Responsive flex order
Trong xử lý responsive, chúng ta rất dễ gặp trường hợp các thành phần thay đổi vị trí khi chuyển từ giao diện màn hình lớn sang giao diện có màn hình nhỏ, nếu như trước đây ta cần sự can thiệp của Javascript, thì giờ đây, thuộc tính order sẽ giúp giải quyết vẫn đề này đơn giản, tiện lợi hơn nhiều.
Thuộc tính order sẽ đi kèm với thuộc tính display: flex, có cấu trúc sau:
HTML viết:
<div id="group">
<div id="blockA">A</div>
<div id="blockB">B</div>
<div id="blockC">C</div>
<div id="blockD">D</div>
</div>
Cấu trúc CSS:
#group {
display: flex;
}
#group #blockA {
order: 3;
}
#group #blockB {
order: 1;
}
#group #blockC {
order: 4;
}
#group #blockD {
order: 2;
}
Với cách xử lý như trên, ta đã thay đổi vị trí của các block so với ban đầu.
Ví dụ đơn giản sử dụng Flex - Order
Tạo các block theo thứ tự A, B, C, D với display: flex đơn giản sau:
HTML viết:
<div id="group">
<div id="blockA">A</div>
<div id="blockB">B</div>
<div id="blockC">C</div>
<div id="blockD">D</div>
</div>
CSS viết:
#group {
display: flex;
justify-content: center;
}
#group div {
height: 100px;
width: 100px;
line-height: 100px;
text-align: center;
}
#group #blockA {
background-color: red;
}
#group #blockB {
background-color: green;
}
#group #blockC {
background-color: yellow;
}
#group #blockD {
background-color: pink;
}
Hiển thị trình duyệt:
Để sắp xếp lại thứ tự các block trên, ta sử dụng thuộc tính order như sau.
CSS viết lại như sau:
#group {
display: flex;
justify-content: center;
}
#group div {
height: 100px;
width: 100px;
line-height: 100px;
text-align: center;
}
#group #blockA {
background-color: red;
order: 3;
}
#group #blockB {
background-color: green;
order: 1;
}
#group #blockC {
background-color: yellow;
order: 4;
}
#group #blockD {
background-color: pink;
order: 2;
}
Hiển thị trình duyệt sau khi đã có order:
Nhìn vào kết quả trên, ta thấy vị trí các block đã thay đổi thành B, D, A, C.
Xử lý responsive với Flex - Order
Thông thường việc xử lý responsive ta dễ bắt gặp trường hợp sắp xếp lại vị trí cho phù hợp với màn hình nhỏ, giả sự yêu cầu đặt ra là khi màn hình nhỏ thì các block sẽ sắp xếp theo chiều dọc, với các vị trí thay đổi. Dựa theo ví dụ trên, ta viết lại như sau:
CSS viết
#group {
display: flex;
justify-content: center;
}
#group div {
height: 100px;
width: 100px;
line-height: 100px;
text-align: center;
}
#group #blockA {
background-color: red;
}
#group #blockB {
background-color: green;
}
#group #blockC {
background-color: yellow;
}
#group #blockD {
background-color: pink;
}
@media only screen and (max-width: 600px) {
#group {
flex-direction: column;
}
#group div {
width: 50%;
margin: 0 auto;
}
#group #blockA {
order: 3;
}
#group #blockB {
order: 1;
}
#group #blockC {
order: 4;
}
#group #blockD {
order: 2;
}
}
@media only screen and (max-width: 480px) {
#group div {
width: 100%;
}
}
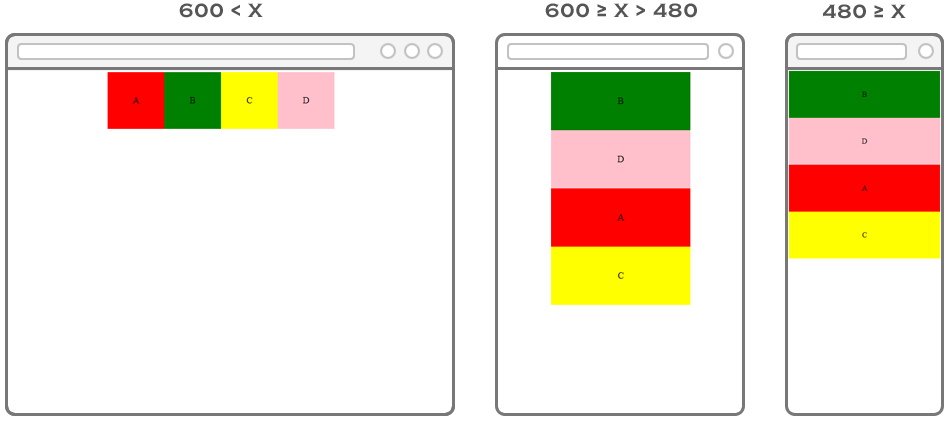
flex-direction: column: Với màn hình từ 600px trở xuống, ta xử lý cho các block hiển thị theo chiều dọc.width: 50%: Ở màn hình nhỏ hơn 600px, lớn hơn 480px ta điều chỉnh chiều rộng các block thành 50%.width: 100%: Ở màn hình nhỏ hơn 480px ta điều chỉnh chiều rộng các block thành 100%.- Với việc sử dụng các
ordernhư trên, ta đã sắp xếp lại thứ tự các block như mong muốn.
Ta được kết quả sau:

Click ví dụ responsive flex order để xem kết quả.
Bài học sau, ta sẽ sử dụng flex - order để layout thử các block có nội dung lớn.

