Phần cuối trang web: Footer

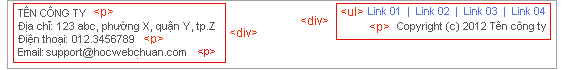
Ta thấy phần footer chia ra làm 2 phần:

- Phần bên trái: tạm gọi là fLeft (footer left), phần này gồm có tên công ty, địa chỉ và email, cả 3 đều có thể sử dụng thẻ <p> đều được, riêng nội dung về địa chỉ, ta có thể dùng thẻ <p> hay thẻ <address> đều được, còn phần email ta sẽ cho một liên kết để cho người dùng khi lick vào sẽ mở ra một ứng dụng gửi mail.
<div class="fLeft">
<p>TÊN CÔNG TY</p>
<p>Địa chỉ: 123 abc, phường X, quận Y, tp.Z<br />
Điện thoại: 012.3456789</p>
<p>Email: <a href="mailto:[email protected]">[email protected]</a></p>
<!-- / class fLeft --></div>
- Phần bên phải: tạm gọi là fRight (footer right), phần này gồm một danh sách liên kết và một dòng copyright, đối với danh sách liên kết ta sử dụng cặp thẻ <ul> và <li>, riêng dòng copyright ta sử dụng thẻ <p>.
<div class="fRight">
<ul>
<li><a href="">Link 01</a></li>
<li><a href="">Link 02</a></li>
<li><a href="">Link 03</a></li>
<li><a href="">Link 04</a></li>
</ul>
<p>Copyright (c) 2012 Tên công ty</p>
<!-- / class fRight --></div>
Kết nối phần Footer vào phần cấu trúc cơ bản ta có được cấu trúc sau:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Tiêu đề trang web</title>
</head>
<body>
<div id="layout">
<div id="header">
<div class="hLeft">
<h1><img src="images/img_logo.gif" alt="" /></h1>
<p>www.hocwebchuan.com</p>
<!-- / class hLeft --></div>
<div class="hRight">
<ul>
<li><a href="#"><img src="images/btn_name01.gif" alt="" /></a></li>
<li><a href="#"><img src="images/btn_name02.gif" alt="" /></a></li>
</ul>
<ul>
<li><a href="#">link 01</a></li>
<li><a href="#">link 02</a></li>
<li><a href="#">link 03</a></li>
<li><a href="#">link 04</a></li>
</ul>
<!-- / class hRight --></div>
<!-- / id header --></div>
<div id="gNav">
<ul>
<li><a href="#">TRANG CHỦ</a></li>
<li><a href="#">GIỚI THIỆU</a></li>
<li><a href="#">SẢN PHẨM</a></li>
<li><a href="#">DỊCH VỤ</a></li>
<li><a href="#">LIÊN HỆ</a></li>
</ul>
<!-- / id gNav --></div>
<div id="pageBody">
<div id="content">
<h2>Sản phẩm mới</h2>
<div class="newProduct">
<p><img src="images/img_products_new01.jpg" alt="" /></p>
<div>
<h3>Tên sản phẩm</h3>
<p>Text giới thiệu sản phẩm text giới thiệu sản phẩm text giới thiệu sản phẩm text giới thiệu sản phẩm text giới thiệu sản phẩm text giới thiệu sản phẩm.</p>
</div>
<!-- / class newProduct --></div>
<ul>
<li><a href="#"><img src="images/img_products01.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/img_products02.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/img_products03.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/img_products04.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/img_products05.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/img_products06.jpg" alt="" /></a></li>
</ul>
<h2>Tin tức</h2>
<dl class="news">
<dt>07/05/2012</dt>
<dd><a href="#">Tin mới tin mới tin mới tin mới tin mới tin mới tin mới.</a></dd>
<dt>07/05/2012</dt>
<dd><a href="#">Tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới.</a></dd>
<dt>07/05/2012</dt>
<dd><a href="#">Tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới.</a></dd>
</dl>
<p><a href="#"><img src="images/bnr_name01.gif" alt="" /></a></p>
<!-- / id content --></div>
<div id="sidebar">
<h2>Link liên quan</h2>
<ul>
<li><a href="#">Link liên quan 01</a></li>
<li><a href="#">Link liên quan 02</a></li>
<li><a href="#">Link liên quan 03</a></li>
<li><a href="#">Link liên quan 04</a></li>
<li><a href="#">Link liên quan 05</a></li>
<li><a href="#">Link liên quan 06</a></li>
</ul>
<h2>Link liên quan</h2>
<ul>
<li><a href="#"><img src="images/bnr_name02.gif" alt="" /></a></li>
<li><a href="#"><img src="images/bnr_name03.gif" alt="" /></a></li>
<li><a href="#"><img src="images/bnr_name04.gif" alt="" /></a></li>
</ul>
<!-- / id sidebar --></div>
<!-- / id pageBody --></div>
<div id="footer">
<div class="fLeft">
<p>TÊN CÔNG TY</p>
<p>Địa chỉ: 123 abc, phường X, quận Y, tp.Z<br />
Điện thoại: 012.3456789</p>
<p>Email: <a href="mailto:[email protected]">[email protected]</a></p>
<!-- / class fLeft --></div>
<div class="fRight">
<ul>
<li><a href="#">Link 01</a></li>
<li><a href="#">Link 02</a></li>
<li><a href="#">Link 03</a></li>
<li><a href="#">Link 04</a></li>
</ul>
<p>Copyright (c) 2012 Tên công ty</p>
<!-- / class fRight --></div>
<!-- / id footer --></div>
<!-- / id layout --></div>
</body>
</html>
Với cấu trúc bên trên ta đã hoàn thành phần html cho trang web, việc còn lại là sử dụng css để điều khiển các thành phần theo đúng design là được. Còn bây giờ thì hãy click để xem thành quả từ đầu đến cuối của mình làm nhé.

