Giới thiệu các bạn thêm nhiều dạng table khác nhau.
Nhiều table thiết kế không gò bó với các border, được dùng nhiều cho các trang có width mở, có thể là dạng responsive hay trang có width rộng.
Tag: Table
Table với border các kiểu khác nhau
Table | Gửi bình luậnĐây là nhiều dạng table mà chúng ta thường gặp, nếu không biết cách điều chỉnh border hợp lý thì những dạng này thật sự là một rắc rối, tuy nhiên chỉ vài dòng CSS sử lý spacing và border phù hợp, chúng ta có thể tạo được table hợp lý.
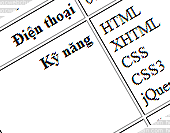
Border cho table
Table | Gửi bình luậnMặc định của table là các khoảng cách giữa các hàng và cột.
Chúng ta có thể sử dụng border trong css để điều chỉnh cho đẹp và dễ nhìn hơn.
Background cho table
Chuyên đề HTML/CSS, Table | Gửi bình luậnĐể cho table dễ nhìn hơn, dễ phân biệt đâu là tiêu đề, đâu là nội dung, đâu là khu vực được đánh dấu, … chúng ta sử dụng nhiều cách khác nhau, một trong cách đó là background cho các thành phần table.
Table align
Chuyên đề HTML/CSS, Table | Gửi bình luậnMuốn canh vị trí tất cả tiêu đề hay nội dung của table, chúng ta sẽ sử dụng các thuộc tính của CSS kèm theo sẽ phát huy hiệu quả cả về mặc SEO và hiệu quả code.
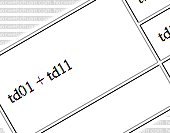
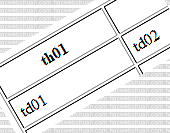
colspan và rowspan
Chuyên đề HTML/CSS, Table | Gửi bình luậnĐể merge các thành phần cột và hàng của table, chúng ta sử dụng colspan và rowspan.
Table trong layout web
Chuyên đề HTML/CSS, Table | Gửi bình luậnTable trong html là một trong những thành phần cơ bản nhất, được dùng để hiển thị bảng tốt nhất.