Định nghĩa và sử dụng
- Tag <aside> định nghĩa nội dung bên ngoài nội dung chính (thường là phần sidebar).
- Tag <aside> nên có nội dung liên quan tới phần nội dung chính.
- Tag <aside> có thể chứa tất cả các tag định dạng khác.
Cấu trúc
<aside></aside>
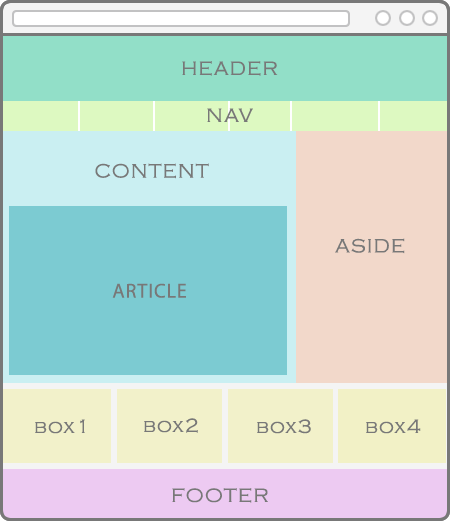
Ví dụ
<section id="layout">
<header>
HEADER
<nav>
<ul>
<li><a href="#">Trang chủ<a></li>
<li><a href="#">Giới thiệu<a></li>
<li><a href="#">Sản phẩm<a></li>
<li><a href="#">Liên hệ<a></li>
</ul>
</nav>
</header>
<section id="pageBody">
<section id="content">
CONTENT
<article>ARTICLE</article>
</section>
<aside>ASIDE</aside>
</section>
<ul>
<li>BOX 1</li>
<li>BOX 2</li>
<li>BOX 3</li>
<li>BOX 4</li>
</ul>
<footer>FOOTER</footer>
</section>