React.js api
- Khi làm việc với React, chúng ta sẽ thường có nhu cầu liên kết dữ liệu như MySQL, MongoDB, ..., tuy nhiên bản thân React là một Javascript, chỉ thao tác ở phía client, việc liên kết sử lý dữ liệu là không thể. Để giải quyết vấn đề này, chúng ta sẽ liên kết dữ liệu với React thông qua API.
- Bài học này sẽ giúp các bạn tạo API đơn giản với Express.
- Các bước thực hiện như sau:
Cài đặt Express
- Tất cả các lệnh sau đây sẽ thực hiện trên nền Node.js, do đó bạn cần cài đặt Node.js trước khi bắt đầu nhé.
- Tạo thư mục
ReactMySQLProjecttrong ổ đĩaD, mởcmdvà di chuyển tới thư mục này bằng lệnh như bên dưới:
D: cd ReactMySQLProject

- Thiết lập giá trị ban đầu bằng lệnh:
npm init -y

- Khi này, xem trong thư mục
ReactMySQLProjectsẽ thấy xuất hiện filepackage.jsonvới các thông số như hình trên. - Tiếp theo ta cài Express theo lệnh sau:
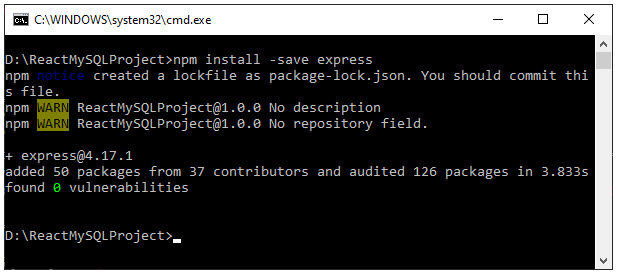
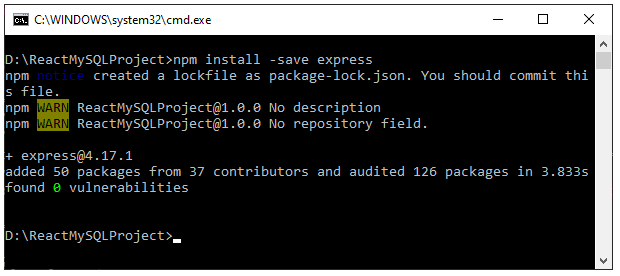
npm install –save express

- Bên trong thư mục
ReactMySQLProjectkhi này sẽ có dạng:
ReactMySQLProject
node_modules
- ...
 package.json
package.json package-lock.json
package-lock.json
Tạo và gọi API đơn giản với Express
- Ta tạo một file
app.jsbên trong thư mụcReactMySQLProjectvới nội dung sau:
const express = require('express'); const app = express(); app.get('/', (req, res) => res.send('Hello World!')); app.listen(4000, () => console.log('App listening on port 4000'));
express = require('express')gọi thư viện Express.app.get('/', (req, res) => res.send('Hello World!'));chính là một API đơn giản gọi nội dungHello World.app.listen(4000, () =>)dòng này quy định port cho ứng dụng.- Để thực thi đoạn code trên, ta dùng lệnh:
node app.js

- Với
app.jslà tên file chứa API. - Khi này mở trình duyệt và chạy đường dẫn sau
http://localhost:4000, ta được kết quả sau:
Hello World!
- Bên trong thư mục
ReactMySQLProjectkhi này sẽ có dạng:
ReactMySQLProject
node_modules
- ...
 app.js
app.js package.json
package.json package-lock.json
package-lock.json
- Tới đây, ta đã hoàn thành việc cài đặt và chạy một API đơn giản với Express.
- Bài học tiếp theo sẽ giúp các bạn tương tác một API với project React.

