Responsive - layout block
Việc layout các nội dung như header, main, aside, footer là việc làm hầu như trang web nào cũng có, việc thực hiện responsive cũng có rất nhiều cách khác nhau, tuy nhiên không phải cách nào cũng mang lại hiệu quả tốt.
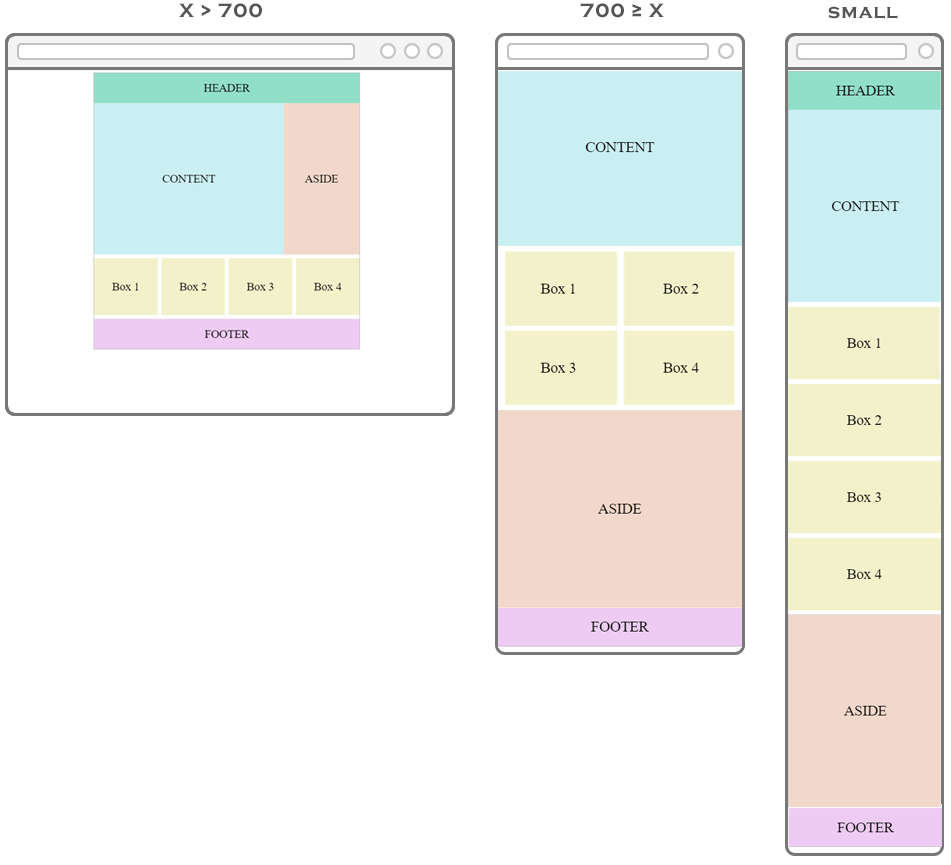
Xét một layout đơn giản sau:
HTML viết:
<div id="layout">
<header>HEADER</header>
<main>
<section id="content">
CONTENT
</section>
<aside>
ASIDE
</aside>
<ul class="box-list">
<li>Box 1</li>
<li>Box 2</li>
<li>Box 3</li>
<li>Box 4</li>
</ul>
</main>
<footer>FOOTER</footer>
<!-- / id layout --></div>
Cấu trúc CSS:
/* Reset lại một vài thuộc tính */ * { margin: 0; padding: 0; } ol, ul { list-style: none; } img { border: none; vertical-align: top; } /* Nội dung layout */ #layout { border: 1px solid #a3a2a3; margin: 20px auto; width: 700px; } header, footer, #content, aside, .box-list li { font-size: 30px; text-align: center; } header { background-color: #92dfc8; height: 80px; line-height: 80px; } main { display: flex; flex-wrap: wrap; } #content { background-color: #caeff2; height: 400px; line-height: 400px; width: 500px; } aside { background-color: #f2d8ca; height: 400px; line-height: 400px; width: 200px; } .box-list { display: flex; margin-top: 10px; } .box-list li { background-color: #f2f1ca; height: 150px; line-height: 150px; text-align: center; margin-right: 10px; margin-bottom: 10px; width: 167.49px; } .box-list li:last-child { margin-right: 0; } footer { background-color: #eecbf3; height: 80px; line-height: 80px; }
Bên trên ta đã sử dụng display: flex để thay thế cho float, việc này sẽ tiện lợi cho xử lý responsive sau này.
Hiển thị trình duyệt:
- Box 1
- Box 2
- Box 3
- Box 4
Xử lý responsive
Ta thấy điểm breakpoint đầu tiên chính là chiều rộng của layout, ta sẽ viết lại code sao cho khi chiều rộng màn hình nhỏ hơn 700px thì giao diện sẽ thay đổi cho phù hợp, ta viết lại CSS như sau:
Cấu trúc CSS:
/* Reset lại một vài thuộc tính */ * { margin: 0; padding: 0; } ol, ul { list-style: none; } img { border: none; vertical-align: top; } /* Nội dung layout */ #layout { border: 1px solid #a3a2a3; margin: 20px auto; width: 700px; } header, footer, #content, aside, .box-list li { font-size: 30px; text-align: center; } header { background-color: #92dfc8; height: 80px; line-height: 80px; } main { display: flex; flex-wrap: wrap; } #content { background-color: #caeff2; height: 400px; line-height: 400px; width: 500px; } aside { background-color: #f2d8ca; height: 400px; line-height: 400px; width: 200px; } .box-list { display: flex; margin-top: 10px; } .box-list li { background-color: #f2f1ca; height: 150px; line-height: 150px; text-align: center; margin-right: 10px; margin-bottom: 10px; width: 167.49px; } .box-list li:last-child { margin-right: 0; } footer { background-color: #eecbf3; height: 80px; line-height: 80px; } @media only screen and (max-width: 700px) { #layout, #content, aside { width: 100%; } main { flex-direction: column; } .box-list { flex-wrap: wrap; justify-content: space-around; } .box-list li { margin-right: 0; width: 48%; } } @media only screen and (max-width: 468px) { .box-list li { width: 100%; } }
#layout, #content, aside: Với màn hình từ 700px trở xuống, ta cho chiều rộng các thành phần này full 100%, khi này giao diện sẽ theo chiều dọc.main: ta xử lý thành phần bên trongmainsao cho hiển thị theo chiều dọc bằng thuộc tínhflex-direction: column;..box-list: 2 thuộc tínhflex-wrap: wrapvàjustify-content: space-around, đảm bảo cho các thành phần con bên trong hiển thị đầy đủ dựa theo chiều rộng của các thành phần con bên trong, nếu chưa rõ các bạn có thể xem lại bài học về Responsive list flex.- Ở màn hình nhỏ (VD màn hình 468px) ta cho chiều rộng các
.box-listfull 100% theo màn hình.
Với cách code như trên sẽ cho ta kết quả sau:

Click xem ví dụ responsive layout block để xem kết quả.
Sắp xếp lại thứ tự ưu tiên của các block
Giao diện trang web nên ưu tiên nội dung quan trọng hiển thị lên trước, do đó những nội dung nào không thể hiện nội dung, chúng ta sẽ cho hiển thị bên dưới, cụ thể là phần aside chúng ta sẽ cho xuất hiện sau box-list, ta viết lại CSS như sau:
Cấu trúc CSS:
/* Reset lại một vài thuộc tính */ * { margin: 0; padding: 0; } ol, ul { list-style: none; } img { border: none; vertical-align: top; } /* Nội dung layout */ #layout { border: 1px solid #a3a2a3; margin: 20px auto; width: 700px; } header, footer, #content, aside, .box-list li { font-size: 30px; text-align: center; } header { background-color: #92dfc8; height: 80px; line-height: 80px; } main { display: flex; flex-wrap: wrap; } #content { background-color: #caeff2; height: 400px; line-height: 400px; width: 500px; } aside { background-color: #f2d8ca; height: 400px; line-height: 400px; width: 200px; } .box-list { display: flex; margin-top: 10px; } .box-list li { background-color: #f2f1ca; height: 150px; line-height: 150px; text-align: center; margin-right: 10px; margin-bottom: 10px; width: 167.49px; } .box-list li:last-child { margin-right: 0; } footer { background-color: #eecbf3; height: 80px; line-height: 80px; } @media only screen and (max-width: 700px) { #layout, #content, aside { width: 100%; } main { flex-direction: column; } aside { order: 2; } .box-list { flex-wrap: wrap; justify-content: space-around; order: 1; } .box-list li { margin-right: 0; width: 48%; } } @media only screen and (max-width: 468px) { .box-list li { width: 100%; } }
order: 2: do chỉ cần sắp xếp thứ tự củaasidevàbox-list, nên ta chỉ cần thêm thuộc tínhordercho 2 thành phần này là đủ, trường hợp cần sắp nhiều thứ tự cho thành phần khác thì ta cần thêm thuộc tínhordertương ứng là được.
Kết quả ta có:

Click xem ví dụ responsive layout block order để xem kết quả.

