Phần : footer

Phần footer ta thấy có cấu trúc chia làm hai, ta sẽ sử dụng thuộc tính float và width cho 2 thành phần fLeft và fRight:
CSS viết
div#footer {
clear: both;
}
div#footer div.fLeft {
float: left;
width: 340px;
}
div#footer div.fRight {
float: right;
width: 530px;
}
Click để xem trình duyệt hiển thị
Phân tích

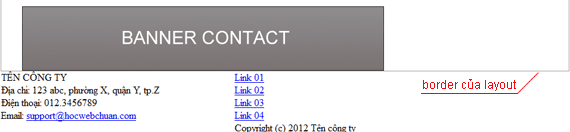
Ta thấy do sử dụng float cho 2 thành phần fLeft và fRight nên vùng không gian của footer đã được giải phóng thành vùng trống, vì lý do này mà vùng bao của layout đã không còn thấy bao footer, muốn khắc phục tình trạng này chúng ta sẽ sử dụng thủ thuật clearfix cho footer:
CSS viết
div#footer {
clear: both;
}
div#footer div.fLeft {
float: left;
width: 340px;
}
div#footer div.fRight {
float: right;
width: 530px;
}
div#footer {
zoom: 1;
}
div#footer:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
Click để xem trình duyệt hiển thị
Danh sách link bên phải ta thấy có cấu trúc giống như phần hNav, sử dụng cách tương tự ta có:
CSS viết
div#footer {
clear: both;
}
div#footer div.fLeft {
float: left;
width: 340px;
}
div#footer div.fRight {
float: right;
width: 530px;
}
div#footer div.fRight ul {
text-align: right;
}
div#footer div.fRight ul li {
display: inline;
border-right: solid 1px #333;
padding: 0 5px;
}
div#footer div.fRight ul li.last {
border-right: none;
padding-right: 0;
}
div#footer {
zoom: 1;
}
div#footer:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
Click để xem trình duyệt hiển thị
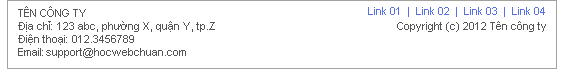
Để phần copyright nằm bên phải, ta có thể sử dụng thuộc tính text-align: right;:
CSS viết
div#footer {
clear: both;
}
div#footer div.fLeft {
float: left;
width: 340px;
}
div#footer div.fRight {
float: right;
width: 530px;
}
div#footer div.fRight ul {
text-align: right;
}
div#footer div.fRight ul li {
display: inline;
border-right: solid 1px #333;
padding: 0 5px;
}
div#footer div.fRight ul li.last {
border-right: none;
padding-right: 0;
}
div#footer div.fRight p {
text-align: right;
}
div#footer {
zoom: 1;
}
div#footer:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
Click để xem trình duyệt hiển thị
Phân tích

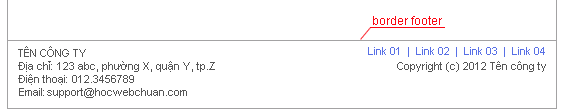
Đường line bên trên footer ta có thể sử dụng border-top cho footer:
CSS viết
div#footer {
border-top: 1px solid #a3a2a3;
clear: both;
}
div#footer div.fLeft {
float: left;
width: 340px;
}
div#footer div.fRight {
float: right;
width: 530px;
}
div#footer div.fRight ul {
text-align: right;
}
div#footer div.fRight ul li {
display: inline;
border-right: solid 1px #333;
padding: 0 5px;
}
div#footer div.fRight ul li.last {
border-right: none;
padding-right: 0;
}
div#footer div.fRight p {
text-align: right;
}
div#footer {
zoom: 1;
}
div#footer:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
Click để xem trình duyệt hiển thị
Vấn đề còn lại của footer là sử dụng các thuộc tính padding và margin để định dạng các khoảng cách:
CSS viết
div#footer {
border-top: 1px solid #a3a2a3;
padding: 10px;
clear: both;
}
div#footer div.fLeft {
float: left;
width: 340px;
}
div#footer div.fRight {
float: right;
margin-top: 40px;
width: 530px;
}
div#footer div.fRight ul {
margin-bottom: 10px;
text-align: right;
}
div#footer div.fRight ul li {
display: inline;
border-right: solid 1px #333;
padding: 0 5px;
}
div#footer div.fRight ul li.last {
border-right: none;
padding-right: 0;
}
div#footer div.fRight p {
text-align: right;
}
div#footer {
zoom: 1;
}
div#footer:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
Click để xem trình duyệt hiển thị
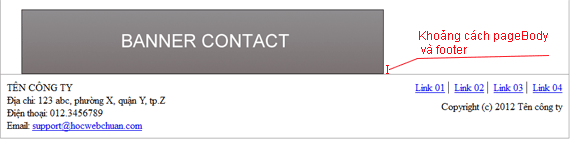
Phân tích

Ta thấy do content và sidebar có sử dụng float, nên vùng không gian của pageBody không thể bao phần content và sidebar, do đó gốc padding (hay margin) của footer được tính từ phía trên pageBody, ta cần phải sử dụng clearfix cho pageBody để trả lại gốc padding cho footer:
CSS viết
div#footer {
border-top: 1px solid #a3a2a3;
padding: 10px;
clear: both;
}
div#footer div.fLeft {
float: left;
width: 340px;
}
div#footer div.fRight {
float: right;
width: 530px;
}
div#footer div.fRight ul {
margin-bottom: 10px;
text-align: right;
}
div#footer div.fRight ul li {
display: inline;
border-right: solid 1px #333;
padding: 0 5px;
}
div#footer div.fRight ul li.last {
border-right: none;
padding-right: 0;
}
div#footer div.fRight p {
text-align: right;
}
div#footer {
zoom: 1;
}
div#footer:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
div#pageBody {
zoom: 1;
}
div#pageBody:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
Click để xem trình duyệt hiển thị
Vậy là ta đã hoàn thành xong phần footer

