Webpack gom chung các file javascript
- Webpack có một tính năng vô cùng tiện lợi là gom (merge) các file javascript thành một file duy nhất, với nội dung bên trong được minify.
- Các thực hiện vô cùng đơn giản, ta chỉ cần chỉnh lại file
webpack.config.jslà được.
Chuẩn bị
- Trước tiên ta xét cấu trúc thư mục sau (xóa file không cần và chỉnh lại file
webpack.config.js) như bên dưới:
Webpack-project
node_modules
- ...
 package.json
package.json webpack.config.js
webpack.config.js package-lock.json
package-lock.jsondist
 index.html
index.html
src
 index.js
index.js my-test.js
my-test.js
Nội dung file /src/my-test.js
function component() {
const element = document.createElement('p');
element.innerHTML = 'This content called from my-test.js!';
return element;
}
document.body.appendChild(component());
Nội dung file webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
entry: {
app: './src/index.js',
print: './src/my-test.js'
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: 'Output Management'
})
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
Webpack merge Javascript file
- Ta sẽ tiến hành xử lý để tạo một file duy nhất, thay vì 2 file
app.bundle.jsvàprint.bundle.jsnhư trước. - Chỉnh lại file
webpack.config.jsvới nội dung sau:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
entry: {
newfile: [
'./src/index.js',
'./src/my-test.js'
]
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: 'Output Management'
})
],
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
}
};
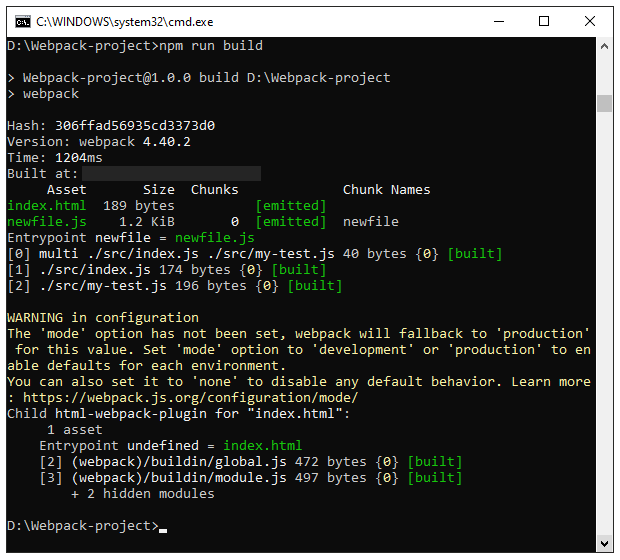
- Tiến hành chạy lệnh npm để thực thi nội dung trên:
npm run build
Kết quả

- Cấu trúc thư mục khi này:
Webpack-project
node_modules
- ...
 package.json
package.json webpack.config.js
webpack.config.js package-lock.json
package-lock.jsondist
 index.html
index.html newfile.js
newfile.js
src
 index.js
index.js my-test.js
my-test.js
- Nội dung file
/dist/newfile.jssẽ bao gồm nội dung của 2 file/src/index.jsvà/src/my-test.jsvà được minify: - Đồng thời file
/dist/index.htmlcũng được tự động thay đổi cho phù hợp:
Nội dung file /dist/newfile.js
!function(e){var n={};function t(r){if(n[r])return n[r].exports;var o=n[r]={i:r,l:!1,exports:{}};return e[r].call(o.exports,o,o.exports,t),o.l=!0,o.exports}t.m=e,t.c=n,t.d=function(e,n,r){t.o(e,n)||Object.defineProperty(e,n,{enumerable:!0,get:r})},t.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},t.t=function(e,n){if(1&n&&(e=t(e)),8&n)return e;if(4&n&&"object"==typeof e&&e&&e.__esModule)return e;var r=Object.create(null);if(t.r(r),Object.defineProperty(r,"default",{enumerable:!0,value:e}),2&n&&"string"!=typeof e)for(var o in e)t.d(r,o,function(n){return e[n]}.bind(null,o));return r},t.n=function(e){var n=e&&e.__esModule?function(){return e.default}:function(){return e};return t.d(n,"a",n),n},t.o=function(e,n){return Object.prototype.hasOwnProperty.call(e,n)},t.p="",t(t.s=0)}([function(e,n,t){t(1),e.exports=t(2)},function(e,n){document.body.appendChild(function(){const e=document.createElement("div");return e.innerHTML="Hello World!",e}())},function(e,n){document.body.appendChild(function(){const e=document.createElement("p");return e.innerHTML="This content called from my-test.js!",e}())}]);
Nội dung file /dist/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title<Output Management</title>
</head>
<body>
<script type="text/javascript" src="newfile.js"></script></body>
</html>
- Khi này click chạy file
/dist/index.htmlta vẫn thấy kết quả sau:
Hiển thị trình duyệt
Hello World!
This content called from my-test.js!
Các lệnh chính đã sử dụng trong toàn bộ bài học
| Bài học | Lệnh đã dùng |
|---|---|
| Cài đặt Webpack |
cd Webpack-project npm init -y npm install --save-dev webpack npm install --save-dev webpack-cli |
| Webpack bundle |
npx webpack |
| Cấu hình Webpack |
npx webpack --config webpack.config.js npm run build |
| Webpack quản lý output |
npm run build |
| Webpack code splitting |
npm install --save lodash npm run build npm run build |
| Cài đặt và setting HtmlWebpackPlugin |
npm install --save-dev html-webpack-plugin npm run build |
| Cài đặt và setting CleanWebpackPlugin |
npm install --save-dev clean-webpack-plugin npm run build |
| Webpack Cache |
npm run build npm run build |
| Webpack gom chung các file javascript |
npm run build |

