Cài đặt Webpack
Bài học này sẽ giúp bạn cài đặt được Webpack, các bước tiến hành.
- Cài đặt môi trường Node.js
- Cài đặt Webpack
Cài đặt môi trường Node.js
Trước tiên chúng ta cần cài Node.js, vì phần lớn lệnh chạy đều liên quan tới Node.js, các bạn xem cài đặt tại Hướng dẫn cài đặt Node.js nhé.
Cài đặt Webpack
Sau khi đã cài đặt xong Node.js rồi, thì các bạn có thể tiếp theo các bước bên dưới nhé.
Webpack làm việc chủ yếu thông qua lệnh npm.
npm (Node Package Manager) là một công cụ quản lý các thư viện Javascript cho Node.js, hầu như được sử dụng rất nhiều cho các dạng mã nguồn mở.
Bắt đầu cài đặt Webpack bằng các lệnh sau:
- Trước tiên ta cần tạo thư mục làm việc tại bất kỳ nơi đâu trên Window, ví dụ tạo thư mục
Webpack-projecttại ổ đĩa D:/

- Từ cửa sổ
cmd(nhấn tổ hợp phímWindow+R, gõcmd, enter) ta trỏ tới ổ đĩaD:/bằng lệnh:
D:

- Trỏ tới thư mục chứa
Webpack-projectbằng lệnh:
cd Webpack-project

- Tiến hành cài Webpack lần lược với các dòng lệnh sau:
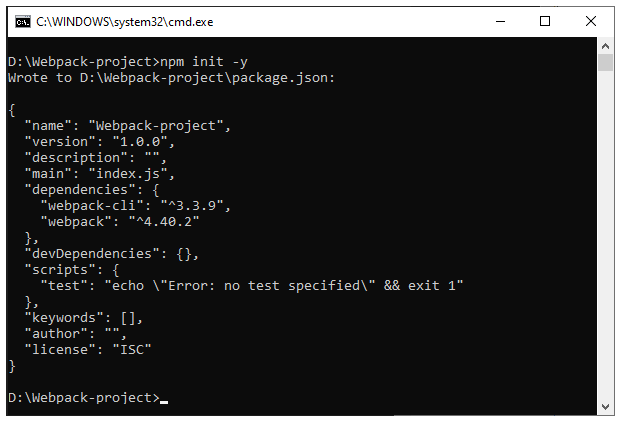
npm init -y

Dòng lệnh trên sẽ khởi tạo nội dung đầu tiên cho Webpack, khi nào xem bên trong thư mục Webpack-project sẽ thấy file package.json được tạo, có nội dung sau:
{
"name": "Webpack-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"webpack-cli": "^3.3.9",
"webpack": "^4.40.2"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Tạm thời chưa cần quan tâm tới nội dung này nhé.
- Tiếp tục cài đặt với dòng lệnh sau:
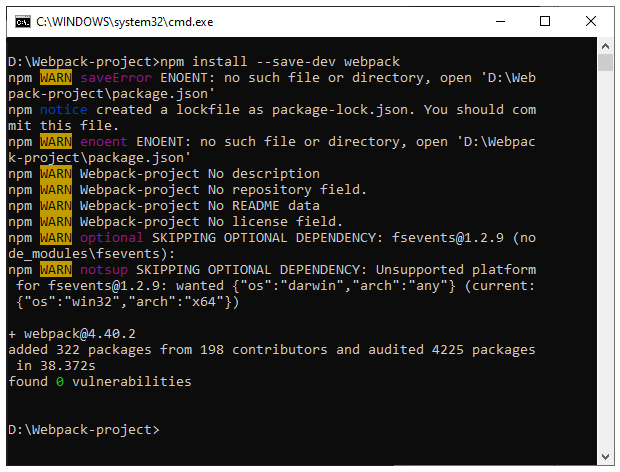
npm install --save-dev webpack
Kết quả (Báo gì kệ nó, chưa cần quan tâm ^^):


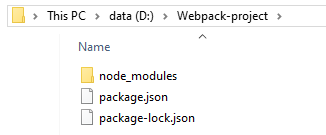
Khi này trong thư mục Webpack-project đã được tự động tạo thư mục và file, trong đó node_modules chứa tất cả modules liên quan, sau này cài đặt module nào thì sẽ được lưu ở đây.
- Tiếp tục cài đặt
webpack-clivới dòng lệnh sau:
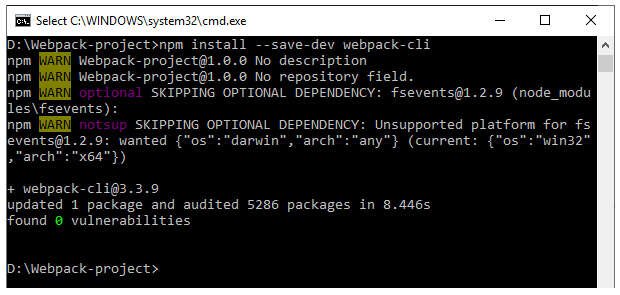
npm install --save-dev webpack-cli
Kết quả

- Vậy là cài xong Webpack rồi đó ^^, nội dung trên thấy dài vậy thôi, chứ cài Node.js xông, trỏ tới thư mục project, chạy có mấy dòng lệnh chính à :"D
- Cài đặt Webpack không phức tạp lắm đúng không ^^, chúng ta tiếp tục với nội dung đầu tiên của Webpack thôi.
Các lệnh chính đã sử dụng trong toàn bộ bài học
| Bài học | Lệnh đã dùng |
|---|---|
| Cài đặt Webpack |
cd Webpack-project npm init -y npm install --save-dev webpack npm install --save-dev webpack-cli |

