Controller là gì?
- Để xử lý logic (tính toán) thì chúng ta có thể viết trong nhiều chỗ khác nhau, nhưng tốt nhất là gom chung viết bên trong Controller, đặc biệt là các tính toán dài, phức tạp.
- Controller sinh ra là để trở thành trung tâm xử lý logic, nên cần phải tận dụng, thay vì viết tính toán ở nơi khác.
- Controller được đặt bên trong thư mục /app/Http/Controllers/.
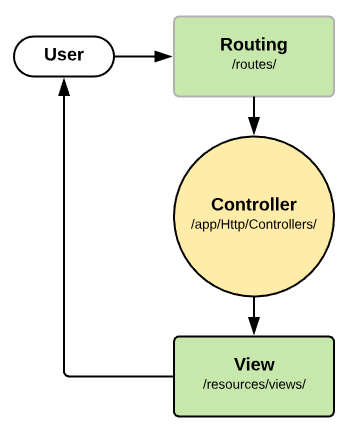
- Để hiểu một cách cơ bản nhất cách hoạt động của một Controller ta xem cấu trúc đơn giản sau:

| Folder / File | Mô tả |
|---|---|
| User | User gửi yêu cầu. |
| Routing |
Yêu cầu gửi từ User sẽ được Routing điều hướng:
|
| Controller |
Controller được xem như trung tâm điều khiển của hệ thống, tất cả thao tác xử lý nên được thực hiện ở đây.
|
| View | View nhận dữ liệu xử lý từ Controller (hoặc Routing), hiển thị kết quả cho người dùng. |
Tạo một Controller
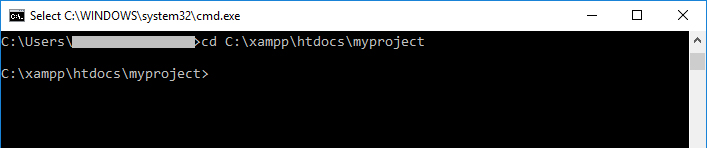
- Trước tiên, mở cửa sổ lệnh cmd, di chuyển tới thư mục myproject bằng lệnh:
cd C:\xampp\htdocs\myproject\

- Nếu bạn sử dụng xampp và cài đặt Laravel như hướng dẫn thì cd tới đường dẫn như trên, còn cài theo cách khác thì bạn cần cd vô đúng cái thư mục project của bạn là được.
- Tạo Controller bằng lệnh Artisan:
php artisan make:controller MyController
php artisan- Công cụ hỗ trợ viết command line tích hợp sẵn trong Laravel, sẽ còn gặp lại nhiều.make:controller- Lệnh tạo Controller.MyController- Tên Controller do mình tự đặt.
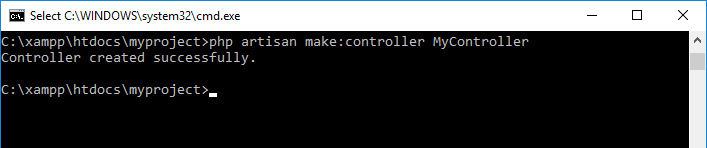
Dòng lệnh trên thực thi sẽ cho ta kết quả sau:

- Nếu xuất hiện thông báo "Controller created successfully." thì quá trình tạo file thành công. Lúc này xem trong thư mục /app/Http/Controllers/ thì bạn sẽ thấy tồn tại file MyController.php với nội dung bên trong mặc định như sau:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class MyController extends Controller
{
//
}
namespace App\Http\Controllers;là tên dùng để phân biệt những Controller có tên giống nhau, tuy nhiên thay vì dùng tên đại diện riêng, thì lại dùng đường dẫn thư mục tới file Controller App\Http\Controllers, do đó vớinamespaceta cần ghi đầy đủ cấu trúc thư mục chứa file Controller là được.use Illuminate\Http\Request;khi khai báo, chúng ta có thể sử dụng được các Request (như Get, Post, ...), hoặc dùng để gọi, quản lý các Class.MyControllerlà tên class, tên này thường trùng với tên file Controller vừa tạo.- Nội dung Controller được viết bên trong dấu ngoặc móc
{}
Ngoài cách tạo file Controller bên trên, còn có thể tạo file đơn giản hơn bằng cách copy file Controller đã có sẵn hoặc tạo file PHP đặt bên trong thư mục App\Http\Controllers, sau đó viết nội dung như bên trên là được.
Chạy một Controller
- Giờ thì thử hiển thị một trang Views từ việc điều khiển phần Routing gửi yêu cầu tới Controller xử lý, xong kết quả sẽ trả lại về Views.
- Viết nội dung file Controller MyController.php vừa tạo với nội dung sau:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class MyController extends Controller
{
public function index()
{
return view('test'); // trả về trang test.blade.php
}
}
- Tạo thêm một file View test.blade.php đặt bên trong thư mục /resources/views/, với nội dung:
(Nếu chưa biết về file View thì xem lại phần Cách tạo file Views).
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Test</title> </head> <body> Đây là trang Test </body> </html>
- Viết một routing /routes/web.php đơn giản hiển thị trang view /resources/views/news.blade.php thông qua một controller:
(Nếu chưa biết về cách viết một Routing thì xem lại phần Cách tạo Routing).
Route::get('/test', 'MyController@index');
Phân tích chút xíu:
'/test': là đường dẫn trên trình duyệt.-
'MyController@index'MyController: là tên Controller.index: là tên function của Controller.
Hiển thị trình duyệt
Gõ lên trình duyệt đường dẫn http://localhost:82/test
Đây là trang Test
- Chúng ta thấy nội dung trang test.blade.php đã được gọi thông qua MyController.php
- Khi gõ lên thanh địa chỉ trình duyệt nội dung http://localhost:82/test, khi này Routing sẽ nhận yêu cầu xử lý, Routing chuyển nội dung xử lý sang Controller
MyControllervới functionindex, sau khi Controller xử lý xong sẽ trả kết quả về View
Xử lý biến với Controller
- Thêm nội dung như sau:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class MyController extends Controller
{
public function index()
{
$title = "Đây là tiêu đề";
return view('test')->with('title', $title);
}
}
- Bên trên là ta đã tạo biến
$titlevà gửi biến này tới trang Viewstestthông qua phương thứcwith. - Để nhận giá trị biến ta viết lại test.blade.php như sau:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Test</title>
</head>
<body>
<h2>{{ $title }}</h2>
Đây là trang Test
</body>
</html>
Hiển thị trình duyệt
Đây là tiêu đề
Đây là trang Test- Ta thấy biến $title đã được gửi sang Views thành công.
Xử lý nhiều biến với Controller
- Viết lại nội dung Controller như sau:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class MyController extends Controller
{
public function index()
{
$title = "Đây là tiêu đề";
$description = "Đây là dòng mô tả";
$copyright = "Học Web Chuẩn";
return view('test')->with(['title'=>$title, 'description'=>$description, 'copyright'=>$copyright]);
}
}
- Đặt các biến, sau đó truyền các biến sang trang View bằng phương thức
with, cẩn thận việc dùng dấu. - Để nhận giá trị các biến ta viết lại test.blade.php như sau:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Test</title>
</head>
<body>
<h2>{{ $title }}</h2>
<div>{{ $description }}</div>
Đây là trang Test
<p>{{ $copyright }}</p>
</body>
</html>
Hiển thị trình duyệt
Đây là tiêu đề
Đây là dòng mô tả
Đây là trang Test
Học Web Chuẩn
- Ta thấy nội dung các biến đã được gửi sang Views thành công.

