Responsive viewport là gì?
Nội dung HTML sẽ đối ứng với màn hình giao diện PC, nên khi xem trên các thiết bị như Tablet hay SP, nội dung sẽ hiển thị không như ý muốn, cụ thể là nội dung bị phóng to hoặc thu nhỏ với tỷ lệ khác đi, để giải quyết vấn đề này ta dùng khai báo viewport cho file HTML.
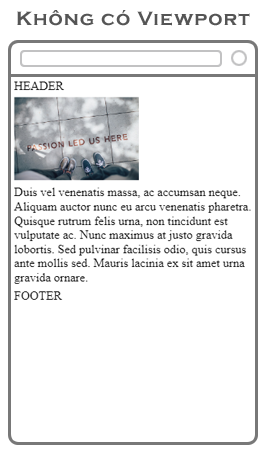
Chúng ta hãy thử so sánh hiển thị file HTML trên các thiết bị khi chưa sử dụng và có sử dụng viewport.


Ta thấy khi có viewport thì phần nội dung đã hiển thị tốt trên cả Smartphone.
Cấu trúc
Nội dung viewport được khai báo bằng thẻ <meta> với các giá trị tương ứng sau:
<meta name="viewport" content="width=device-width, maximum-scale=1.0, initial-scale=1.0, user-scalable=no">
Ngoài ra tùy vào yêu cầu, ta còn có thể sử dụng các giá trị khác:
| Giá trị | Mô tả |
|---|---|
| width=device-width | Chiều rộng bằng chiều rộng của thiết bị. |
| height=device-height | Chiều cao bằng chiều cao của thiết bị. |
| maximum-scale=1.0 | Tỷ lệ lớn nhất (1.0 ứng với 100%). |
| minimum-scale=1.0 | Mức phóng to tối thiểu của thiết bị (1.0 ứng với 100%). |
| initial-scale=1.0 | Độ phóng to ban đầu (1.0 ứng với 100%). |
| user-scalable=no | Cho phép người dùng phóng to màn hình hay không (giá trị yes hoặc no) |
Cách sử dụng
Nội dung viewport được viết bên trong tag <head> của file HTML.
HTML viết:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=device-width, maximum-scale=1.0, initial-scale=1.0, user-scalable=no">
</head>
<body>
</body>
</html>

