React.js project component
- Ở bài học trước ta đã biết cách kết nối các dữ liệu trong component của một project React, tiếp tục với bài học này, ta sẽ tiến hành cập nhật (thay đổi) dữ liệu.
- Nội dung chuẩn bị:
- Cài đặt để chạy được project React.js, xem lại phần Cài đặt React.js
- Template mẫu, các bạn download tại HWC template cơ bản
- Ta sẽ thực hiện các bước sau:
Đưa template mẫu vào project React
- Sau khi cài đặt xong React ta sẽ có project
react-projectvới cấu trúc thư mục như sau:
react-project
node_modules
- ...
public
 index.html
index.html- ...
src
 App.js
App.js App.css
App.css- ...
 .gitignore
.gitignore package.json
package.json package-lock.json
package-lock.json README.md
README.md
- Trong template mẫu, có 2 file chính, là
index.htmlvà/css/style.css, nhiệm vụ của ta là làm sao cho nội dung của template mẫu này hiển thị thông qua project React. - Để làm được việc đó, ta lần lượt thực hiện như sau:
- Copy nội dung code bên trong
style.csscủa template thay thế code bên trong/src/App.css. - Copy nội dung phần
<div id="layout">của template thay thế cho nội dung bên trong phầnreturncủa/src/App.js.
- Copy nội dung code bên trong
- Khi này ta có:
/src/App.css
/* Reset lại một vài thuộc tính */ * { margin: 0; padding: 0; } ol, ul { list-style: none; } img { border: none; vertical-align: top; } button { background-color: #3a95ea; border: 1px solid #2d87da; border-radius: 4px; color: #fff; cursor: pointer; padding: 8px 15px; } /* Nội dung layout */ #layout { margin: 20px auto; width: 1024px; } header, footer, aside, .box-list li { font-size: 30px; text-align: center; } header { background-color: #92dfc8; height: 80px; line-height: 80px; } main { display: flex; flex-wrap: wrap; } #content { margin-right: 20px; width: 754px; } #content h1 { font-size: 30px; background-color: #e9e9e9; padding: 5px 0 5px 10px; margin: 20px 0 30px; } #content .item-list h2 { margin-bottom: 10px; } #content .item-list div { margin-bottom: 30px; } aside { background-color: #f2d8ca; height: 400px; line-height: 400px; width: 250px; } .box-list { display: flex; margin-top: 10px; } .box-list li { background-color: #f2f1ca; height: 150px; line-height: 150px; text-align: center; margin-right: 10px; margin-bottom: 10px; width: 248.5px; } .box-list li:last-child { margin-right: 0; } footer { background-color: #eecbf3; height: 80px; line-height: 80px; }
/src/App.js
- Khi đưa vào
App.js, nhớ chuyển cấu trúc HTML sáng JSX (những vị trí màu đỏ bên dưới).
import React from 'react';
import './App.css';
function App() {
return (
<div id="layout">
<header>HEADER</header>
<main>
<section id="content">
<h1>Big Title</h1>
<ul className="item-list">
<li>
<h2>Title 01</h2>
<div>
Proin ex nunc, bibendum ut magna quis.
</div>
</li>
<li>
<h2>Title 02</h2>
<div>
Blandit mollis orci. Ut pretium diam ut tristique interdum amet condimentum.
</div>
</li>
<li>
<h2>Title 03</h2>
<div>
Donec ut libero pretium, efficitur nisl vel, sagittis elit.
</div>
</li>
</ul>
</section>
<aside>
ASIDE
</aside>
<ul className="box-list">
<li>Box 1</li>
<li>Box 2</li>
<li>Box 3</li>
<li>Box 4</li>
</ul>
</main>
<footer>FOOTER</footer>
</div>
);
};
export default App;
- Chỉ cần thay thế 2 file như trên thôi, là ta đã đưa nội dung của template mẫu vào project React thành công.
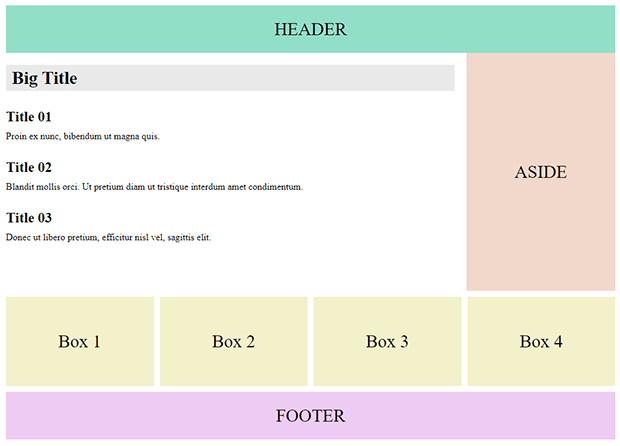
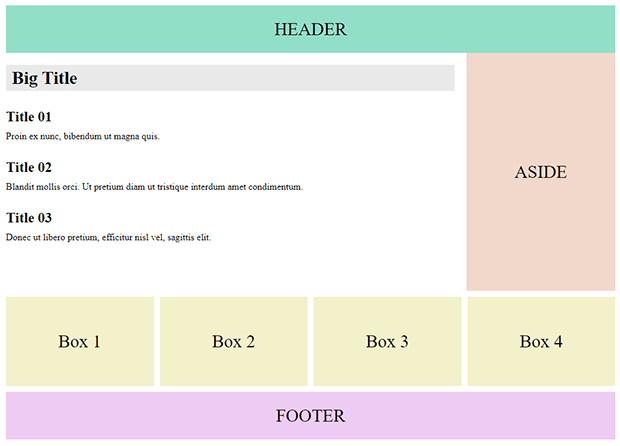
- Để chạy project, ta dùng lệnh
cmd startsẽ thấy được kết quả sau:

Phân tích component
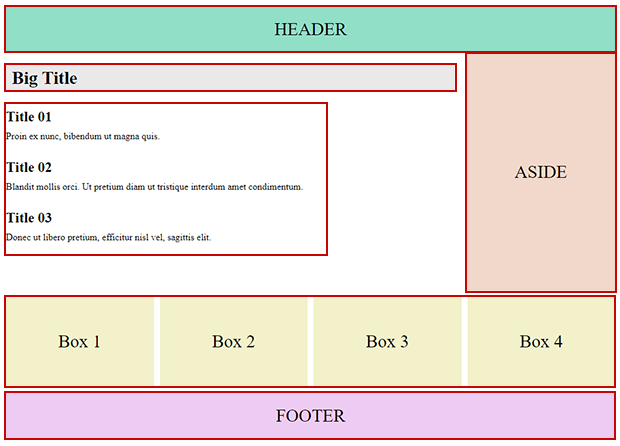
- Phân tích ta thấy, mỗi ô màu đỏ bên dưới đây có thể xem là mỗi component:

- Theo đó ta lần lượt có các component như sau:
Header: là component chứa nội dung của phần header.Headline: là component chứa nội dung của "Big Title".ItemList: là component chứa nội dung của nhóm "Title 01" cho tới "Title 03".Aside: là component chứa nội dung của phần sidebar.BoxList: là component chứa nội dung danh sách "BOX".Footer: là component chứa nội dung của phần footer.
Tách template mẫu ra thành từng component.
- Để tiện quản lý về sau, ta sẽ tiến hành tách nội dung của file
/src/App.jsra từng component tương ứng. - Trước tiên ta sẽ tạo folder
componentsđặt bên trong thư mục/src/, tạo các file Javascript với tên tương ứng với từng component, và nội dung là nội dung được tách từ file/src/App.js, ta có cấu trúc thư mục như sau:
react-project
node_modules
- ...
public
 index.html
index.html- ...
src
components
 Header.js
Header.js Headline.js
Headline.js ItemList.js
ItemList.js Aside.js
Aside.js BoxList.js
BoxList.js Footer.js
Footer.js
 App.js
App.js App.css
App.css- ...
 .gitignore
.gitignore package.json
package.json package-lock.json
package-lock.json README.md
README.md
/src/components/Header.js
import React from 'react'; const Header = () => { return ( <header>HEADER</header> ) } export default Header;
/src/components/Headline.js
import React from 'react'; const Headline = () => { return ( <h1>Big Title</h1> ) } export default Headline;
/src/components/ItemList.js
import React from 'react'; const ItemList = () => { return ( <ul className="item-list"> <li> <h2>Title 01</h2> <div> Proin ex nunc, bibendum ut magna quis. </div> </li> <li> <h2>Title 02</h2> <div> Blandit mollis orci. Ut pretium diam ut tristique interdum amet condimentum. </div> </li> <li> <h2>Title 03</h2> <div> Donec ut libero pretium, efficitur nisl vel, sagittis elit. </div> </li> </ul> ) } export default ItemList;
/src/components/Aside.js
import React from 'react'; const Aside = () => { return ( <aside> ASIDE </aside> ) } export default Aside;
/src/components/BoxList.js
import React from 'react'; const BoxList = () => { return ( <ul className="box-list"> <li>Box 1</li> <li>Box 2</li> <li>Box 3</li> <li>Box 4</li> </ul> ) } export default BoxList;
/src/components/Footer.js
import React from 'react'; const Footer = () => { return ( <footer>FOOTER</footer> ) } export default Footer;
Kết nối các component lại với nhau
- Từ các file component bên trên, ta sẽ liên kết trở lại file
/src/App.js, bằng cách chỉnh lại file/src/App.jsnhư sau:
/src/App.js
import React, { Component } from 'react'; import './App.css'; import Header from './components/Header'; import Headline from './components/Headline'; import ItemList from './components/ItemList'; import Aside from './components/Aside'; import BoxList from './components/BoxList'; import Footer from './components/Footer'; class App extends Component { render() { return ( <div id="layout"> <Header /> <main> <section id="content"> <Headline /> <ItemList /> </section> <Aside /> <BoxList /> </main> <Footer /> </div> ); } } export default App;
- Khi này xem lại trình duyệt, ta sẽ thấy kết quả như mong đợi.
- Thế mạnh của React là chia nhỏ các component ra thành từng phần riêng biệt, nó giúp chúng ta kiểm soát tốt các component, dễ dàng thay đổi, chỉnh sửa,... do đó khi làm một project thực tế, các bạn cần tác component ra từng file riêng.
- Bài tiếp theo sẽ giúp chúng ta thực hiện xử lý dữ liệu bên trong component của một project thực tế.