React.js render HTML
- Trước tiên bạn cần hiểu render là gì? nói nôm na thì render là việc hiển thị nội dung lên trình duyệt. Nội dung có thể được viết từ HTML, Javascript hay PHP,... Kết quả cuối cùng là hiển thị nội dung đó trên trình duyệt cho người dùng sử dụng. Đó gọi là render.
- Với React.js thì nội dung layout bạn viết không phải nằm ở trang HTML, mà được viết bên trong file Javascript, file HTML chỉ là cầu nối giúp nội dung Javascript "liên kết" với trình duyệt.
- Trước tiên ta xét file
index.htmlsau đây để hiểu rõ hơn React hoạt động ra sao nhé.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, React!</h1>,
document.getElementById('root')
);
</script>
</body>
</html>
- Click chạy file này, trình duyệt sẽ cho ta kết quả sau:
- Ta thấy nội dung
<h1>Hello, React!</h1>được tạo từ code Javascript, và được truyền vào file HTML thông quaid="root", nội dung này sẽ được hiển thị ra trình duyệt. Đây là một hình thức render. - Ví dụ đơn giản là vậy, nhưng thực tế quá trình làm việc của React phức tạp hơn một chút, phần lớn thao tác xử lý đều nằm ở file Javascript, các bạn xem tiếp ví dụ bên dưới nhe.
Nội dung thư mục react-project
- Sau khi hoàn thành cài đặt React, ta sẽ được cấu trúc sau:
react-project
node_modules
- ...
public
 index.html
index.html- ...
src
 App.js
App.js index.js
index.js- ...
 .gitignore
.gitignore package.json
package.json package-lock.json
package-lock.json README.md
README.md
node_moduleschứa nội dung cài đặt, tất cả cài đặt sẽ được lưu tại đây, chúng ta không thao tác trong thư mục này nhé.publicchứa tất cả file output, là các file sẽ tương tác trực tiếp với trình duyệt như: HTML, image, ...srcchứa tất cả các file input, đây là các file mà chúng ta sẽ code nội dung, thao tác phần lớn ở những file này, gồm các file Javascript, CSS,...- Các file khác chưa cần quan tâm nhé.
Cách React render nội dung HTML ra trình duyệt
Để hiểu rõ hơn về render trong React, ta xem xét nội dung 3 file:
/puclic/index.html/src/App.js/src/index.js
Để cho dễ hiểu, ta lần lượt viết lại nội dung các file như sau:
/puclic/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
- Ta thấy file này không chứa bất kỳ nội dung nào hiển thị ngoài trình duyệt.
/src/App.js
import React from 'react'; import logo from './logo.svg'; import './App.css'; function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p>Hello, React!.</p> </header> </div> ); } export default App;
- Ta thấy đoạn code màu xanh bên trên chính là nội dung được hiển thị ngoài trình duyệt.
- File này liên kết với
/puclic/index.htmlthông qua/src/index.js:
/src/index.js
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; //Load function App từ App.js import * as serviceWorker from './serviceWorker'; ReactDOM.render(<App />, document.getElementById('root')); serviceWorker.unregister();
- Import thư viện React và ReactDOM:
import React from 'react';import ReactDOM from 'react-dom'; import './index.css';import nội dung fileindex.cssimport App from './App';import nội dung fileApp.jsReactDOM.render(<App />, document.getElementById('root'));render nội dung functionApptớiid="root"
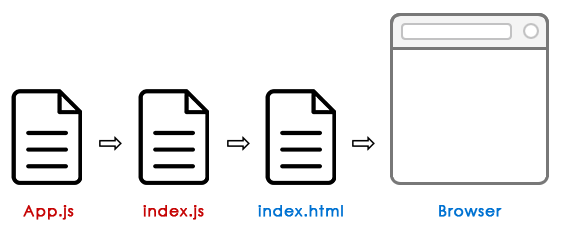
Nội dung trên có nghĩa là file /src/index.js lấy nội dung từ function App của file /src/App.js render ra nội dung trả về id="root" của file /public/index.html, sau đó hiển thị nội dung này ra trình duyệt.

- Nội dung hiển thị trình duyệt lúc này:

- Tới đây các bạn sẽ thắc mắc tại sao có thể liên kết được với file
/public/index.htmltrong khi bên trong file/public/index.htmlkhông chứa bất kỳ liên kết Javascript nào? Câu trả lời nằm file/src/serviceWorker.js, nội dung file này được import trực tiếp bên trong/src/index.jsđóng vai trò như một Route điều hướng, liên kết các file. - Tới đây nếu bạn vẫn chưa rõ thì tạm thời gác cách hoạt động trên ra một bên, sau này quay lại cũng chưa muộn, cái quan trọng là nội dung React sẽ được viết từ file
/src/App.js, do đó khi chạy file/public/index.htmlthì nội dung sẽ được render.