Cài đặt SCSS tự động biên dịch code CSS
- Sau khi cài đặt SCSS biên dịch được CSS như bài trước đã trình bày, bài học này sẽ giúp các bạn cài đặt tự động biên dịch SCSS sang CSS mà không cần mỗi lần save phải chạy lại câu lệnh thực thi.
Cấu hình SCSS tự động biên dịch CSS
- Để mỗi lần save file SCSS thì chương trình sẽ tự động biên dịch sang file CSS mà không cần chạy lại lệnh biên dịch, ta lần lược làm các bước sau:
- Tạm thời xóa 2 file
style.cssvàstyle.css.mapđi, vì khi biên dịch sẽ tự động tạo file mới. - Cài đặt npm bên trong thư mục
scss-project. - Cài đặt node-sass
- Tạo file package.json
- Chạy lệnh biên dịch tự động
- Tạm thời xóa 2 file
- Cấu trúc thư mục hiện tại như sau:
scss-project
 style.scss
style.scss
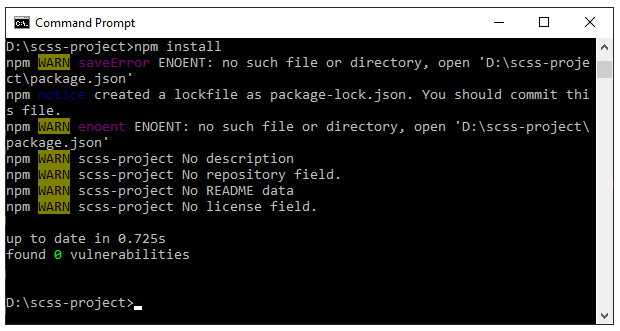
Cài đặt npm bên trong thư mục scss-project:
npm install

- Khi này bên trong thư mục
scss-projectsẽ tự động tạo filepackage-lock.jsonlà ta đã cài đặt thành công.
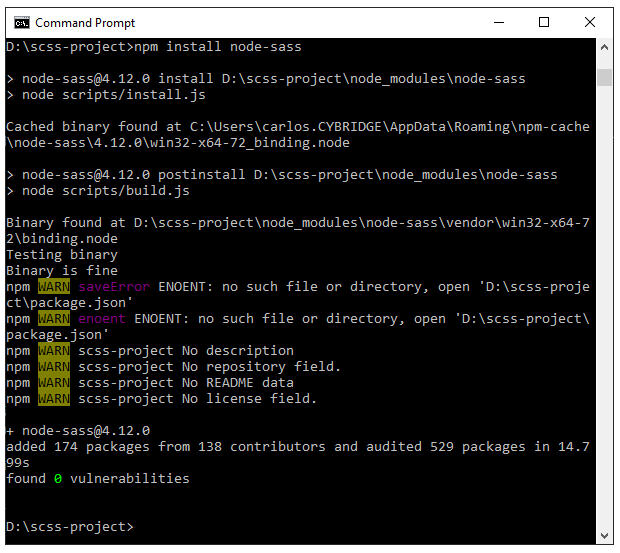
Cài đặt node-sass
npm install node-sass

- Khi này chương trình sẽ tự động tạo folder
node_modules, nơi đây chứa các modules cần cho việc biên dịch. - Ta có cấu trúc thư mục như sau:
scss-project
node_modules
- ...
 package-lock.json
package-lock.json style.scss
style.scss
Tạo file package.json
Cách tạo đơn giản nhất là copy từ file package-lock.json đặt lại tên package.json, sau đó thay đổi nội dung bên trong như sau:
{
"dependencies": {
"node-sass": "^4.7.2"
},
"scripts": {
"scss": "node-sass --watch style.scss -o css"
}
}
style.scsstên file, hoặc nếu file bên trong thư mục thì ghi rõ luôn thư mục, ví dụscss/style.scss.csstên thư mục sẽ được tạo tự động, file sẽ được lưu tại đây.
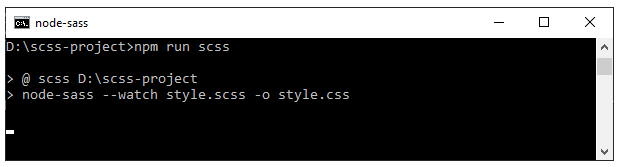
Chạy lệnh biên dịch tự động
npm run scss

- Tới đây ta đã hoàn thành cài đặt biên dịch tự động SCSS sang CSS, các bạn có thể thử bằng cách thay đổi code của file
style.scss, save lại, ta sẽ thấy chương trình tự động biên dịch nội dung của file/css/style.css, mỗi lần thay đổi thì nội dung filestyle.csscũng thay đổi theo. - Lưu ý: mỗi khi thay đổi nội dung file
package.json, ví dụ như chỉnh lại tên thư mục lưu file css, thì ta cần chạy lệnh biên dịch, muốn vậy ta cần thoát modecmdđang chạy bằng cách nhấn tổ hợp phímCtrl + C, gõy, sau đó chạy lại lệnh biên dịch tự động là được. - Từ giờ, mỗi khi bạn muốn chạy lệnh tự động biên dịch, bạn cần trỏ tới
scss-projectvà chạy lệnh biên dịchnpm run scss.

