Code Splitting là gì?
- Giả sử chúng ta có 2 file Javascript, bên trong 2 file này tồn tại một số đoạn code giống nhau. Khi này Webpack sẽ giúp chúng ta tách các đoạn code giống nhau đó vào một file riêng.
- Việc này sẽ giúp tránh load nhiều lần các đoạn code trùng lặp.
- Code Splitting còn giúp quản lý về thứ tự ưu tiên tải file, cái nào tải trước, cái nào tải sau, ...
- Nếu sử dụng đúng cách, Code Splitting sẽ giúp chúng ta giảm thời gian tải trang.
Chuẩn bị
- Tiếp theo nội dung bài trước, ta có cấu trúc thư mục sau:
Webpack-project
node_modules
- ...
 package.json
package.json webpack.config.js
webpack.config.js package-lock.json
package-lock.jsondist
 index.html
index.html main.js
main.js app.bundle.js
app.bundle.js print.bundle.js
print.bundle.js
src
 index.js
index.js my-test.js
my-test.js
Nội dung file webpack.config.js:
const path = require('path');
module.exports = {
entry: {
/*[name]: [path]*/
app: './src/index.js',
print: './src/my-test.js'
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
- Thêm thư viện
lodashvào 2 file/src/index.jsvàmy-test.js, mục đích tạo sự trùng lặp code giống nhau.
Chỉnh file /src/index.js
import _ from 'lodash';
function component() {
const element = document.createElement('div');
element.innerHTML = 'Hello World!';
return element;
}
document.body.appendChild(component());
Chỉnh file /src/my-test.js
import _ from 'lodash';
function component() {
const element = document.createElement('div');
element.innerHTML = 'This content called from my-test.js!';
return element;
}
document.body.appendChild(component());
lodashlà một thư viện hỗ trợ, dùng xử lý Javascript như Array, Object, Date, ..., nói chung thêmlodashvô mục đích để cho 2 file/src/index.jsvàmy-test.jschạy cùng thư viện giống nhau thôi ^^- Để chạy được
lodashta cần phải cài đặt, với lệnh sau:
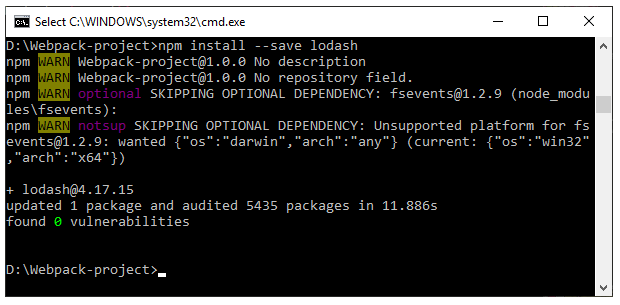
npm install --save lodash
Kết quả

- Tiến hành chạy lệnh npm để thực thi nội dung trên:
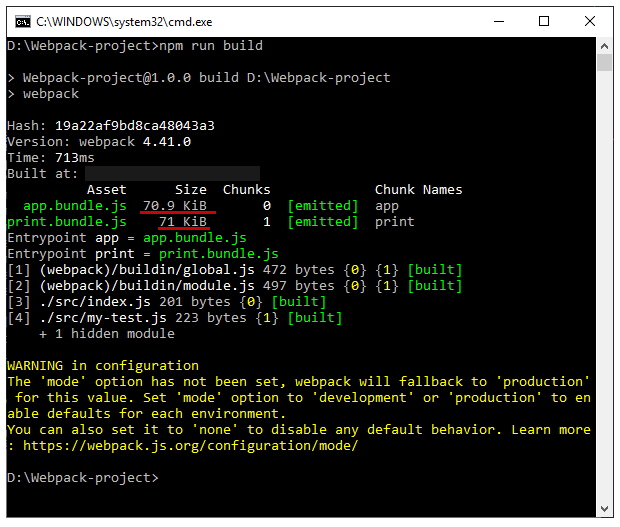
npm run build
Kết quả

- Nhìn vào thư mục
distlúc này, sẽ thấy 2 file mới đã được tạo làapp.bundle.jsvàprint.bundle.js. - Các bạn chú ý dung lượng 2 file
bundlevừa tạo nhé, chút nữa chúng ta sẽ phân tích rõ vấn đề từ đây. - Bước chuẩn bị xong rồi đó, bắt đầu thôi.
Chuẩn bị
- Để ngăn chặn những dòng code trùng lặp, Webpack đã cung cấp sẵn plugin
SplitChunksPlugin, plugin này sẽ tự động tách những phần trùng lặp ra một file riêng (và còn nhiều tính năng khác nữa, tính sau đi nhe ^^). - Để thực hiện, ta thêm vào file
webpack.config.jsnội dung sau.
const path = require('path');
module.exports = {
entry: {
/*[name]: [path]*/
app: './src/index.js',
print: './src/my-test.js'
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
},
optimization: {
splitChunks: {
chunks: 'all'
}
}
};
- Đoạn code trên sẽ gọi plugin, và thực hiện việc tách file, đồng thời tối ưu hóa các file được tách.
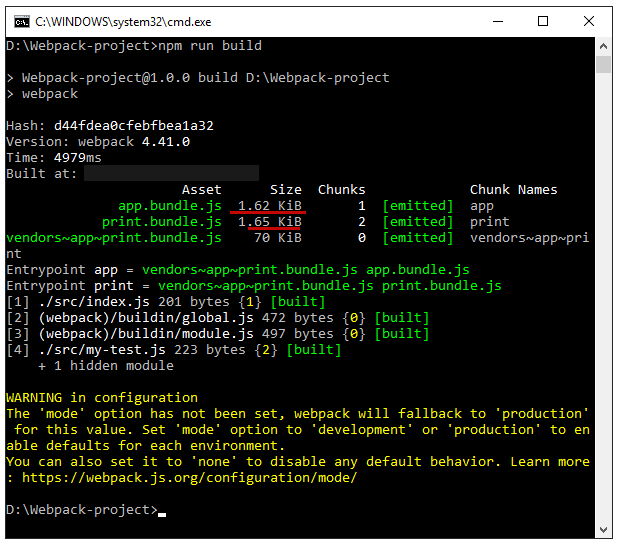
- Tiến hành chạy lệnh npm để thực thi nội dung trên:
npm run build
Kết quả

- Nhìn vào kết quả trên, ta thấy dung lượng 2 file
app.bundle.jsvàprint.bundle.jsđã giảm đáng kể so với ban đầu, đồng thời trong thư mụcdistxuất hiện một file mớivendors~app~print.bundle.js. - Điều này có nghĩa là Webpack đã tối ưu source code, dọn dẹp những nội dung code giống nhau (ở đây là thư viện
lodash) vào một file riêng biệtvendors~app~print.bundle.js. - Cần thêm đường dẫn tới file
scriptvừa tạo trong/dist/index.htmlđể gọi được nội dung file mới tạo này:
<!doctype html>
<html>
<head>
<title>Webpack - hocwebchuan</title>
</head>
<body>
<script src="vendors~app~print.bundle.js"></script>
<script src="app.bundle.js"></script>
<script src="print.bundle.js"></script>
</body>
</html>
- Khi click chạy lại trang
/dist/index.html, ta vẫn sẽ thấy nội dung không thay đổi so với trước.
Các lệnh chính đã sử dụng trong toàn bộ bài học
| Bài học | Lệnh đã dùng |
|---|---|
| Cài đặt Webpack |
cd Webpack-project npm init -y npm install --save-dev webpack npm install --save-dev webpack-cli |
| Webpack bundle |
npx webpack |
| Cấu hình Webpack |
npx webpack --config webpack.config.js npm run build |
| Webpack quản lý output |
npm run build |
| Webpack code splitting |
npm install --save lodash npm run build npm run build |

