webpack là gì?
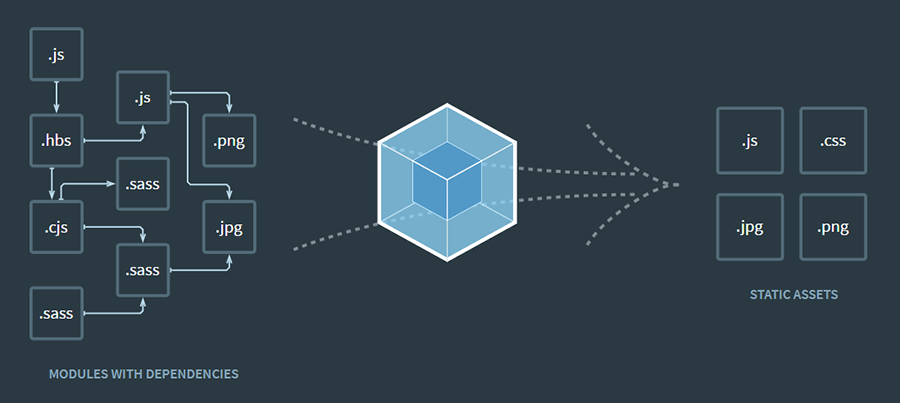
Webpack nôm na là một gói module cho các ứng dụng Javascript.
Một vài ứng dụng phổ biến của Webpack mà bạn sẽ thích:
- Đóng gói nhiều file Javascript, CSS thành một file duy nhất, điểm đặc biệt là Webpack sẽ tổ chức các nội dung trong các file Javascript một cách khoa học hợp lý, chẳng hạn như gom các function giống nhau thành một function chung duy nhất.
- Gói gọn các file Javascript và Css thành dạng minify (nội dung file là 1 hàng duy nhất, loại bỏ các khoảng trống thừa, giúp file nhỏ gọn nhất).
- Thực thi các file SCSS một cách tự động, nếu bạn nào làm việc nhiều với SCSS thì chắc chắn sẽ thích tính năng này.
- Tối ưu hóa image, SVG, nén các file với dung lượng nhỏ nhất, hoặc chuyển đổi file thành URL (Base64) và chèn URL này vào Bundle.
- Giúp thao tác local, development hay server một cách thuận lợi, như tự động loading (build) khi save, hay kiếm soát quá trình upload file tránh sai sót, ...
- Cài đặt hàng loạt ứng dụng một cách đơn giản: SCSS, ReactJS, ...
- Hàng loạt tính năng khác chờ bạn khám phá: biên dịch Babel ES6 sang ES5, biên dịch CoffeeScript sang Javascript, tách nhỏ thành nhiều file, ...
- Và quan trọng là Webpack hoàn toàn miễn phí.
Đối tượng học Webpack: không chỉ các bạn lập trình viên Front-end mà cả các bạn Back-end cũng cần phải biết.

Với hàng loạt tính năng hữu ích như trên, việc nắm vững Webpack chắc chắn sẽ giúp bạn nhiều trong công việc, bắt đầu học Webpack thôi ^^

