Pagenation với border-radius, dạng khác, chỉ điều chỉnh border-radius nhưng hiệu quả thấy rõ.
Category: Border radius
List nhiều cấp và border radius
Border radius, Chuyên đề HTML5/CSS3 | Gửi bình luậnList với sub list dùng border radius, dạng này không khác nhiều hơn được đề cập ở phần trước, nhưng sẽ hướng dẫn xử lý với border raidus.
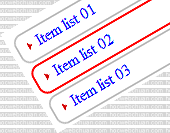
List với border radius
Border radius | Gửi bình luậnVới mỗi thành phần list, chúng ta sử dụng border radius, đây là một trong những dạng cơ bản.
Border radius với block list cơ bản
Border radius | Gửi bình luậnDạng cơ bản khi sử dụng border-radius, việc bao ngoài thành phần block một border radius sẽ dễ hơn nếu xử lý bằng CSS3.
Border radius với block list phần 2
Border radius | Gửi bình luậnKỹ thuật cho các dạng này là chúng ta cứ việc layout block list như bình thường, sau đó chỉ cần add thêm thuộc tính border-radius cho thành phần bên ngoài là được.
Border radius với block list
Border radius | Gửi bình luậnThành phần block theo chiều dọc, được xử lý thêm border-raidus, đây là dạng thường dùng. Nếu dùng background theo cách cũ thì sẽ rất phức tạp.
Border radius với paragrapth
Border radius | Gửi bình luậnSử dụng border-radius chúng ta sẽ dễ dàng tạo border bo góc mà không cần sử dụng bất kỳ background image nào, mọi việc sẽ trở nên dễ dàng hơn chỉ vài dòng code.