Phần nội dung phụ: Sidebar

Nhìn vào phần sidebar ta thấy nội dung chia ra làm 2 phần: phần link liên quan chứa danh sách link, và phần link liên quan chứa banner link, ta phân tích 2 phần này như sau:

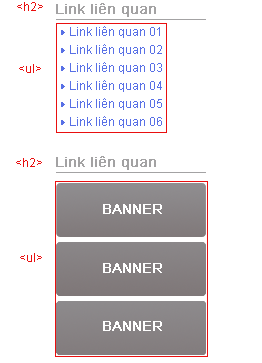
- Vì phần "content" và phần "sidebar" có nội dung riêng biệt, nên phần tiêu đề <hx> cũng sẽ độc lập nhau, không cần code thứ tự tiêu đề của phần sidebar theo phần content, do đó ta tiếp tục sử dụng <h2> cho phần sidebar này.
- Hai phần "link liên quan" ta thấy có cấu trúc của một danh sách, do đó cả 2 ta sử dụng thẻ <ul> và <li> là đủ thể hiện.
<h2>Link liên quan</h2>
<ul>
<li><a href="#">Link liên quan 01</a></li>
<li><a href="#">Link liên quan 02</a></li>
<li><a href="#">Link liên quan 03</a></li>
<li><a href="#">Link liên quan 04</a></li>
<li><a href="#">Link liên quan 05</a></li>
</ul>
<h2>Link liên quan</h2>
<ul>
<li><a href="#"><img src="images/bnr_name02.gif" alt="" /></a></li>
<li><a href="#"><img src="images/bnr_name03.gif" alt="" /></a></li>
<li><a href="#"><img src="images/bnr_name04.gif" alt="" /></a></li>
</ul>
Kết nối phần sidebar vào phần cấu trúc cơ bản ta có được cấu trúc sau:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Tiêu đề trang web</title>
</head>
<body>
<div id="layout">
<div id="header">
<div class="hLeft">
<h1><img src="images/img_logo.gif" alt="" /></h1>
<p>www.hocwebchuan.com</p>
<!-- / class hLeft --></div>
<div class="hRight">
<ul>
<li><a href="#"><img src="images/btn_name01.gif" alt="" /></a></li>
<li><a href="#"><img src="images/btn_name02.gif" alt="" /></a></li>
</ul>
<ul>
<li><a href="#">link 01</a></li>
<li><a href="#">link 02</a></li>
<li><a href="#">link 03</a></li>
<li><a href="#">link 04</a></li>
</ul>
<!-- / class hRight --></div>
<!-- / id header --></div>
<div id="gNav">
<ul>
<li><a href="#">TRANG CHỦ</a></li>
<li><a href="#">GIỚI THIỆU</a></li>
<li><a href="#">SẢN PHẨM</a></li>
<li><a href="#">DỊCH VỤ</a></li>
<li><a href="#">LIÊN HỆ</a></li>
</ul>
<!-- / id gNav --></div>
<div id="pageBody">
<div id="content">
<h2>Sản phẩm mới</h2>
<div class="newProduct">
<p><img src="images/img_products_new01.jpg" alt="" /></p>
<div>
<h3>Tên sản phẩm</h3>
<p>Text giới thiệu sản phẩm text giới thiệu sản phẩm text giới thiệu sản phẩm text giới thiệu sản phẩm text giới thiệu sản phẩm text giới thiệu sản phẩm.</p>
</div>
<!-- / class newProduct --></div>
<ul>
<li><a href="#"><img src="images/img_products01.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/img_products02.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/img_products03.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/img_products04.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/img_products05.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/img_products06.jpg" alt="" /></a></li>
</ul>
<h2>Tin tức</h2>
<dl class="news">
<dt>07/05/2012</dt>
<dd><a href="#">Tin mới tin mới tin mới tin mới tin mới tin mới tin mới.</a></dd>
<dt>07/05/2012</dt>
<dd><a href="#">Tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới.</a></dd>
<dt>07/05/2012</dt>
<dd><a href="#">Tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới.</a></dd>
</dl>
<p><a href="#"><img src="images/bnr_name01.gif" alt="" /></a></p>
<!-- / id content --></div>
<div id="sidebar">
<h2>Link liên quan</h2>
<ul>
<li><a href="#">Link liên quan 01</a></li>
<li><a href="#">Link liên quan 02</a></li>
<li><a href="#">Link liên quan 03</a></li>
<li><a href="#">Link liên quan 04</a></li>
<li><a href="#">Link liên quan 05</a></li>
<li><a href="#">Link liên quan 06</a></li>
</ul>
<h2>Link liên quan</h2>
<ul>
<li><a href="#"><img src="images/bnr_name02.gif" alt="" /></a></li>
<li><a href="#"><img src="images/bnr_name03.gif" alt="" /></a></li>
<li><a href="#"><img src="images/bnr_name04.gif" alt="" /></a></li>
</ul>
<!-- / id sidebar --></div>
<!-- / id pageBody --></div>
<div id="footer">
Viết nội dung phần footer ở đây
<!-- / id footer --></div>
<!-- / id layout --></div>
</body>
</html>
Phần nội dung sidebar đã hoàn thành, trước khi đi tiếp phần footer, chúng ta click để xem trình duyệt chạy như thế nào.

