Responsive table
Table là dạng layout dành cho việc hiển thị dữ liệu nhiều, chi tiết, nên việc hiển thị trên các màn hình nhỏ sẽ không đơn giản đối với những bạn mới biết về layout web, bài học này sẽ giúp các bạn biết cách thực hiện responsive một số dạng table thường gặp.
Table có nhiều dạng khác nhau, tuy nhiên 2 dạng thường gặp là table dọc và table ngang, ta lần lượt xem hướng dẫn cách xử lý table trên các chiều rộng màn hình khác nhau nhé.
Responsive với table dọc
Table dọc là cách gọi của Học Web Chuẩn cho dễ hình dung thôi, cách gọi dựa theo cách sắp xếp các thẻ <th> theo chiều dọc, table ngang là table có cách sắp xếp các thẻ <th> theo chiều ngang.
Tạo một table dọc với các thuộc tính đơn giản sau:
HTML viết:
<table>
<tr>
<th>Lorem ipsum</th>
<td>Integer aliquam magna vitae mattis aliquam.</td>
</tr>
<tr>
<th>Dolor sit</th>
<td>Nullam lacinia massa eget libero porttitor</td>
</tr>
<tr>
<th>Consectetur</th>
<td>Eu ultrices sem posuere.</td>
</tr>
<tr>
<th>Elit Maecenas</th>
<td>Proin vehicula ipsum vel luctus accumsan. Aenean sit amet dictum ligula.</td>
</tr>
<tr>
<th>Sodales</th>
<td>Ut sagittis semper lorem a tincidunt. Vivamus id risus tellus.</td>
</tr>
</table>
CSS viết:
table {
border-collapse: collapse;
border-spacing: 0;
margin: 0 auto;
width: 700px;
}
table th,
table td {
border: 1px solid #ccc;
padding: 10px;
}
table th {
background-color: #f3f3f3;
}
Hiển thị trình duyệt:
| Lorem ipsum | Integer aliquam magna vitae mattis aliquam. |
|---|---|
| Dolor sit | Nullam lacinia massa eget libero porttitor |
| Consectetur | Eu ultrices sem posuere. |
| Elit Maecenas | Proin vehicula ipsum vel luctus accumsan. Aenean sit amet dictum ligula. |
| Sodales | Ut sagittis semper lorem a tincidunt. Vivamus id risus tellus. |
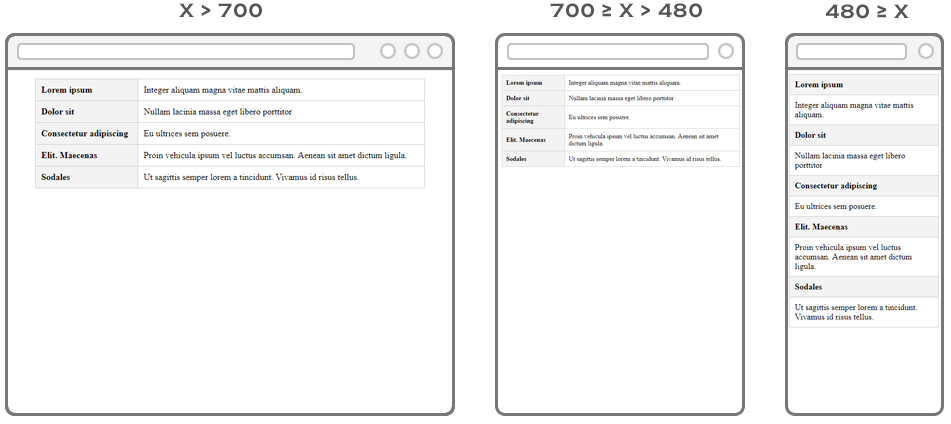
Với table dọc như trên, ta vẫn có thể xem tốt ở một số thiết bị có chiều rộng màn hình trung bình, tuy nhiên với những màn hình nhỏ thì ngay cả giảm chiều rộng theo phần trăm vẫn khó có thể xem tốt được, để giải quyết trường hợp này, ta sẽ làm như sau:
CSS viết:
table {
border-collapse: collapse;
border-spacing: 0;
margin: 0 auto;
width: 700px;
}
table th,
table td {
border: 1px solid #ccc;
padding: 10px;
}
table th {
background-color: #f3f3f3;
}
@media only screen and (max-width: 700px) {
/* Table full chiều rộng màn hình, cách đều trái phải 10px */
table {
margin: 0 10px;
width: auto;
}
}
@media only screen and (max-width: 480px) {
table th,
table td {
display: block;
border-bottom: none;
}
table tr:last-child td {
border-bottom: 1px solid #ccc;
}
}
max-width: 700px: do chiều rộng của table là 700px, nên ta cần chỉnh breakpoint tại 700px để thay đổi chiều rộng table cho phù hợp.max-width: 480px: đối với table theo chiều dọc này, tùy vào giao diện có độ rộng ra sao mà thay đổi điểm breakpoint cho phù hợp, tuy nhiên thông thường điểm breakpoint sẽ nằm ở màn hình từ 480px trở xuống.display: block: các phần tử<th>và<td>cách thể hiện giống như các inline (sắp xêp theo chiều ngang), do đó ta cần thay đổi cách sắp xếp theo chiều dọc (khối block) đối với các màn hình nhỏ.

Click ví dụ responsive table dọc để xem kết quả.
Responsive với table ngang
Tạo một table ngang với các thuộc tính đơn giản sau:
HTML viết:
<table>
<thead>
<tr>
<th>Lorem ipsum</th>
<th>Dolor sit</th>
<th>Consectetur adipiscing</th>
<th>Elit Maecenas</th>
<th>Sodales</th>
</tr>
</thead>
<tbody>
<tr>
<td>Integer aliquam magna vitae mattis aliquam.</td>
<td>Nullam lacinia massa eget libero porttitor</td>
<td>Eu ultrices sem posuere.</td>
<td>Proin vehicula ipsum vel luctus accumsan. Aenean sit amet dictum ligula.</td>
<td>Ut sagittis semper lorem a tincidunt. Vivamus id risus tellus.</td>
</tr>
<tr>
<td>Aenean pellentesque condimentum augue vitae finibus.</td>
<td>Aenean molestie tincidunt lorem.</td>
<td>Et efficitur turpis pretium vel. Ut congue gravida lacinia.</td>
<td>Nunc id congue urna. Proin interdum eleifend ex sit amet facilisis.</td>
<td>Maecenas venenatis vitae justo nec viverra. Cras et est augue.</td>
</tr>
<tr>
<td>Ut porttitor nulla velit, eget consequat sapien ultrices sed.</td>
<td>Vivamus condimentum commodo tincidunt.</td>
<td>Donec diam magna, tincidunt ut mollis id, mattis vel sem.</td>
<td>Quisque eleifend nulla ut massa lobortis auctor.</td>
<td>Ut aliquam accumsan quam, a posuere augue molestie vitae.</td>
</tr>
</tbody>
</table>
CSS viết:
table {
border-collapse: collapse;
border-spacing: 0;
margin: 0 auto;
width: 700px;
}
table th,
table td {
border: 1px solid #ccc;
padding: 10px;
}
table th {
background-color: #f3f3f3;
}
Hiển thị trình duyệt:
| Lorem ipsum | Dolor sit | Consectetur | Elit Maecenas | Sodales |
|---|---|---|---|---|
| Integer aliquam magna vitae mattis aliquam. | Nullam lacinia massa eget libero porttitor | Eu ultrices sem posuere. | Proin vehicula ipsum vel luctus accumsan. Aenean sit amet dictum ligula. | Ut sagittis semper lorem a tincidunt. Vivamus id risus tellus. |
| Aenean pellentesque condimentum augue vitae finibus. | Aenean molestie tincidunt lorem. | Et efficitur turpis pretium vel. Ut congue gravida lacinia. | Nunc id congue urna. Proin interdum eleifend ex sit amet facilisis. | Maecenas venenatis vitae justo nec viverra. Cras et est augue. |
| Ut porttitor nulla velit, eget consequat sapien ultrices sed. | Vivamus condimentum commodo tincidunt. | Donec diam magna, tincidunt ut mollis id, mattis vel sem. | Quisque eleifend nulla ut massa lobortis auctor. | Ut aliquam accumsan quam, a posuere augue molestie vitae. |
Với những màn hình nhỏ, thì table như trên sẽ không thể hiển thị được dữ liệu tốt được, do đó việc thay đổi giao diện table trên là cần thiết, để thực hiện ta làm như sau:
- Ẩn tất cả
<th>hiện tại. - Sắp xếp dữ liệu của
<th>vào từng mục<td>tương ứng, bằng cách sử dụng thuộc tínhcontentadd nội dung<th>vào trước từng mục<td>tương ứng.
CSS viết:
table {
border-collapse: collapse;
border-spacing: 0;
margin: 0 auto;
width: 700px;
}
table th,
table td {
border: 1px solid #ccc;
padding: 10px;
}
table th {
background-color: #f3f3f3;
}
@media only screen and (max-width: 700px) {
/* Table full chiều rộng màn hình, cách đều trái phải 10px */
table {
margin: 0 10px;
width: auto;
}
/* Cho <thead> thoát khỏi vùng hiển thị (ẩn các <th>) */
table thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
table tr:nth-child(odd) {
background: #ccc;
}
table td {
border: none;
border-bottom: 1px solid #eee;
position: relative;
padding-left: 50%;
}
/* Chèn dữ liệu <th> vào trước từng mục của <td> */
table td:before {
position: absolute;
top: 0;
left: 6px;
width: 45%;
padding-right: 10px;
white-space: nowrap;
}
table td:nth-of-type(1):before { content: "Lorem ipsum"; }
table td:nth-of-type(2):before { content: "Dolor sit"; }
table td:nth-of-type(3):before { content: "Consectetur"; }
table td:nth-of-type(4):before { content: "Elit Maecenas"; }
table td:nth-of-type(5):before { content: "Sodales"; }
}
Với cách trên ta đã sắp xếp từ table ngang, sang table dọc, với mỗi mục của <td> được kèm với một <th> tương ứng, ta được kết quả như hình bên dưới.

Click ví dụ responsive table dọc để xem kết quả.
Responsive với table phức tạp
Tạo một table ngang với các thuộc tính đơn giản sau:
HTML viết:
<div>
<table>
<tr>
<th>Proin</th>
<th colspan="2">Vehicula</th>
<th colspan="2">Ipsum</th>
<th colspan="2">Vel</th>
</tr>
<tr>
<th>Luctus</th>
<td>Accumsan</td>
<td>Aenean</td>
<td>Sit</td>
<td>Amet</td>
<td>Dictum</td>
<td>Ligula</td>
</tr>
<tr>
<th>Nunc</th>
<td>idy</td>
<td>Congue urna</td>
<td>Proin</td>
<td>Interdum</td>
<td>Eleifend</td>
<td>Ex</td>
</tr>
<tr>
<th>Posuere</th>
<th colspan="2">Dictum</th>
<th colspan="2">Donec</th>
<th colspan="2">Diam</th>
</tr>
<tr>
<th>Quisque</th>
<td>Eleifend</td>
<td>Nulla</td>
<td>Ut</td>
<td>Massa</td>
<td>Lobortis</td>
<td>Auctor</td>
</tr>
<tr>
<th>Vivamus</th>
<td>Condimentum</td>
<td>Commodo</td>
<td>Tincidunt</td>
<td>Justo</td>
<td>Nec</td>
<td>Viverra</td>
</tr>
</table>
</div>
CSS viết:
table {
border-collapse: collapse;
border-spacing: 0;
margin: 0 auto;
width: 700px;
}
table th,
table td {
border: 1px solid #ccc;
padding: 10px;
}
table th {
background-color: #f3f3f3;
}
Hiển thị trình duyệt:
| Proin | Vehicula | Ipsum | Vel | |||
|---|---|---|---|---|---|---|
| Luctus | Accumsan | Aenean | Sit | Amet | Dictum | Ligula |
| Nunc | idy | Congue urna | Proin | Interdum | Eleifend | Ex |
| Posuere | Dictum | Donec | Diam | |||
| Quisque | Eleifend | Nulla | Ut | Massa | Lobortis | Auctor |
| Vivamus | Condimentum | Commodo | Tincidunt | Justo | Nec | Viverra |
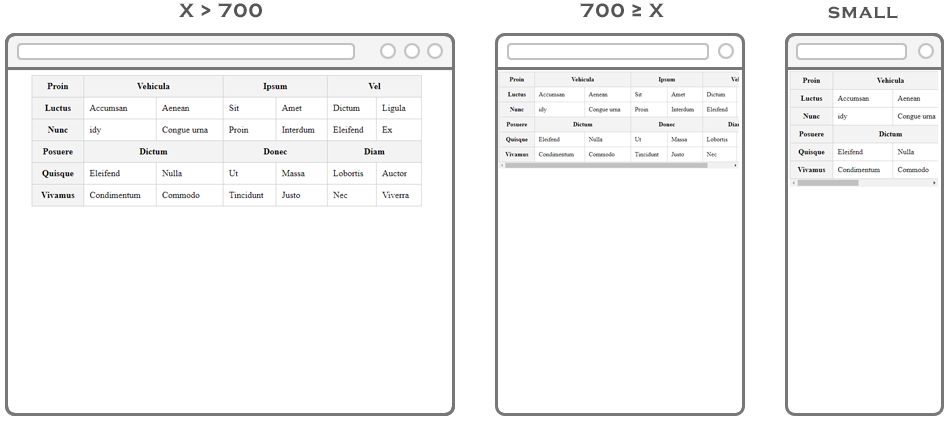
Với table như trên, gần như không thể thay đổi hình dạng cho màn hình nhỏ mà vẫn giữ nguyên ý nghĩa của dữ liệu, giải pháp cho table dạng này, là thay vì thay đổi dạng cho phù hợp với màn hình nhỏ, thì ta sẽ giữ nguyên table hiện tại, đồng thời sẽ tạo scroll-bar theo chiều ngang, để người dùng có thể xem chi tiết của table bằng cách sroll trái, phải là được.
CSS viết:
table {
border-collapse: collapse;
border-spacing: 0;
margin: 0 auto;
width: 700px;
}
table th,
table td {
border: 1px solid #ccc;
padding: 10px;
}
table th {
background-color: #f3f3f3;
}
@media only screen and (max-width: 700px) {
div {
width: 100%;
overflow-x: auto;
}
}
Với cách code trên, ta giữ nguyên table như trên các thiết bị có màn hình lớn, đồng thời thêm tag <div> với các thuộc tính width: 100% và overflow-x: auto để đảm bảo khi màn hình nhỏ thì sẽ xuất hiện thanh scroll nằm ngang giúp cho người dùng có thể kéo xem nội dung table dễ dàng.

Click ví dụ responsive với table phức tạp để xem kết quả.

