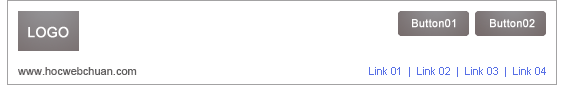
Phần đầu: header

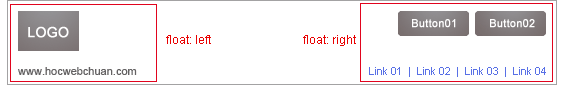
Phân tích ta sẽ thấy phần header này có nhóm hLeft nằm bên trái, và nhóm hRight nằm bên phải, vì vậy ta sử dụng float: left; cho hLeft và float: right; cho hRight

CSS viết
* {
margin: 0;
padding: 0;
}
ol, ul { list-style: none; }
img { border: none; vertical-align: top; }
div#layout {
border: 1px solid #a3a2a3;
margin: 20px auto;
width: 900px;
}
div.hLeft {
float: left;
}
div.hRight {
float: right;
}
Click để xem trình duyệt hiển thị

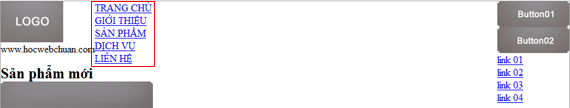
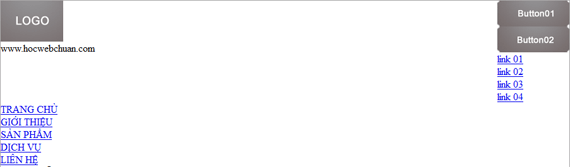
Do hLeft và hRight sử dụng float nên header xuất hiện vùng không gian trống, vì vậy mà thành phần gNav đủ chỗ để chiếm vùng không gian này, muốn ngăn cản sự chiếm chỗ của gNav chúng ta sử dụng thuộc tính clear: both; cho gNav.
CSS viết
* {
margin: 0;
padding: 0;
}
ol, ul { list-style: none; }
img { border: none; vertical-align: top; }
div#layout {
border: 1px solid #a3a2a3;
margin: 20px auto;
width: 900px;
}
div.hLeft {
float: left;
}
div.hRight {
float: right;
}
div#gNav {
clear: both;
}
Click để xem trình duyệt hiển thị

Phân tích tiếp ta có

Ta thấy 2 button bên phải có thể sử dụng thuộc tính display: inline;, vì khi hiển thị là khối nội tuyến ta có thể sử dụng thuộc tính text-align: right; để sắp xếp nội dung 2 button về bên phải, việc này không thể làm được khi sử dụng float.
Tương tự đối với danh sách link bên dưới ta cũng sử dụng display: inline;.
CSS viết
* {
margin: 0;
padding: 0;
}
ol, ul { list-style: none; }
img { border: none; vertical-align: top; }
div#layout {
border: 1px solid #a3a2a3;
margin: 20px auto;
width: 900px;
}
div.hLeft {
float: left;
}
div.hRight {
float: right;
}
div.hRight ul.hButton {
text-align: right;
}
div.hRight ul.hButton li {
display: inline;
}
div.hRight ul.hNav {
text-align: right;
}
div.hRight ul.hNav li {
display: inline;
}
div#gNav {
clear: both;
}
Click để xem trình duyệt hiển thị
Phân tích tiếp ta có

Các đường thẳng đứng trong danh sách link, ta có thể sử dụng thuộc tính border-right với giá trị solid, và sử dụng padding để canh đều giữa text và border:
CSS viết
* {
margin: 0;
padding: 0;
}
ol, ul { list-style: none; }
img { border: none; vertical-align: top; }
div#layout {
border: 1px solid #a3a2a3;
margin: 20px auto;
width: 900px;
}
div.hLeft {
float: left;
}
div.hRight {
float: right;
}
div.hRight ul.hButton {
text-align: right;
}
div.hRight ul.hButton li {
display: inline;
}
div.hRight ul.hNav {
text-align: right;
}
div.hRight ul.hNav li {
display: inline;
border-right: solid 1px #333;
padding: 0 5px;
}
div#gNav {
clear: both;
}
Click để xem trình duyệt hiển thị
Ta thấy cuối danh sách link có một border thừa, ta xử lý bằng cách phục hồi dạng border này cho thẻ <li> cuối cùng, đồng thời ta cũng phục hồi phần padding-right thừa.
CSS viết
* {
margin: 0;
padding: 0;
}
ol, ul { list-style: none; }
img { border: none; vertical-align: top; }
div#layout {
border: 1px solid #a3a2a3;
margin: 20px auto;
width: 900px;
}
div.hLeft {
float: left;
}
div.hRight {
float: right;
}
div.hRight ul.hButton {
text-align: right;
}
div.hRight ul.hButton li {
display: inline;
}
div.hRight ul.hNav {
text-align: right;
}
div.hRight ul.hNav li {
display: inline;
border-right: solid 1px #333;
padding: 0 5px;
}
div.hRight ul.hNav li.last {
border-right: none;
padding-right: 0;
}
div#gNav {
clear: both;
}
Click để xem trình duyệt hiển thị
Việc còn lại của phần header là định dạng lại khoảng cách cho giống design, chúng ta có thể sử dụng margin và padding để làm điều này:
CSS viết
* {
margin: 0;
padding: 0;
}
ol, ul { list-style: none; }
img { border: none; vertical-align: top; }
div#layout {
border: 1px solid #a3a2a3;
margin: 20px auto;
width: 900px;
}
div#header {
padding: 10px;
}
div.hLeft {
float: left;
}
div.hLeft h1 {
margin-bottom: 20px;
}
div.hRight {
float: right;
}
div.hRight ul.hButton {
margin-bottom: 37px;
text-align: right;
}
div.hRight ul.hButton li {
display: inline;
}
div.hRight ul.hNav {
text-align: right;
}
div.hRight ul.hNav li {
display: inline;
border-right: solid 1px #333;
padding: 0 5px;
}
div.hRight ul.hNav li.last {
border-right: none;
padding-right: 0;
}
div#gNav {
clear: both;
}
Click để xem trình duyệt hiển thị
Vậy là chúng ta đã hoàn thành tương đối phần header, muốn hoàn chỉnh tốt hơn các bạn có thể chụp giao diện (sử dụng nút Screen Print trên bàn phím) so sánh với design (file photoshop chẳng hạn) và sử dụng margin hay padding cân chỉnh lại cho giống desing là được.

