Responsive với list
Đối với danh sách là các mục được sắp xếp theo chiều ngang, rất nhiều bạn còn lúng túng trong việc thể hiện code sao cho linh hoạt, Học Web Chuẩn sẽ lần lượt giới thiệu tới các bạn phương pháp xử lý viết code responsive với float và flex.
Responsive với float
Các bạn xem ví dụ về cách xử lý responsive với list float sau đây để rõ hơn nhe:
HTML viết
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
CSS viết - khi chưa xử lý cho responsive:
ul, li {
list-style: none;
padding: 0;
}
ul {
border: 1px solid #ccc;
margin: 0 auto;
width: 630px;
}
/* Đây là thủ thuật clearfix, ai chưa biết thì xem lại bài học CSS he */
ul:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
ul li {
background-color: #a4e7fd;
float: left;
margin-right: 10px;
margin-bottom: 10px;
padding: 10px 0;
text-align: center;
width: 150px;
}
ul li:nth-child(4n){
margin-right: 0;
}
ul li:nth-child(4n): dolisử dụngmargin-right, nên cần resetmargin-rightcho các thành phần có vị trí 4, 8, ...
Hiển thị trình duyệt:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
Xử lý responsive cho list float
Theo nội dung bên trên, chúng ta thấy rõ việc xem trên màn hình nhỏ sẽ gặp vấn đề về width và margin, do đó ta chỉ cần quan tâm xử lý tới 2 thuộc tính này là được.
CSS ta viết lại như sau:
ul, li {
list-style: none;
padding: 0;
}
ul {
border: 1px solid #ccc;
margin: 0 auto;
width: 630px;
max-width: 100%;
}
/* Đây là thủ thuật clearfix, ai chưa biết thì xem lại bài học CSS he */
ul:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
ul li {
background-color: #a4e7fd;
float: left;
margin-right: 10px;
margin-bottom: 10px;
padding: 10px 0;
text-align: center;
width: 150px;
}
@media only screen and (min-width: 641px) {
ul li:nth-child(4n){
margin-right: 0;
}
}
@media only screen and (max-width: 640px) and (min-width: 481px) {
ul li {
margin-right: 1%;
width: 32.6666%;
}
ul li:nth-child(3n){
margin-right: 0;
}
}
@media only screen and (max-width: 480px) {
ul li {
margin-right: 2%;
width: 49%;
}
ul li:nth-child(2n){
margin-right: 0;
}
}
min-width: 641px: nội dung trong đây chỉ ảnh hưởng cho các màn hình lớn hơn 640px, làm thao tác này ta sẽ không cần reset lại cho các màn hình nhỏ hơn.max-width: 640pxvàmin-width: 481px: nội dung trong đây chỉ ảnh hưởng cho các màn hình nhỏ hơn 640px và lớn hơn 480px, ta sẽ không cần reset lại cho các màn hình nhỏ hơn 480px.width: 32.6666%: với màn hình này, ta sẽ sử dụng phần trăm, và điều khiển list sao cho chỉ còn hiển thị 3 item, tùy vào yêu cầu mà bạn có thể điều chỉnh tùy ý, các bạn có thể sử dụng công cụ sau để tìm % thích hợp Generator: Block list float.margin-right: 1%: Ta cũng chuyểnmargin-rightsang dạng phần trăm mới đảm bảo tính linh hoạt.ul li:nth-child(3n): khi này, do list hàng ngang chỉ còn 3 item, nên .
max-width: 480px: nội dung trong đây chỉ ảnh hưởng cho các màn hình nhỏ hơn 480px.
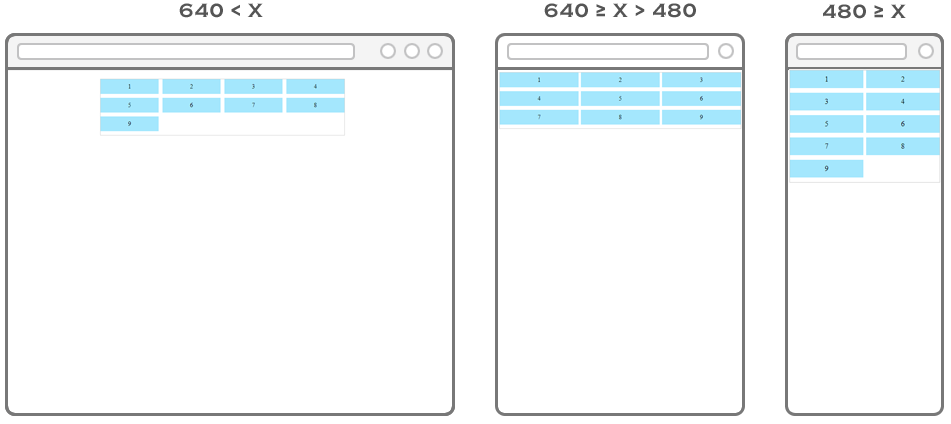
Nội dung trên sẽ cho ta kết quả sau:

Click xem ví dụ responsive list với thuộc tính float để xem kết quả.

