Biên dịch SCSS sang CSS
Bài học này sẽ giúp bạn cài đặt SCSS biên dịch (compile) sang CSS, các bước tiến hành như sau.
- Cài đặt môi trường Node.js
- Cài đặt SCSS
- Ví dụ: biên dịch SCSS sang CSS
Cài đặt môi trường Node.js
- SCSS có nhiều cách cài đặt khác nhau, bạn có thể tạo file và nhờ các chương trình cài đặt khác hỗ trợ, tuy nhiên cách cài đặt và sử dụng với Node.js sẽ cho bạn nhiều lợi ích về sau, ví dụ như có thể cấu hình chạy trực tiếp cho môi trường thực,... sử dụng Node.js cho các ứng dụng web khác, ...
- Học Web Chuẩn sẽ giới thiệu các bạn cách làm việc của SCSS với Node.js nhé, các cách khác thì các bạn có thể tìm hiểu thêm he.
- Trước tiên bạn cần cài đặt Node.js theo các bước tại Hướng dẫn cài đặt Node.js.
Cài đặt SCSS
- Sau khi đã cài đặt xong Node.js như trên, ta tiến hành cài đặt SASS (SCSS) bằng dòng lệnh duy nhất: từ cửa sổ
cmd(nhấn tổ hợp phímWindow+R, gõcmd, enter), sau đó gõ nội dung bên dưới:
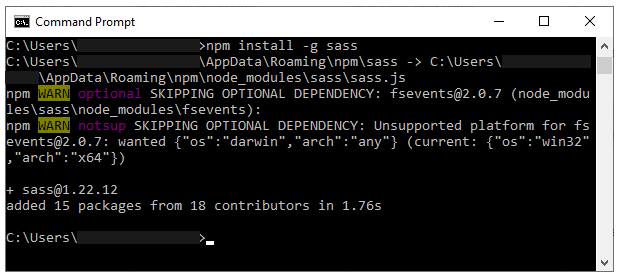
npm install -g sass
Kết quả (Báo gì kệ nó, chưa cần quan tâm ^^):

- Vậy là cài xong SASS rồi đó, thử biên dịch (complile) SCSS sang CSS thôi ^^
Ví dụ: biên dịch SCSS sang CSS
Để thử nghiệm biên dịch SCSS sang CSS ta thực hiện theo các bước sau:
- Tạo file
style.scssbên trong thư mụcD:/scss-project/. - Thêm nội dung thử nghiệm cho file
style.scss. - Chạy lệnh biên dịch SCSS sang CSS.
Tạo file style.scss với nội dung sau:
$color-blue: blue;
$bg-color: #f1f1f1;
section {
background-color: $bg-color;
h2 {
color: $color-blue;
}
}
- Từ cửa sổ
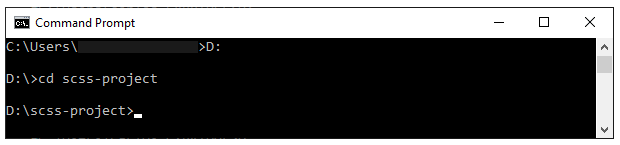
cmdta trỏ tới thư mụcscss-projectbằng cách gõ lần lược các lệnh:
Trỏ tới ổ đĩa D:
D:
Di chuyển tới thư mục scss-project
cd scss-project

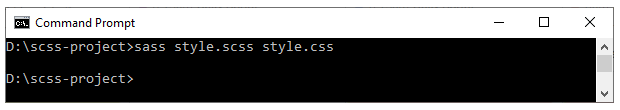
Biên dịch SCSS sang CSS bằng lệnh:
scss style.scss style.css

- Khi này xem lại trong thư mục
D:/scss-project/ta sẽ thấy chương trình tự động tạo filestyle.cssvàstyle.css.map, nội dungstyle.csschính là file CSS mà ta mong muốn xuất hiện.
Nội dung file style.css
section {
background-color: #f1f1f1;
}
section h2 {
color: blue;
}
/*# sourceMappingURL=style.css.map */
- Như vậy là ta đã cài đặt và biên dịch thành công SCSS sang CSS.

