dồn thêm 20px.
padding-left
Cấu trúc:
padding-left: giá trị;
Ta thêm nội dung CSS tại thẻ <p> đoạn code padding-left với giá trị 20px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
padding-left: 20px;
width: 400px;
}
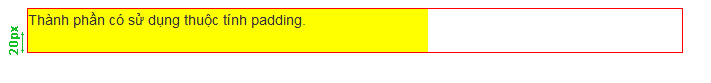
Hiển thị trình duyệt khi sử dụng padding-left: 20px;
Thành phần có sử dụng thuộc tính padding.
Phân tích:

Ta thấy: tổng chiều rộng hiện tại của thành phần là 420px, nếu muốn sử dụng padding-left mà chiều rộng không thay đổi, ta cần giảm chiều rộng bằng với khoảng padding-left, xem ví dụ:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
padding-left: 20px;
width: 380px;
}
Hiển thị trình duyệt
Thành phần có sử dụng thuộc tính padding.
Phân tích:

padding với 4 giá trị
Cấu trúc:
padding: top right bottom left;
Đây là dạng kết hợp của 4 thuộc tính padding: padding-top, padding-right, padding-bottom và padding-left, trong đó:
- top: là giá trị của padding-top
- right: là giá trị của padding-right
- bottom: là giá trị của padding-bottom
- left: là giá trị của padding-left
Ta thêm nội dung CSS tại thẻ <p> đoạn code padding với giá trị lần lượt là 20px 30px 40px 20px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
padding: 20px 30px 40px 20px;
width: 400px;
}
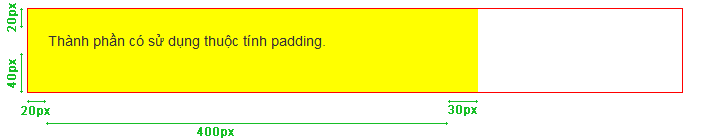
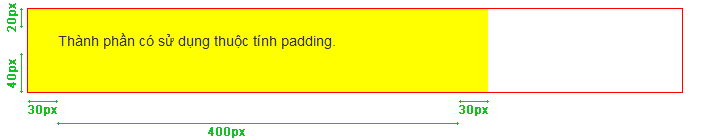
Hiển thị trình duyệt khi sử dụng padding: 20px 30px 40px 20px;
Thành phần có sử dụng thuộc tính padding.
Phân tích:

Ta thấy: chiều rộng và chiều cao của thành phần đã được cộng dồn thêm, cụ thể là chiều rộng hiện tại của thành phần là 450px, chiều cao hiện tại của thành phần được cộng thêm 60px. Muốn giữ nguyên chiều rộng hay chiều cao như ban đầu ta chỉ cần giảm chiều rộng hoặc chiều cao bằng khoảng padding đã được thêm vào, xem ví dụ sử dụng padding mà vẫn giữ nguyên chiều rộng:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
padding: 20px 30px 40px 20px;
width: 350px;
}
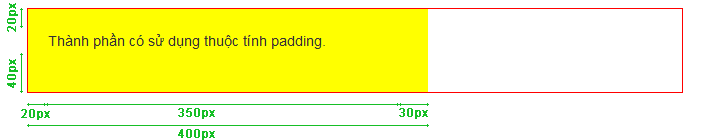
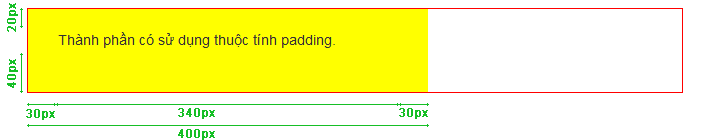
Hiển thị trình duyệt
Thành phần có sử dụng thuộc tính padding.
Phân tích:

padding với 3 giá trị
Cấu trúc:
padding: top [left right] bottom;
Đây là dạng kết hợp của 4 thuộc tính padding: padding-top, padding-right, padding-bottom và padding-left dưới dạng hiển thị 3 giá trị, chúng ta sử dụng dạng này trong trường hợp padding-left và padding-right có cùng giá trị, trong đó:
- top: là giá trị của padding-top
- [left right]: là giá trị chung của padding-left và padding-right
- bottom: là giá trị của padding-bottom
Ta thêm nội dung CSS tại thẻ <p> đoạn code padding với giá trị lần lượt là 20px 30px 40px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
padding: 20px 30px 40px;
width: 400px;
}
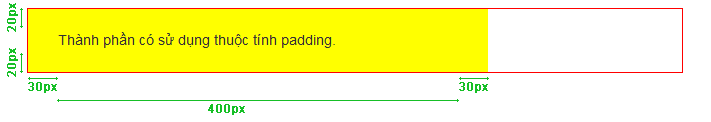
Hiển thị trình duyệt khi sử dụng padding: 20px 30px 40px;
Thành phần có sử dụng thuộc tính padding.
Phân tích:

Ta thấy: chiều rộng hiện tại của thành phần là 460px, chiều cao hiện tại của thành phần cũng đã được cộng dồn thêm 20px của padding-top và 40px của padding-bottom. Muốn thêm padding mà vẫn giữ nguyên chiều rộng hay chiều cao như ban đầu ta chỉ cần giảm chiều rộng hoặc chiều cao bằng khoảng padding đã được thêm vào, xem ví dụ sử dụng padding mà vẫn giữ nguyên chiều rộng:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
padding: 20px 30px 40px;
width: 340px;
}
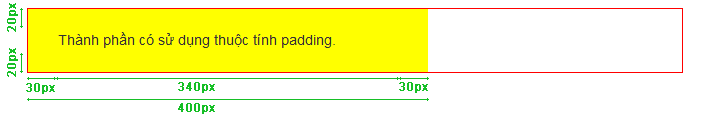
Hiển thị trình duyệt
Thành phần có sử dụng thuộc tính padding.
Phân tích:

padding với 2 giá trị
Cấu trúc:
padding: [top bottom] [left right];
Đây là dạng kết hợp của 4 thuộc tính padding: padding-top, padding-right, padding-bottom và padding-left dưới dạng hiển thị 2 giá trị, chúng ta sử dụng dạng này trong trường hợp padding-left có cùng giá trị với padding-right, padding-top có cùng giá trị với padding-bottom , trong đó:
- [top bottom]: là giá trị chung của padding-top và padding-bottom
- [left right]: là giá trị chung của padding-left và padding-right
Ta thêm nội dung CSS tại thẻ <p> đoạn code padding với giá trị lần lượt là 20px 30px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
padding: 20px 30px;
width: 400px;
}
Hiển thị trình duyệt khi sử dụng padding: 20px 30px;
Thành phần có sử dụng thuộc tính padding.
Phân tích:

Ta thấy: chiều rộng hiện tại của thành phần là 460px, chiều cao hiện tại của thành phần cũng đã được cộng dồn thêm 40px của padding-top và padding-bottom. Muốn thêm padding mà vẫn giữ nguyên chiều rộng hay chiều cao như ban đầu ta chỉ cần giảm chiều rộng hoặc chiều cao bằng khoảng padding đã được thêm vào, xem ví dụ sử dụng padding mà vẫn giữ nguyên chiều rộng:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
padding: 20px 30px;
width: 340px;
}
Hiển thị trình duyệt
Thành phần có sử dụng thuộc tính padding.
Phân tích:

padding với 1 giá trị
Cấu trúc:
padding: [top left bottom right];
Đây là dạng kết hợp của 4 thuộc tính padding: padding-top, padding-right, padding-bottom và padding-left dưới dạng hiển thị 1 giá trị chung cho các thuộc tính của padding, chúng ta sử dụng dạng này trong trường hợp padding-top, padding-right, padding-left, padding-bottom có cùng giá trị, trong đó:
- [top left bottom right]: là giá trị chung của padding-top, padding-right, padding-left và padding-bottom
Ta thêm nội dung CSS tại thẻ <p> đoạn code padding với giá trị là 30px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
padding: 30px;
width: 400px;
}
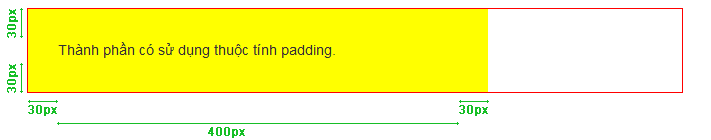
Hiển thị trình duyệt khi sử dụng padding: 30px;
Thành phần có sử dụng thuộc tính padding.
Phân tích:

Ta thấy: chiều rộng hiện tại của thành phần là 460px, chiều cao hiện tại của thành phần cũng đã được cộng dồn thêm 60px của padding-top và padding-bottom. Để thêm padding mà vẫn giữ nguyên chiều rộng hay chiều cao như ban đầu ta chỉ cần giảm chiều rộng hoặc chiều cao bằng khoảng padding đã được thêm vào, xem ví dụ sử dụng padding mà vẫn giữ nguyên chiều rộng:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
padding: 30px;
width: 340px;
}
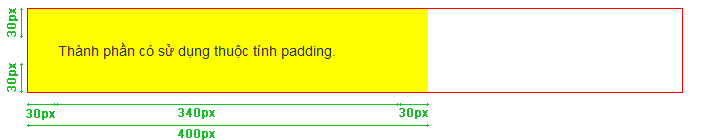
Hiển thị trình duyệt
Thành phần có sử dụng thuộc tính padding.
Phân tích:

Kết hợp dạng tổng quát và dạng cơ bản
Cấu trúc:
padding: giá trị tổng quát;
padding-vị trí: giá trị;
Đây là dạng sử dụng dạng cơ bản sau khi đã sử dụng dạng tổng quát, mục đích muốn điều chỉnh lại giá trị cơ bản nào đó, xem ví dụ sau đây để hiểu rõ hơn.
Ta thêm nội dung CSS tại thẻ <p> đoạn code padding với giá trị là 20px 30px 40px:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
padding: 20px 30px 40px;
width: 400px;
}
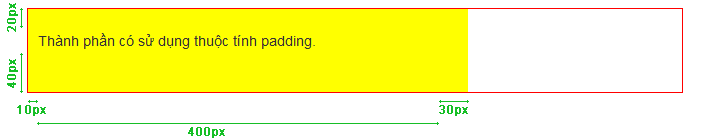
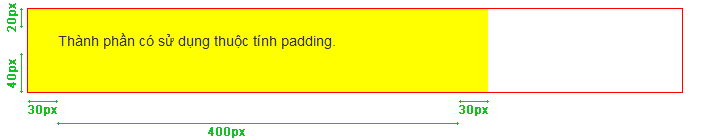
Hiển thị trình duyệt khi sử dụng padding: 20px 30px 40px;
Thành phần có sử dụng thuộc tính padding.
Phân tích:

Bây giờ ta sẽ sử dụng thuộc tính cơ bản padding-left: 10px; để điều chỉnh lại giá trị của padding-left:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p {
background: yellow;
padding: 20px 30px 40px;
padding-left: 10px;
width: 400px;
}
Hiển thị trình duyệt
Thành phần có sử dụng thuộc tính padding.
Phân tích: