Responsive với list
Đối với danh sách là các mục được sắp xếp theo chiều ngang, ngoài cách xử lý float như bài trước, chúng ta còn có thể sử dụng các thuộc tính flex kết hợp, ưu điểm của phương pháp này là linh hoạt trong các màn hình, không cần xử lý reset quá nhiều như float, chúng ta tìm hiểu xem sau nhé.
Responsive với flex
Ta thử xử lý display: flex cho danh sách:
HTML viết
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
CSS viết - khi chưa xử lý flex cho responsive:
ul, li {
list-style: none;
padding: 0;
}
ul {
border: 1px solid #ccc;
display: flex;
margin: 0 auto;
width: 640px;
}
ul li {
background-color: #a4e7fd;
margin-bottom: 10px;
padding: 10px 0;
text-align: center;
width: 150px;
}
Hiển thị trình duyệt:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
Nhìn vào kết quả trên ta thấy, display: flex đã thay đổi các item sắp xếp theo chiều ngang mà không cần sử dụng float.
Xử lý responsive cho flex
Tuy các item đã được sắp xếp theo chiều ngang, nhưng hiện tại tất cả các item đều trên cùng một hàng, để mỗi hàng chỉ sắp xếp đủ các item sao cho tổng chiều rộng của item không vượt quá chiều rộng của list (<ul>), cụ thể là mỗi một hàng chỉ chứa được 4 item, ta làm như sau.
CSS ta viết lại như sau:
ul, li {
list-style: none;
padding: 0;
}
ul {
border: 1px solid #ccc;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin: 0 auto;
width: 640px;
}
ul li {
background-color: #a4e7fd;
margin-bottom: 10px;
padding: 10px 0;
text-align: center;
width: 150px;
}
flex-wrap: wrap: xác định các item có được wrap lại hay không, cụ thể là mỗi hàng chỉ được phép chứa các item sao cho tổng chiều rộng của các item sẽ nhỏ hơn chiều rộng của list, các item tiếp theo sẽ sắp xếp ở hàng tiếp theo.justify-content: space-between: tự động linh hoạt các item, sắp xếp đều các khoảng cách giữa các item, sao cho tổng chiều rộng các item và khoảng cách sẽ bằng với chiều rộng của list.
Hiển thị trình duyệt:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
Nội dung trên gần như đã responsive được rồi, chỉ cần ta xử lý thêm chiều rộng của item cho các màn hình khác nhau nữa là được:
Ta viết thêm CSS lại như sau:
ul, li {
list-style: none;
padding: 0;
}
ul {
border: 1px solid #ccc;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin: 0 auto;
width: 640px;
max-width: 100%;
}
ul li {
background-color: #a4e7fd;
margin-bottom: 10px;
padding: 10px 0;
text-align: center;
width: 150px;
}
@media only screen and (max-width: 480px) {
li {
width: 48%;
}
}
Thật ra cũng không cần dòng reset cho màn hình nhỏ hơn 480px, vì flex-wrap: wrap đã tự động điều chỉnh cho phù hợp rồi, tuy nhiên khi màn hỉnh nhỏ sẽ thấy các item hiển thị gàn nhau (đối với trường hợp 3 item nằm ngang), hoặc khoảng cách xa nhau nhiều (đối với trường hợp 2 item), do đó việc reset lại item theo phần trăm sẽ làm cho giao diện trở nên dễ nhìn hơn.
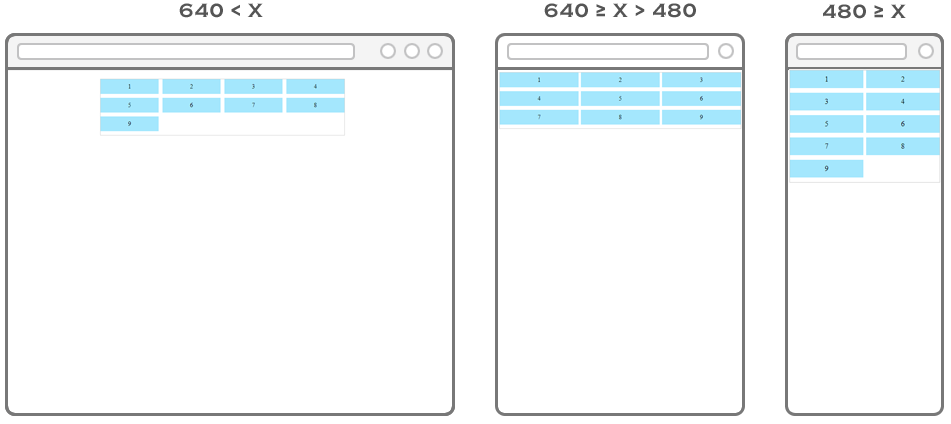
Nội dung trên sẽ cho ta kết quả sau:

Click xem ví dụ responsive list với thuộc tính flex để xem kết quả.

