Responsive paragraph
Tùy vào yêu cầu cụ thể mà ta sẽ thiết lập chiều rộng của đoạn văn bản (paragraph), nhưng thông thường ta nên để chiều rộng mặc định hoặc 100% để linh hoạt theo từng màn hình.
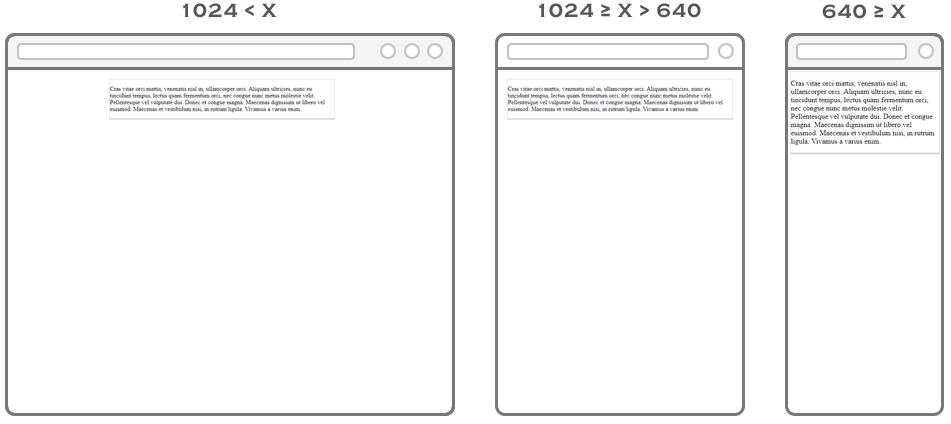
Một trường hợp khác là chiều rộng paragraph phụ thuộc vào chiều rộng của thành phần bên ngoài, khi này ta vẫn thiết lập chiều rộng paragraph theo mặc định hoặc 100%, và cần thiết lập chiều rộng của thành phần bên ngoài tùy vào màn hình, ví dụ với màn hình lớn, thì chiều rộng thành phần bên ngoài ta thiết lập chiều rộng cố định (theo design), đối với màn hình nhỏ, ta sẽ thiết lập phần trăm, xem ví dụ sau đây để hiểu rõ hơn:
HTML viết:
<div>
<p>Cras vitae orci mattis, venenatis nisl in, ullamcorper orci. Aliquam ultricies, nunc eu tincidunt tempus, lectus quam fermentum orci, nec congue nunc metus molestie velit. Pellentesque vel vulputate dui. Donec et congue magna. Maecenas dignissim ut libero vel euismod. Maecenas et vestibulum nisi, in rutrum ligula. Vivamus a varius enim.</p>
</div>
CSS viết:
div {
margin: 0 auto; /* thuộc tính này giúp cho thành phần div vào giữa */
border: 1px solid #ccc;
width: 100%;
max-width: 600px; /* ví dụ chiều rộng lớn nhất theo design */
}

Click ví dụ responsive paragraph để xem kết quả.
Responsive paragraph với image
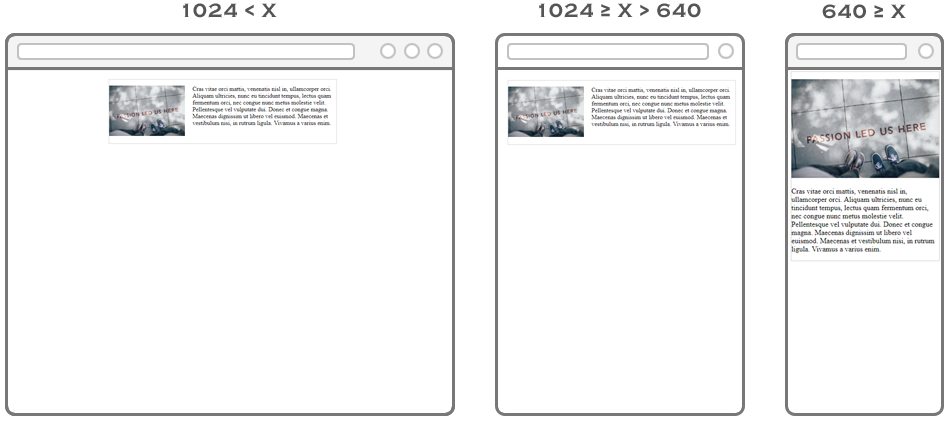
Cách thể hiện responsive paragraph với image không khó, vẫn là cách xử lý max-width và width, tuy nhiên nếu paragraph và image là 2 thành phần sử dụng float thì ta cần xử lý thêm một chút ở phần float và width, các bạn xem ví dụ sau để hiểu rõ hơn nhé: giả sử design thiết kế cho PC có thành phần bao ngoài là 600px, và màn hình SP sẽ linh hoạt, 100%, ta có:
HTML viết:
<div>
<p class="image"><img src="img_responsive.jpg" alt=""></p>
<p class="text">Cras vitae orci mattis, venenatis nisl in, ullamcorper orci. Aliquam ultricies, nunc eu tincidunt tempus, lectus quam fermentum orci, nec congue nunc metus molestie velit. Pellentesque vel vulputate dui. Donec et congue magna. Maecenas dignissim ut libero vel euismod. Maecenas et vestibulum nisi, in rutrum ligula. Vivamus a varius enim.</p>
</div>
CSS viết - khi chưa xử lý responsive
div {
margin: 0 auto;
border: 1px solid #ccc;
width: 100%;
max-width: 600px;
}
/* Đây là thủ thuật clearfix, ai chưa biết thì xem lại bài học CSS he */
div:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
.image {
float: left;
margin-right: 20px;
width: 200px;
}
.image img {
max-width: 100%; /* Dành cho hình có width lớn hơn thành phần bao ngoài */
}
.text {
float: left;
width: 380px;
}
Hiển thị trình duyệt:

Cras vitae orci mattis, venenatis nisl in, ullamcorper orci. Aliquam ultricies, nunc eu tincidunt tempus, lectus quam fermentum orci, nec congue nunc metus molestie velit. Pellentesque vel vulputate dui. Donec et congue magna. Maecenas dignissim ut libero vel euismod. Maecenas et vestibulum nisi, in rutrum ligula. Vivamus a varius enim.
Với cách code như trên, giao diện sẽ chạy khá tốt khi chiều rộng màn hình lớn hơn 600px, nhưng với màn hỉnh nhỏ thì chiều giao diện sẽ rất xấu, để chỉnh cho linh hoạt các màn hỉnh nhỏ, ta sẽ xử lý float và width như sau:
CSS viết - xử lý responsive
div {
margin: 0 auto;
border: 1px solid #ccc;
width: 100%;
max-width: 600px;
}
/* Đây là thủ thuật clearfix, ai chưa biết thì xem lại bài học CSS he */
div:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
.image {
float: left;
margin-right: 20px;
width: 200px;
}
.image img {
max-width: 100%; /* Dành cho hình có width lớn hơn thành phần bao ngoài */
}
.text {
float: left;
width: 380px;
}
@media only screen and (max-width: 640px) {
.image,
.text {
float: none;
width: 100%;
}
.image {
margin-right: 0;
}
}
Đoạn code trên ta xử lý cho màn hình nhỏ hơn 640px, với các thuộc tính và giá trị như sau:
float: none: ở màn hình SP nếu sử dụng float sẽ khiến cho image nhỏ và nội dung text dài, do đó loại bỏ float đi.width: 100%: cho chiều rộng full 100% thành phần bao ngoài.margin-right: 0: trả về margin-right, vì nếu không thì image sẽ bị tràn 20px bên phải.

Click xem ví dụ responsive paragraph image để hiểu nhiều hơn.

