Webpack quản lý đầu ra (output)
- Bài học sau đây sẽ hướng dẫn các bạn cách quản lý đầu ra các file như javascript (css, scss, ... sẽ hướng dẫn ở các bài liên quan khác).
- Từ cấu trúc ban đầu, ta tạo thêm file
my-test.jsbên trong thư mụcsrc:
Webpack-project
node_modules
- ...
 package.json
package.json webpack.config.js
webpack.config.js package-lock.json
package-lock.jsondist
 index.html
index.html main.js
main.js
src
 index.js
index.js my-test.js
my-test.js
Nội dung file /src/my-test.js
function component() {
const element = document.createElement('p');
element.innerHTML = 'This content called from my-test.js!';
return element;
}
document.body.appendChild(component());
- Nội fung file trên sẽ gọi thẻ
<p>bên trong file html với nội dungThis content called from my-test.js! - Tuy nhiên do chưa kết nối file này vào file
/src/index.js, nên chưa thực thi được.
Cấu hình tự động tạo các file Javascript tương ứng
- Trước khi gộp (merge) file, ta thử tạo các file output tương ứng, bằng cách cấu hình file
webpack.config.jsnhư sau:
Nội dung file webpack.config.js:
const path = require('path');
module.exports = {
entry: {
/*[name]: [path]*/
app: './src/index.js',
print: './src/my-test.js'
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
- Nội dung trên cho biết, với 2 file đầu vào là
./src/index.jsvà./src/my-test.jssẽ được output ra các file với tên tương ứng lấy từentry(làappvàprint), lấy 2 tên này đổ vào[name].bundle.js, và các file.bundle.jsnày sẽ được chứa trong thư mụcdist. - Tiến hành chạy lệnh npm để thực thi nội dung trên:
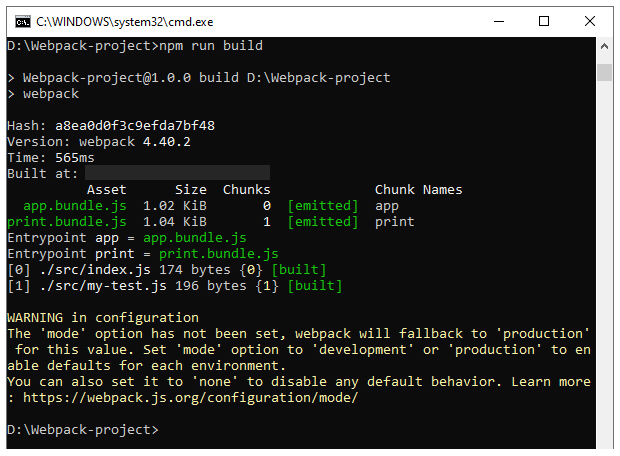
npm run build
Kết quả

- Cấu trúc thư mục khi này:
Webpack-project
node_modules
- ...
 package.json
package.json webpack.config.js
webpack.config.js package-lock.json
package-lock.jsondist
 index.html
index.html main.js
main.js app.bundle.js
app.bundle.js print.bundle.js
print.bundle.js
src
 index.js
index.js my-test.js
my-test.js
- Nhìn vào cấu trúc trên, ta thấy Webpack đã tự động tạo 2 file là
/dist/app.bundle.jsvà/dist/print.bundle.jsvới nội dung đã được minify. - Muốn chạy được nội dung 2 file này, ta cần khai báo 2
scriptbên trong trang/dist/index.html
Nội dung /dist/index.html
<!doctype html>
<html>
<head>
<title>Webpack - hocwebchuan</title>
</head>
<body>
<script src="app.bundle.js"></script>
<script src="print.bundle.js"></script>
</body>
</html>
- Khi này click chạy file
/dist/index.htmlta sẽ thấy kết quả sau:
Hiển thị trình duyệt
Hello World!
This content called from my-test.js!
- Tới đây thì file
/dist/main.jsđã không còn cần nữa, tuy nhiên đừng xóa nhe, ta sẽ dọn dẹp nó sau. - Bài học sau sẽ giúp bạn cách quản lý nội dung file HTML hiệu quả.
Các lệnh chính đã sử dụng trong toàn bộ bài học
| Bài học | Lệnh đã dùng |
|---|---|
| Cài đặt Webpack |
cd Webpack-project npm init -y npm install --save-dev webpack npm install --save-dev webpack-cli |
| Webpack bundle |
npx webpack |
| Cấu hình Webpack |
npx webpack --config webpack.config.js npm run build |
| Webpack quản lý output |
npm run build |

