Webpack source map
- Source map là cách thiết lập file
webpack.config.jssao cho có thể dò tìm được file Javascript, CSS nào bị lỗi sau khi tất cả các file đã được gom (merge) thành 1 file và minify.. - Ta xem xét ví dụ sau: cố tình tạo lỗi cho file
/src/my-test.jsbằng cách thêm dòng chữ "aaaaa" vào bên trong code:
function component() {
const element = document.createElement('p');
element.innerHTML = 'This content called from my-test.js!';
return element;
}
document.body.appendChild(component());aaaaa
- Tiến hành chạy lệnh npm để thực thi nội dung trên:
npm run build
- Reload lại page
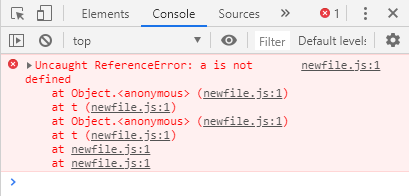
/dist/index.html, khi này mở Development Tool trên trình duyệt (Chrome - F12), chọn tab "Console" ta sẽ thấy báo lỗi tại filenewfile.jsở dòng số 1.

- Và đây là nội dung của file
newfile.js@@
!function(e){var n={};function t(r){if(n[r])return n[r].exports;var o=n[r]={i:r,l:!1,exports:{}};return e[r].call(o.exports,o,o.exports,t),o.l=!0,o.exports}t.m=e,t.c=n,t.d=function(e,n,r){t.o(e,n)||Object.defineProperty(e,n,{enumerable:!0,get:r})},t.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},t.t=function(e,n){if(1&n&&(e=t(e)),8&n)return e;if(4&n&&"object"==typeof e&&e&&e.__esModule)return e;var r=Object.create(null);if(t.r(r),Object.defineProperty(r,"default",{enumerable:!0,value:e}),2&n&&"string"!=typeof e)for(var o in e)t.d(r,o,function(n){return e[n]}.bind(null,o));return r},t.n=function(e){var n=e&&e.__esModule?function(){return e.default}:function(){return e};return t.d(n,"a",n),n},t.o=function(e,n){return Object.prototype.hasOwnProperty.call(e,n)},t.p="",t(t.s=0)}([function(e,n,t){t(1),e.exports=t(2)},function(e,n){document.body.appendChild(function(){const e=document.createElement("div");return e.innerHTML="Hello World!",e}())},function(e,n){document.body.appendChild(function(){const e=document.createElement("p");return e.innerHTML="This content called from my-test.js!",e}()),a}]);
- Để giải quyết vấn đề này, Webpack cung cấp một tính năng Source map, cho phép dò tìm ra file gốc bị lỗi, ta thực hiện thêm tính năng Source map vào bên trong file
webpack.config.jsnhư sau:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
entry: {
newfile: [
'./src/index.js',
'./src/my-test.js'
]
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: 'Output Management'
})
],
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
},
devtool: 'inline-source-map'
};
- Chạy lệnh npm để thực thi nội dung trên:
npm run build
- Reload lại page
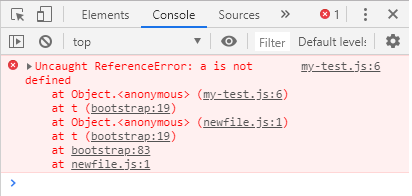
/dist/index.html, khi này ta sẽ thấy ở tab "Console" báo lỗi tại filemy-test.jsở dòng số 6.

- Vậy là ta đã dò tìm được chính xác file nào bị lỗi, thay vì chỉ nhìn thấy báo lỗi file minify.
- Nội dung của file
my-test.jsthì quá quen thuộc đúng không?
function component() {
const element = document.createElement('p');
element.innerHTML = 'This content called from my-test.js!';
return element;
}
document.body.appendChild(component());aaaaa
- Bạn chỉ việc tới đúng dòng số 6 và xóa đi
aaaaasau đó build lại là được.
Các lệnh chính đã sử dụng trong toàn bộ bài học
| Bài học | Lệnh đã dùng |
|---|---|
| Cài đặt Webpack |
cd Webpack-project npm init -y npm install --save-dev webpack npm install --save-dev webpack-cli |
| Webpack bundle |
npx webpack |
| Cấu hình Webpack |
npx webpack --config webpack.config.js npm run build |
| Webpack quản lý output |
npm run build |
| Webpack code splitting |
npm install --save lodash npm run build npm run build |
| Cài đặt và setting HtmlWebpackPlugin |
npm install --save-dev html-webpack-plugin npm run build |
| Cài đặt và setting CleanWebpackPlugin |
npm install --save-dev clean-webpack-plugin npm run build |
| Webpack Cache |
npm run build npm run build |
| Webpack gom chung các file javascript |
npm run build |
| Webpack source map |
npm run build npm run build |

