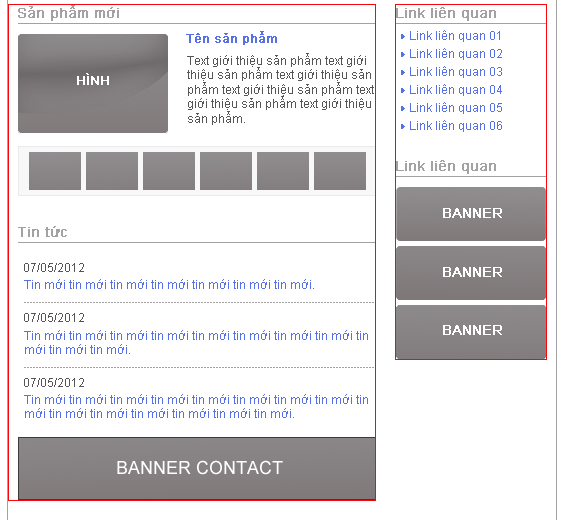
Phần nội dung : content

Phân tích ta sẽ thấy phần content nằm bên trái, và phần sidebar nằm bên phải, do đó ta có thể sử dụng thuộc tính float cho 2 nhóm này, đồng thời ta sử dụng width để cả 2 nhóm này có vùng hiển thị đủ chỗ cho nhau.
CSS viết
div#content {
float: left;
width: 620px;
}
div#sidebar {
float: right;
width: 240px;
}
Click để xem trình duyệt hiển thị
Do 2 nhóm content và sidebar sử dụng float, nên nếu còn vị trí trống thì thành phần footer lập tức chiếm chỗ, để không xảy ra sự chiếm chỗ này, chúng ta sẽ sử dụng thuộc tính clear: both; cho footer:
CSS viết
div#content {
float: left;
width: 620px;
}
div#sidebar {
float: right;
width: 240px;
}
div#footer {
clear: both;
}
Click để xem trình duyệt hiển thị
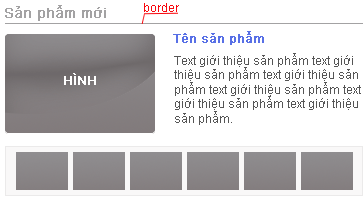
Phân tích

thành phần tiêu đề Sản phẩm mới ta thấy có một border bên dưới, và kích cỡ của text cần chỉnh, ta định dạng như sau:
CSS viết
div#content {
float: left;
width: 620px;
}
div#content h2 {
border-bottom: 1px solid #666666;
font-size: 120%;
}
div#sidebar {
float: right;
width: 240px;
}
div#footer {
clear: both;
}
Click để xem trình duyệt hiển thị
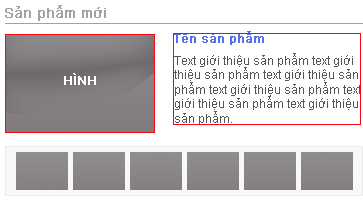
Phân tích

Phần nội dung bên dưới tiêu đề Sản phẩm mới ta thấy image nằm bên trái và nhóm nội dung nằm bên phải, do đó ta có thể tiếp tục sử dụng thuộc tính float và width cho 2 nhóm này, cũng đừng quên sử dụng clear: both; cho nhóm thumbList bên dưới:
CSS viết
div#content {
float: left;
width: 620px;
}
div#content h2 {
border-bottom: 1px solid #666666;
font-size: 120%;
}
div#content div.newProduct p.image {
float: left;
width: 241px;
}
div#content div.newProduct div {
float: right;
width: 350px;
}
div#content ul.thumbList {
clear: both;
}
div#sidebar {
float: right;
width: 240px;
}
div#footer {
clear: both;
}
Click để xem trình duyệt hiển thị
Để tô màu cho text Tên sản phẩm ta sử dụng thuộc tính color:
CSS viết
div#content {
float: left;
width: 620px;
}
div#content h2 {
border-bottom: 1px solid #666666;
font-size: 120%;
}
div#content div.newProduct p.image {
float: left;
width: 241px;
}
div#content div.newProduct div {
float: right;
width: 350px;
}
div#content div.newProduct div h3 {
color: #5870e6;
}
div#content ul.thumbList {
clear: both;
}
div#sidebar {
float: right;
width: 240px;
}
div#footer {
clear: both;
}
Click để xem trình duyệt hiển thị
Vấn đề còn lại của nhóm Sản phẩm mới là sử dụng padding hoặc margin cho phù hợp để điều chỉnh các khoảng không gian, ta điều chỉnh như sau:
CSS viết
div#pageBody {
padding: 20px 10px;
}
div#content {
float: left;
width: 620px;
}
div#content h2 {
border-bottom: 1px solid #666666;
font-size: 120%;
margin-bottom: 10px;
}
div#content div.newProduct p.image {
float: left;
width: 241px;
}
div#content div.newProduct div {
float: right;
width: 350px;
}
div#content div.newProduct div h3 {
color: #5870e6;
margin-bottom: 10px;
}
div#content ul.thumbList {
clear: both;
}
div#sidebar {
float: right;
width: 240px;
}
div#footer {
clear: both;
}
Click để xem trình duyệt hiển thị
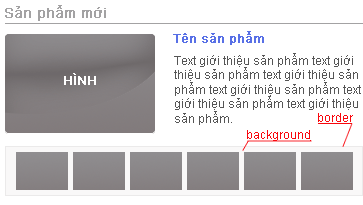
Phân tích

Vậy là ta đã xong nhóm Sản phẩm mới, chúng ta tiếp tục phần thumbList, ta thấy phần này gồm một danh sách nằm ngang, một background và một border, ta có thể sử dụng float cho danh sách hoặc display: inline; kết hợp với background và border, ta code như sau:
CSS viết
div#pageBody {
padding: 20px 10px;
}
div#content {
float: left;
width: 620px;
}
div#content h2 {
border-bottom: 1px solid #666666;
font-size: 120%;
margin-bottom: 10px;
}
div#content div.newProduct p.image {
float: left;
width: 241px;
}
div#content div.newProduct div {
float: right;
width: 350px;
}
div#content div.newProduct div h3 {
color: #5870e6;
margin-bottom: 10px;
}
div#content ul.thumbList {
background: #f9f8f8;
border: 1px solid #ebeaea;
clear: both;
}
div#content ul.thumbList li {
display: inline;
padding-right: 8px;
}
div#sidebar {
float: right;
width: 240px;
}
div#footer {
clear: both;
}
Click để xem trình duyệt hiển thị
Sử dụng thêm thuộc tính padding để định dạng thêm cho giống design:
CSS viết
div#pageBody {
padding: 20px 10px;
}
div#content {
float: left;
width: 620px;
}
div#content h2 {
border-bottom: 1px solid #666666;
font-size: 120%;
margin-bottom: 10px;
}
div#content div.newProduct p.image {
float: left;
width: 241px;
}
div#content div.newProduct div {
float: right;
width: 350px;
}
div#content div.newProduct div h3 {
color: #5870e6;
margin-bottom: 10px;
}
div#content ul.thumbList {
background: #f9f8f8;
border: 1px solid #ebeaea;
clear: both;
padding: 10px;
}
div#content ul.thumbList li {
display: inline;
padding-right: 8px;
}
div#sidebar {
float: right;
width: 240px;
}
div#footer {
clear: both;
}
Click để xem trình duyệt hiển thị
Chúng ta không thể điều khiển khoảng cách giữa nhóm Sản phẩm mới và thumbList, lý do là nhóm Sản phẩm mới đã sử dụng float, vùng không gian đã không còn, do đó cái mốc tính padding (hay margin) của thumbList bây giờ được tính từ bên trên cùng của image trong Sản phẩm mới, để trả về vùng không gian cho Sản phẩm mới, chúng ta sử dung một thủ thật clearfix sau:
CSS viết
div#content div.newProduct {
zoom: 1;
}
div#content div.newProduct:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
Sau khi sử dụng thủ thuật trên, chúng ta hoàn toàn có thể điều khiển padding (hoặc margin) giữa nhóm Sản phẩm mới và thumbList dễ dàng:
div#pageBody {
padding: 20px 10px;
}
div#content {
float: left;
width: 620px;
}
div#content h2 {
border-bottom: 1px solid #666666;
font-size: 120%;
margin-bottom: 10px;
}
div#content div.newProduct {
margin-bottom: 20px;
}
div#content div.newProduct p.image {
float: left;
width: 241px;
}
div#content div.newProduct div {
float: right;
width: 350px;
}
div#content div.newProduct div h3 {
color: #5870e6;
margin-bottom: 10px;
}
div#content ul.thumbList {
background: #f9f8f8;
border: 1px solid #ebeaea;
clear: both;
padding: 10px;
}
div#content ul.thumbList li {
display: inline;
padding-right: 8px;
}
div#sidebar {
float: right;
width: 240px;
}
div#footer {
clear: both;
}
div#content div.newProduct {
zoom: 1;
}
div#content div.newProduct:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
Click để xem trình duyệt hiển thị
Phân tích

Phần nội dung còn lại có nội dung đơn giản, chỉ bao gồm bỏ gạch dưới cho link, thêm border-bottom cho bên dưới mỗi list, và định dạng các khoảng cách, chúng ta có thể làm như sau:
CSS viết
div#pageBody {
padding: 20px 10px;
}
div#content {
float: left;
width: 620px;
}
div#content h2 {
border-bottom: 1px solid #666666;
font-size: 120%;
margin-bottom: 10px;
}
div#content div.newProduct {
margin-bottom: 20px;
}
div#content div.newProduct p.image {
float: left;
width: 241px;
}
div#content div.newProduct div {
float: right;
width: 350px;
}
div#content div.newProduct div h3 {
color: #5870e6;
margin-bottom: 10px;
}
div#content ul.thumbList {
background: #f9f8f8;
border: 1px solid #ebeaea;
clear: both;
padding: 10px;
}
div#content ul.thumbList li {
display: inline;
padding-right: 8px;
}
div#content dl.news dd {
border-bottom: 1px dotted #000; /* tao duong vien ben duoi text */
margin-bottom: 10px;
padding-bottom: 5px;
}
div#content dl.news dd.last { /* Xoa duong vien va khoang khong gian cho danh sach cuoi */
border-bottom: none;
margin-bottom: 0;
padding-bottom: 0;
}
div#content dl.news dd a { /* bo gach duoi cho link */
text-decoration: none;
}
div#content dl.news dd a:hover { /* khi hover se xuat hien gach duoi */
text-decoration: underline;
}
div#sidebar {
float: right;
width: 240px;
}
div#footer {
clear: both;
}
div#content div.newProduct {
zoom: 1;
}
div#content div.newProduct:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
Click để xem trình duyệt hiển thị
Định dạng lại khoảng cách cho phần news:
CSS viết
div#pageBody {
padding: 20px 10px;
}
div#content {
float: left;
width: 620px;
}
div#content h2 {
border-bottom: 1px solid #666666;
font-size: 120%;
margin-bottom: 10px;
}
div#content div.newProduct {
margin-bottom: 20px;
}
div#content div.newProduct p.image {
float: left;
width: 241px;
}
div#content div.newProduct div {
float: right;
width: 350px;
}
div#content div.newProduct div h3 {
color: #5870e6;
margin-bottom: 10px;
}
div#content ul.thumbList {
background: #f9f8f8;
border: 1px solid #ebeaea;
clear: both;
margin-bottom: 40px;
padding: 10px;
}
div#content ul.thumbList li {
display: inline;
padding-right: 8px;
}
div#content dl.news {
padding: 10px 0 40px 10px;
}
div#content dl.news dd {
border-bottom: 1px dotted #000;
margin-bottom: 10px;
padding-bottom: 5px;
}
div#content dl.news dd.last {
border-bottom: none;
margin-bottom: 0;
padding-bottom: 0;
}
div#content dl.news dd a {
text-decoration: none;
}
div#content dl.news dd a:hover {
text-decoration: underline;
}
div#sidebar {
float: right;
width: 240px;
}
div#footer {
clear: both;
}
div#content div.newProduct {
zoom: 1;
}
div#content div.newProduct:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
Click để xem trình duyệt hiển thị
Phần còn lại của content chỉ là canh giữa cho banner cuối:
CSS viết
div#pageBody {
padding: 20px 10px;
}
div#content {
float: left;
width: 620px;
}
div#content h2 {
border-bottom: 1px solid #666666;
font-size: 120%;
margin-bottom: 10px;
}
div#content div.newProduct {
margin-bottom: 20px;
}
div#content div.newProduct p.image {
float: left;
width: 241px;
}
div#content div.newProduct div {
float: right;
width: 350px;
}
div#content div.newProduct div h3 {
color: #5870e6;
margin-bottom: 10px;
}
div#content ul.thumbList {
background: #f9f8f8;
border: 1px solid #ebeaea;
clear: both;
margin-bottom: 40px;
padding: 10px;
}
div#content ul.thumbList li {
display: inline;
padding-right: 8px;
}
div#content dl.news {
padding: 10px 0 40px 10px;
}
div#content dl.news dd {
border-bottom: 1px dotted #000;
margin-bottom: 10px;
padding-bottom: 5px;
}
div#content dl.news dd.last {
border-bottom: none;
margin-bottom: 0;
padding-bottom: 0;
}
div#content dl.news dd a {
text-decoration: none;
}
div#content dl.news dd a:hover {
text-decoration: underline;
}
div#content p.banner {
text-align: center;
}
div#sidebar {
float: right;
width: 240px;
}
div#footer {
clear: both;
}
div#content div.newProduct {
zoom: 1;
}
div#content div.newProduct:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
Click để xem trình duyệt hiển thị
Tới đây chúng ta đã hoàn chỉnh được phần content

