Phần : sidebar

Phân tích ta sẽ thấy <h2> có dạng giống như phần content, do đó ta có thể sử dụng lại code của phần content, ta code như sau:
CSS viết
div#sidebar {
float: right;
width: 240px;
}
div#sidebar h2 {
border-bottom: 1px solid #666666;
font-size: 120%;
margin-bottom: 10px;
}
Click để xem trình duyệt hiển thị
Phân tích

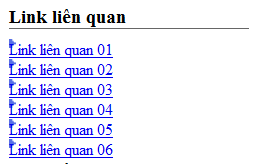
Phần linkList có cấu trúc danh sách với icon bên trái, ta có thể sử dụng thuộc tính background để định dạng:
CSS viết
div#sidebar {
float: right;
width: 240px;
}
div#sidebar h2 {
border-bottom: 1px solid #666666;
font-size: 120%;
margin-bottom: 10px;
}
div#sidebar ul.linkList li {
background: url(../images/ico_arrow.gif) no-repeat; /* Background khong lap */
}
Click để xem trình duyệt hiển thị
Phân tích

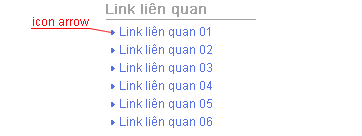
Ta thấy icon arrow đã xuất hiện, tuy nhiên icon không nằm giữa text (theo chiều dọc) và hiện nó nằm lẫn lộn với text, ta sẽ điều khiển background-position và padding-left để giải quyết vấn đề này:
CSS viết
div#sidebar {
float: right;
width: 240px;
}
div#sidebar ul.linkList li {
background: url(../images/ico_arrow.gif) no-repeat left center;
padding-left: 15px;
}
Click để xem trình duyệt hiển thị
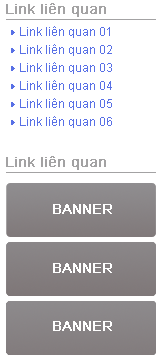
Phần còn lại của sidebar là sử dụng padding và margin để điều chỉnh các khoảng cách cho đúng với design:
CSS viết
div#sidebar {
float: right;
width: 240px;
}
div#sidebar h2 {
border-bottom: 1px solid #666666;
font-size: 120%;
margin-bottom: 10px;
}
div#sidebar ul.linkList {
padding: 0 0 30px 10px;
}
div#sidebar ul.linkList li {
background: url(images/ico_arrow.gif) no-repeat left center;
padding-left: 15px;
margin-bottom: 3px;
}
div#sidebar ul.bannerList {
padding-top: 10px;
}
div#sidebar ul.bannerList li {
padding-bottom: 5px;
}
Click để xem trình duyệt hiển thị
Vậy là ta đã hoàn thành xong phần sidebar

