Định nghĩa và sử dụng
- Tag <nav> định nghĩa liên kết điều hướng (navigation).
- Tag <nav> thường sử dụng cho global menu, local link, topic path, pager link,...
- Nội dung bên trong <nav> thường là một danh sách <ul> hoặc <ol>.
Cấu trúc
<nav>
<ul>
<li><a href="#">Trang chủ<a></li>
<li><a href="#">Giới thiệu<a></li>
<li><a href="#">Sản phẩm<a></li>
<li><a href="#">Liên hệ<a></li>
</ul>
</nav>
Ví dụ
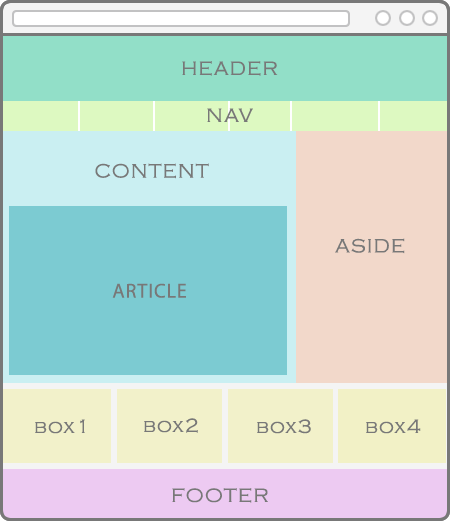
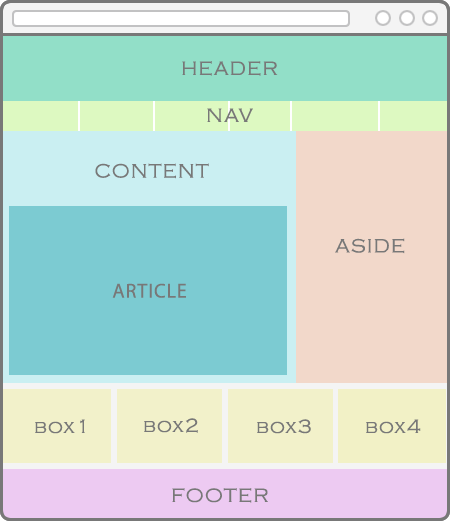
<section id="layout">
<header>
HEADER
<nav>
<ul>
<li><a href="#">Trang chủ<a></li>
<li><a href="#">Giới thiệu<a></li>
<li><a href="#">Sản phẩm<a></li>
<li><a href="#">Liên hệ<a></li>
</ul>
</nav>
</header>
<section id="pageBody">
<section id="content">
CONTENT
<article>ARTICLE</article>
</section>
<aside>ASIDE</aside>
</section>
<ul>
<li>BOX 1</li>
<li>BOX 2</li>
<li>BOX 3</li>
<li>BOX 4</li>
</ul>
<footer>FOOTER</footer>
</section>