Các chuyên đề loading trước đây cho chúng ta biết được cách tạo một hiệu ứng loading như thế nào, với chuyên đề này sẽ giúp các bạn biết được cách sử dụng để tạo thực tế hiệu ứng loading.
Category: Layout
Giới hạn số lượng từ.
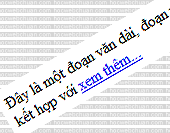
Chuyên đề jQuery / JS, Layout | Gửi bình luậnMột đoạn văn bản dài, khi muốn giới hạn lại số lượng từ, và nội dung còn lại sẽ được thay thế bằng một liên kết Xem thêm, nội dung này sẽ được hiển thị khi ta click vào liên kết.
Canh giữa thành phần – resize
Chuyên đề jQuery / JS, Layout | Gửi bình luậnCanh thành phần giữa màn hình ngay cả khi resize màn hình lớn nhỏ khác nhau.
Canh giữa thành phần con
Chuyên đề jQuery / JS, Layout | Gửi bình luậnViệc canh giữa thành phần con theo chiều dọc và cả theo chiều ngang bằng CSS trở nên phức tạp, với jQuery bạn có thể thực hiện dễ dàng hơn với cách dùng đơn giản hơn.
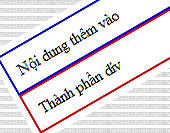
Thêm thành phần với .before()
Layout | Gửi bình luậnĐôi khi muốn thêm một thành phần vào trước thành phần đã có, có khi cần nhiều cách xử lý chuỗi, hay kết hợp nhều thành phần khác nhau, ở jQuery có cung cấp cho chúng ta cách tiếp cần dễ hơn với .before().
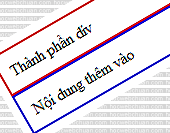
Thêm thành phần với .after()
Layout | Gửi bình luậnThêm mới một thành phần ngay sau thành phần đã tồn tại, không gì hay bằng .after().
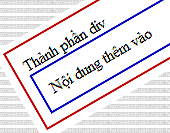
Thêm thành phần với .append()
Layout | Gửi bình luậnNếu việc thêm một thành phần gây mất thời gian cho bạn khi phải lấy giá trị và cộng chuỗi, thì jQuery cung cấp một function đơn giản hơn .append().
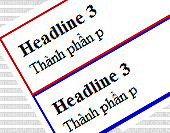
Thêm thành phần với .appendTo()
Layout | Gửi bình luậnĐể thêm hoặc di chuyển một thành phần mới tới thành phần đã tồn tại, chúng ta có thể làm nhiều cách khác nhau, một trong cách hữu dụng mà đơn giản là dùng .appendTo().
Lấy nội dung bằng .html()
Layout | Gửi bình luậnTrong jQuery có một hàm rất hữu dụng trong việc lấy nội dung của các thành phần html, đó chính là .html() – đơn gian, dễ sử dụng.