Webpack - Hello world
- Sau khi cài đặt Webpack, chúng ta đã tạo được cấu trúc thư mục bên trong
Webpack-projectnhư sau:
Webpack-project
node_modules
- ...
 package.json
package.json package-lock.json
package-lock.json
Chuẩn bị
- Bây giờ ta lần lượt tạo các file theo cấu trúc như bên dưới:
Webpack-project
node_modules
- ...
 package.json
package.json package-lock.json
package-lock.json index.html
index.htmlsrc
 index.js
index.js
Nội dung index.html
<!doctype html>
<html>
<head>
<title>Webpack - hocwebchuan</title>
</head>
<body>
<script src="./src/index.js"></script>
</body>
</html>
Nội dung /src/index.js
function component() {
const element = document.createElement('div');
element.innerHTML = 'Hello World!';
return element;
}
document.body.appendChild(component());
- Nội dung
/src/index.js: tạo thẻ<div>, chèn nội dung'Hello World!', cho xuất hiện ở trang HTML. Khi này click chạy fileindex.html, ta sẽ có kết quả sau:
Hiển thị trình duyệt
Hello World!
Tạo một Bundle
- Nói nôm na là ta tạo một đóng gói cho project, gom nội dung javascript vào chung một file duy nhất, và minify nó lại.
- Ta tiến hành điều chỉnh cấu trúc thư mục như bên dưới:
- Tạo thư mục
dist - Di chuyển file
index.htmlvào bên trong thư mụcdist
- Tạo thư mục
Webpack-project
node_modules
- ...
 package.json
package.json package-lock.json
package-lock.jsondist
 index.html
index.html
src
 index.js
index.js
- Cấu trúc trên giúp phân biệt rõ:
- Thư mục
srcsẽ chứa nội dung dành cho input, tức là tất cả file Javascript (hoặc các file như css, scss, ...) bên trong sẽ do bạn tạo và viết code. - Thư mục
distsẽ chứa nội dung dành cho output, các file javascript (hoặc các file như css, js, ...) sẽ do Webpack tự động tạo.
- Thư mục
- Thay đổi nội dung file
/dist/index.htmlnhư sau:
Nội dung index.html
<!doctype html>
<html>
<head>
<title>Webpack - hocwebchuan</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
- Ta sẽ dùng Webpack tự động tạo file
main.jstừ file./src/index.jsvới nội dung được minify bên trong. - Mở
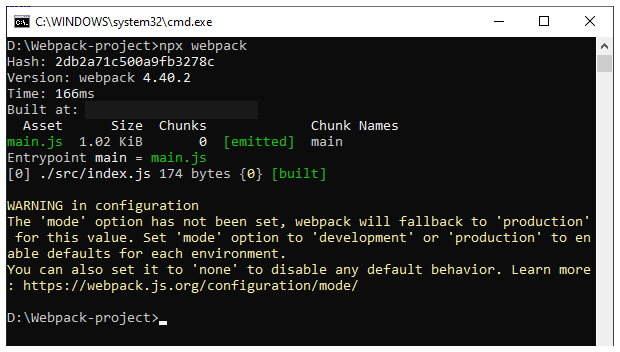
cmd, trỏ tới thư mụcWebpack-project, chạy lệnh:
npx webpack

- Ta thấy khi này trong cấu trúc thư mục đã được Webpack tự động tạo file
main.jsvới nội dung minify và được lưu bên trong thư mụcdist.
Webpack-project
node_modules
- ...
 package.json
package.json package-lock.json
package-lock.jsondist
 index.html
index.html main.js
main.js
src
 index.js
index.js
Nội dung file /dist/main.js
!function(e){var t={};function n(r){if(t[r])return t[r].exports;var o=t[r]={i:r,l:!1,exports:{}};return e[r].call(o.exports,o,o.exports,n),o.l=!0,o.exports}n.m=e,n.c=t,n.d=function(e,t,r){n.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:r})},n.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},n.t=function(e,t){if(1&t&&(e=n(e)),8&t)return e;if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;var r=Object.create(null);if(n.r(r),Object.defineProperty(r,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)n.d(r,o,function(t){return e[t]}.bind(null,o));return r},n.n=function(e){var t=e&&e.__esModule?function(){return e.default}:function(){return e};return n.d(t,"a",t),t},n.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},n.p="",n(n.s=0)}([function(e,t){document.body.appendChild(function(){const e=document.createElement("div");return e.innerHTML="Hello World!",e}())}]);
- Tất nhiên khi này click chạy trang
/dist/index.htmlvẫn sẽ cho ta kết quả tương tự:
Hiển thị trình duyệt
Hello World!
- Tới đây có lẽ bạn đã hình dung được cách hoạt động của Bundle là như thế nào rồi he ^^.
- Bài học sau sẽ giúp bạn cách tạo và cấu hình cho Webpack.
Các lệnh chính đã sử dụng trong toàn bộ bài học
| Bài học | Lệnh đã dùng |
|---|---|
| Cài đặt Webpack |
cd Webpack-project npm init -y npm install --save-dev webpack npm install --save-dev webpack-cli |
| Webpack bundle |
npx webpack |

