Cài đặt React.js
Cài đặt React.js có nhiều cách, ở phạm vi bài học này, Học Web Chuẩn sẽ hướng dẫn 2 cách đơn giản sau:
- Sử dụng trực tiếp React.js từ CDN thông qua tag
<script>. - Cài đặt React.js bằng lệnh.
Cài đặt trực tiếp React.js từ tag <script>
- Tạo file
index.htmlvới nội dung như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, React!</h1>,
document.getElementById('root')
);
</script>
</body>
</html>
<div id="root"></div>, React sẽ load nội dung tớiidnày.react.development.jsvàreact-dom.development.js, là 2 file thư viện của React.babel.min.js, cần thiết cho cấu trúcJSX(Javascript XML - viết cấu trúc XML trong Javascript, như trên là cấu trúc<h1>Hello, world!</h1>), nếu bạn viết React mà không dùng cấu trúc JSX thì không cần thêm<script>này.- Cũng chú ý là nếu trên môi trường thật (production) thì không dùng
babel.min.jstrực tiếp như trên nhé, mà chúng ta sẽ cài đặt bằng câu lệnh, nói vụ này sau đi ^^.
- Chỉ với 1 file HTML như trên thôi, là bạn có thể chạy được nội dung React rồi đó.
- Khi này, click chạy file
index.html, trình duyệt sẽ cho ta kết quả sau:
- Bạn có thể dùng file
index.htmltrên để test nhanh code React.js cũng được, tuy nhiên để tạo một project React hoàn chỉnh thì các bạn tham khảo cài đặt bên dưới nhé.
Cài đặt React.js bằng lệnh
Để cài đặt một project React hoàn chỉnh (liên kết file, sử dụng component riêng biệt, tạo thư viện tùy ý, ...) ta thực hiện các bước sau:
- Bước 1 - Cài đặt môi trường Node.js
- Bước 2 - Cài đặt bộ cài app React
- Bước 3 - Tạo project React.js
- Bước 4 - Thực thi lệnh chạy
Bước 1 - Cài đặt môi trường Node.js
Xem cài đặt chi tiết Node.js tại Hướng dẫn cài đặt Node.js.
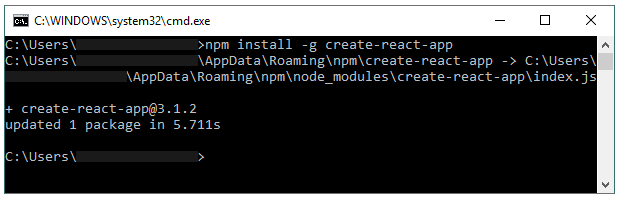
Bước 2 - Cài đặt bộ cài app React
Có thể cài ở bất kỳ ổ đĩa hay thư mục nào bằng lệnh cmd.

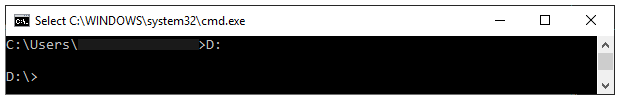
Bước 3 - Tạo project React.js trong ổ đĩa D với tên react-project.
Ta lần lượt tiến hành: trỏ vào ổ đĩa D.

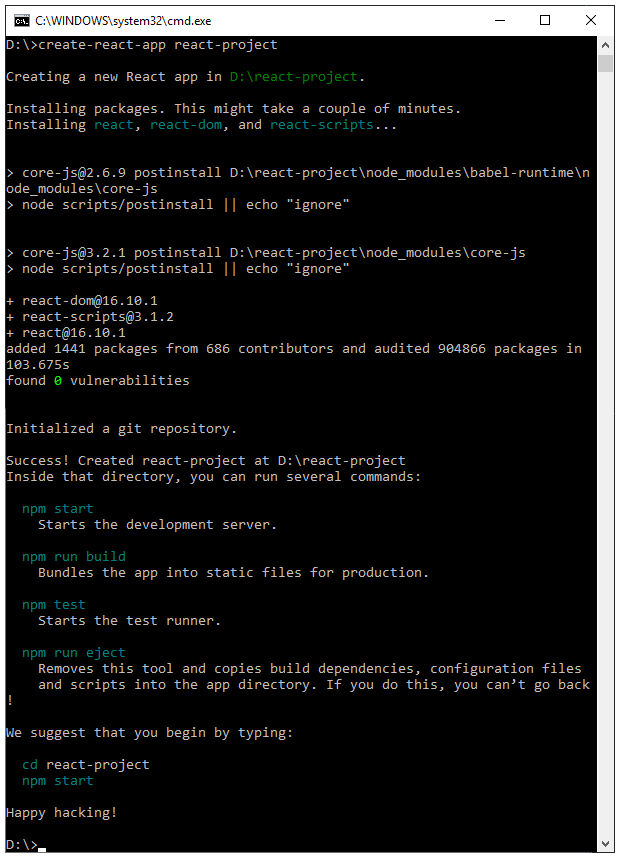
Chạy lệnh tạo project với tên react-project (tên project tùy ý) như bên dưới.

Khi này sẽ xuất hiện một thư mục react-project bên trong ổ đĩa D, chứa các file và thư mục như sau:
react-project
node_modules
- ...
public
 index.html
index.html- ...
src
 App.js
App.js- ...
 .gitignore
.gitignore package.json
package.json package-lock.json
package-lock.json README.md
README.md
Tạm thời chưa cần quan tâm tới nội dung vừa tạo nhé, tiếp thôi ^^.
Bước 4 - Thực thi lệnh chạy.
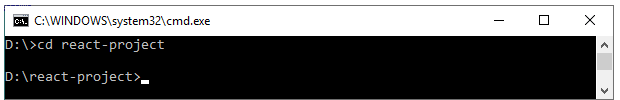
Ta lần lượt tiến hành: trỏ vào thư mục react-project với lệnh cmd sau:

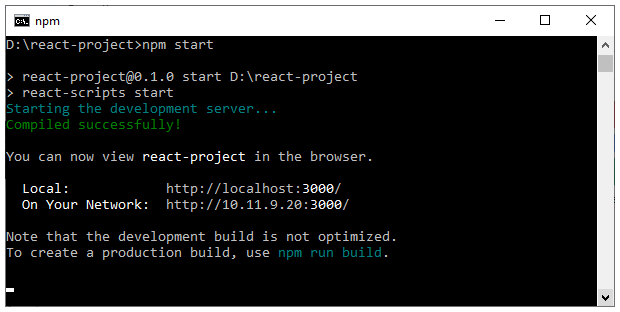
Thực thi chạy project React bằng lệnh

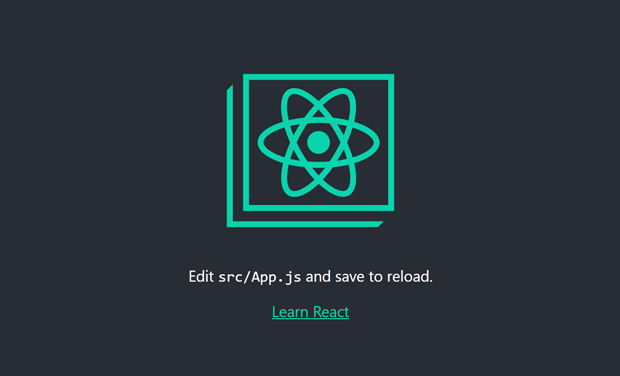
Khi này ta thấy ứng dụng React sẽ tự động mở một trang chạy trên trình duyệt với đường dẫn: http://localhost:3000/, kết quả hiển thị như bên dưới là bạn đã cài đặt thành công.

Giao diện này chính là giao diện gọi từ /public/index.html, tuy nhiên nội dung được "lấy" từ file /src/App.js thông qua id="root". Chúng ta sẽ nói rõ hơn về việc này ở bài sau nhé ^^
Các lệnh đã sử dụng:
| Nội dung | Lệnh đã dùng |
|---|---|
| Cài đặt bộ cài app React | npm install -g create-react-app |
| Tạo project React.js trong ổ đĩa D với tên react-project. | D: create-react-app react-project |
| Thực thi lệnh chạy. | cd react-project npm start |