Cấu hình Webpack
- Việc cấu hình Webpack giúp chúng ta thuận tiện hơn cho sau này, ví dụ như điều khiển input, output, điều khiển các loader, hay thêm các module một cách đơn giản hơn, ...
- Ta bắt đầu cấu hình Webpack bằng cách tạo file
webpack.config.jsnhư bên dưới:
Webpack-project
node_modules
- ...
 package.json
package.json webpack.config.js
webpack.config.js package-lock.json
package-lock.jsondist
 index.html
index.html main.js
main.js
src
 index.js
index.js
Nội dung file webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
}
};
entry: './src/index.js'đây là file input (do chúng ta tạo và code nội dung).outputta thấy chia làm 2 phần:filename: 'main.js'đây là file output (code được Webpack tự động sinh ra).path: path.resolve(__dirname, 'dist')đường dẫn chứa file output, chúng ta hoàn toàn có thể thay đổi đường dẫn này, ví dụ như thay vìdist, ta có thể dùngpublic/js/.
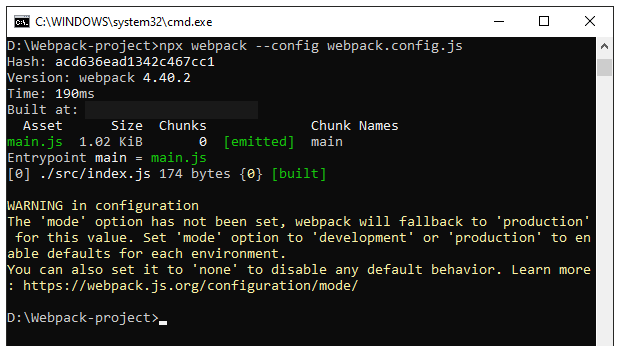
- Chạy lệnh sau để thực thi file cấu hình vừa tạo:
npx webpack --config webpack.config.js
Kết quả

NMP script
- Thay vì mỗi lần cần thực thi nội dung Webpack bằng cách chạy lệnh từ
npxthì ta sẽ chạy từnpm(đây là cách tiện lợi hơn, thường được dùng hơn). - Ta tiến hành thay đổi file
package.jsonnhư sau:
{
"name": "Webpack-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"webpack-cli": "^3.3.9",
"webpack": "^4.40.2"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC"
}
- Chú ý có dấu phẩy.
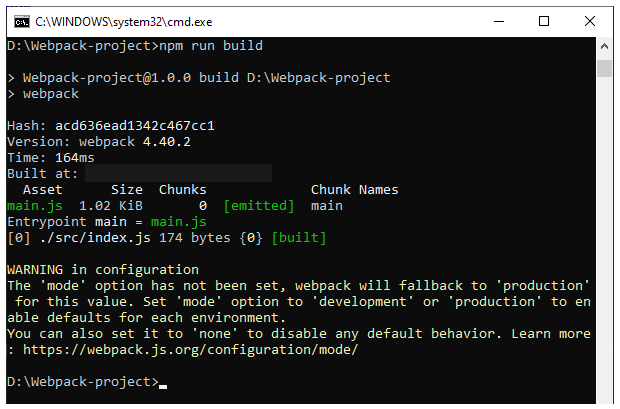
- Từ giờ, chúng ta có thể chạy lệnh
npm run buildthay thế cho lệnh từnpx
npm run build
Kết quả

- Tạm thời ta biết cách cấu hình Webpack như thế nào rồi he.
- Bài học sau sẽ giúp bạn cách cấu hình file
webpack.confign.jsđể quản lý các file đầu ra (output).
Các lệnh chính đã sử dụng trong toàn bộ bài học
| Bài học | Lệnh đã dùng |
|---|---|
| Cài đặt Webpack |
cd Webpack-project npm init -y npm install --save-dev webpack npm install --save-dev webpack-cli |
| Webpack bundle |
npx webpack |
| Cấu hình Webpack |
npx webpack --config webpack.config.js npm run build |

