clearfix
Bạn đã học và nắm rõ thuộc tính float chưa? nếu chưa nắm được thuộc tính float bạn sẽ rất khó hình dung được nội dung bài học này, nếu chưa thì hãy xem lại thuộc tính float trước khi chúng ta bắt đầu.
Định nghĩa
- Thủ thuật clearfix không phải là dạng thuộc tính, mà nó là sự kết hợp của nhiều thuộc tính khác nhau nhằm tạo vùng không gian tạm thay thế vùng không gian bị giải phóng khi thành phần sử dụng float.
- Khi thành phần có sử dụng float, thì thành phần sẽ dễ dàng điều khiển các thuộc tính padding và margin chính xác hơn vì gốc tính padding và margin sẽ không còn bị ảnh hưởng bởi float.
Cấu trúc clearfix
Hãy xem trước cấu trúc của clearfix, chúng ta sẽ phân tích sau.
tag {
zoom: 1;
}
tag:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
Chuẩn bị
Ta sẽ sử dụng những gì đã học về HTML và CSS để layout một cấu trúc như bên dưới:
Thành phần A.
Thành phần B.
Thành phần C.
Trước khi bắt đầu ta sẽ có một số chuẩn bị sau:
Cấu trúc thư mục
Html
 index.html
index.html
css
 style.css
style.css
Click vào dấu [+] để xem cấu trúc.
HTML viết
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="utf-8" />
<title>Tiêu đề trang web</title>
<link href="css/style.css" rel="stylesheet" media="screen,print" />
</head>
<body>
<div>
<p class="first">Thành phần A.</p>
<p class="second">Thành phần B.</p>
</div>
<p class="third">Thành phần C.</p>
</body>
</html>
Hiển thị trình duyệt khi chưa có CSS
Thành phần A.
Thành phần B.
Thành phần C.
CSS
Để dễ hình dung thủ thuật clearfix, ta sẽ cho thành phần <div> và 3 thành phần <p> có nội dung như sau, với thành phần A có sử dụng float: left; và thành phần B có sử dụng thuộc tính float: right;:
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p.first {
background: #f3f3cf;
float: left;
height: 100px;
}
p.second {
background: #e0e0fc;
float: right;
height: 100px;
}
p.third {
background: #befcc9;
height: 100px;
}
Hiển thị trình duyệt khi chưa sử dụng clearfix
Thành phần A.
Thành phần B.
Thành phần C.
Do thành phần A và thành phần B có sử dụng float nên nếu còn vùng không gian trống, thành phần C sẽ lập tức chiếm chỗ, chính vì vậy mà ta có giao diện như trên.
Tới đây ta đã xong bước chuẩn bị, bắt đầu thôi.
Phân tích clear: both
Trước khi phân tích clearfix, ta hãy sử dụng thử thuộc tính clear: both; để xem thành phần đối xử với nhau như thế nào:
CSS
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p.first {
background: #f3f3cf;
float: left;
height: 100px;
}
p.second {
background: #e0e0fc;
float: right;
height: 100px;
}
p.third {
background: #befcc9;
clear: both;
height: 100px;
}
Hiển thị trình duyệt khi sử dụng clear: both;
Thành phần A.
Thành phần B.
Thành phần C.
Ta thấy khi sử dụng clear: both; thành phần sẽ ngăn chặn, không nhảy lên chiếm vùng không gian của 2 thành phần float ở trên, tuy nhiên thành phần C vẫn còn ảnh hưởng bởi thuộc tính float, bằng chứng là chúng ta sẽ không thể sử dụng padding hoặc margin như ý muốn được, xem ví dụ sau để thấy rõ điều đó:
CSS
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
p.first {
background: #f3f3cf;
float: left;
height: 100px;
}
p.second {
background: #e0e0fc;
float: right;
height: 100px;
}
p.third {
background: #befcc9;
clear: both;
margin-top: 20px;
height: 100px;
}
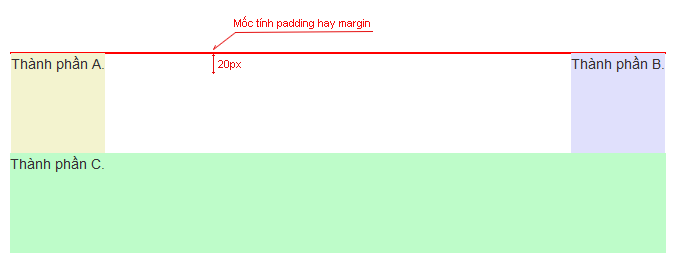
Hiển thị trình duyệt khi đã sử dụng margin-top: 20px;
Thành phần A.
Thành phần B.
Thành phần C.
Phân tích

Do sử dụng clear: both; thành phần sẽ ngăn chặn không chiếm vùng không gian, tuy nhiên thành phần vẫn chịu ảnh hưởng của float, nên mốc tính padding hay margin vẫn được tính như chưa sử dụng clear: both;, do đó ta thấy tuy thành phần đã sử dụng margin-top: 20px;, nhưng thành phần vẫn không dịch chuyển xuống bên dưới 20px, để giải quyết vấn đề này chúng ta sẽ sử dụng thủ thuật clearfix.
Phân tích thủ thuật clearfix
Thực ra clearfix là cách tạo thêm một thành phần tạm nằm bên dưới thành phần sử dụng float, mục đích là kéo trả lại vùng không gian cho thành phần sử dụng float, sau đó ẩn thành phần tạm này đi.
Trước tiên ta sẽ sử dụng bộ chọn after kết hợp với thuộc tính content để tạo thành phần tạm này:
CSS
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
div:after {
content: "."
}
p.first {
background: #f3f3cf;
float: left;
height: 100px;
}
p.second {
background: #e0e0fc;
float: right;
height: 100px;
}
p.third {
background: #befcc9;
clear: both;
margin-top: 20px;
height: 100px;
}
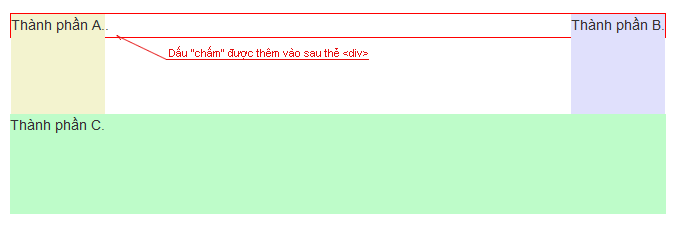
Hiển thị trình duyệt khi sử dụng bộ chọn after và thuộc tính content
Thành phần A.
Thành phần B.
Thành phần C.
Phân tích

Ta thấy thuộc tính content: "."; sẽ thêm dấu "chấm" vào thành phần, bộ chọn :after sẽ chọn ngay sau thành phần, kết hợp bộ chọn :after và thuộc tính content: "."; sẽ cho ta một dấu "chấm" ngay sau thành phần, tuy nhiên dấu "chấm" này vẫn chưa tạo được vùng không gian tạm, vì dấu "chấm" bị ảnh hưởng của thuộc tính float nên dấu "chấm" vẫn nhảy lên chiếm vùng không gian trống, chúng ta sẽ sử dụng thuộc tính clear: both; cho dấu "chấm" để ngăn cản sự ảnh hưởng của float, đồng thời sử dụng thuộc tính display: block; để biến dấu "chấm" thành nhóm block.
CSS
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
div:after {
clear: both;
content: "."
display: block;
}
p.first {
background: #f3f3cf;
float: left;
height: 100px;
}
p.second {
background: #e0e0fc;
float: right;
height: 100px;
}
p.third {
background: #befcc9;
clear: both;
margin-top: 20px;
height: 100px;
}
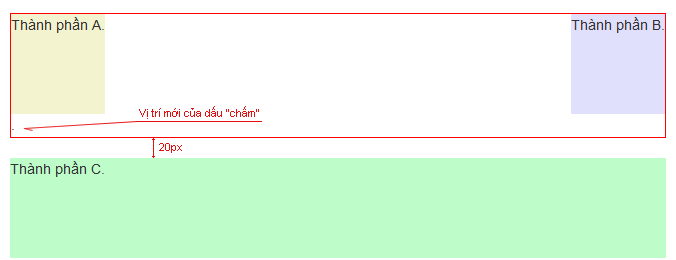
Hiển thị trình duyệt
Thành phần A.
Thành phần B.
Thành phần C.
Phân tích

Ta thấy yêu cầu ban đầu gần như đã đạt được, vấn đề còn lại là dấu "chấm", làm sao để giấu được dấu "chấm" thì ta đã hoàn thành được yêu cầu ban đầu, để giấu dấu "chấm" chúng ta có thể sử dụng một số thuộc tính sau:
CSS
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
}
div:after {
clear: both;
content: "."
display: block;
height: 0; /* Chieu cao cua thanh phan bang 0 */
line-height: 0; /* Khoang cach cua dong` bang 0 */
visibility: hidden; /* Xac dinh thanh phan khong dc nhin thay */
}
p.first {
background: #f3f3cf;
float: left;
height: 100px;
}
p.second {
background: #e0e0fc;
float: right;
height: 100px;
}
p.third {
background: #befcc9;
clear: both;
margin-top: 20px;
height: 100px;
}
Hiển thị trình duyệt
Thành phần A.
Thành phần B.
Thành phần C.
Kết quả trên có được là do ta đã cho vùng không gian và vùng hiển thị của dấu "chấm" bằng không, sau đó ta giấu dấu chấm bằng thuộc tính visibility: hidden;, đến đây gần như ta đã hoàn thành được clearfix, tuy nhiên trình duyệt Internet Explorer phiên bản 6 và 7 hiển thị không giống như các trình duyệt khác, chúng ta sẽ sử dụng thuộc tính zoom: 1; để trình duyệt Internet Explorer phiên bản 6 và 7 hiển thị như các trình duyệt khác.
CSS
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid red;
zoom: 1;
}
div:after {
clear: both;
content: "."
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
p.first {
background: #f3f3cf;
float: left;
height: 100px;
}
p.second {
background: #e0e0fc;
float: right;
height: 100px;
}
p.third {
background: #befcc9;
clear: both;
margin-top: 20px;
height: 100px;
}
Hiển thị trình duyệt
Thành phần A.
Thành phần B.
Thành phần C.
Tới đây chúng ta đã hoàn thành thủ thuật clearfix.

