Update database
- Những bài học trước chúng ta đã biết cách thêm và xem dữ liệu như thế nào, vậy còn cập nhật, thay đổi dữ liệu thì sao? Bài học này sẽ giúp các bạn hiểu rõ cách hoạt động cũng như cách có thể cập nhật dữ liệu một cách đơn giản dễ hiểu.
- Nội dung bài học chỉ muốn giúp các bạn hiểu rõ hơn cách cập nhật dữ liệu database, không đề cập đến xử lý dữ liệu nhập, nếu cần thì các bạn xem thêm ở phần validate form nhe.
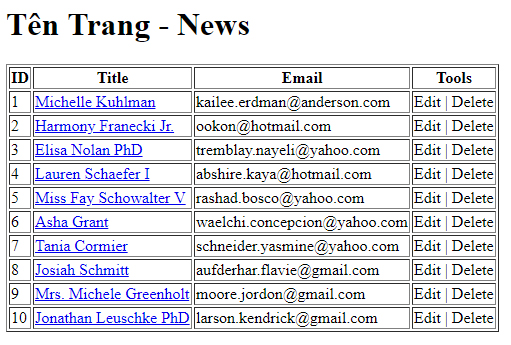
- Kết quả bài trước ta có trang hiển thị bảng dữ liệu sau http://localhost:82/admin/news:

Chuẩn bị
Muốn cập nhật dữ liệu nào, thì ít ra chúng ta cần xem được chi tiết dữ liệu đó, do đó ta cần một liên kết để xem dữ liệu cần cập nhật, và ta cũng cần một trang chi tiết có thể thay đổi dữ liệu, do vậy ta cần:
- Link liên kết tới trang cập nhật dữ liệu.
- Trang hiển thị dữ liệu cần cập nhật: ta cần tạo View, Route, Controller tương ứng.
- Viết thêm Controller điều khiển cập nhật dữ liệu.
- Cuối cùng là tạo một Route điều hướng dữ liệu từ Controller sang trang cập nhật dữ liệu, và trả kết quả về trang hiển thị ban đầu.
Các file xử lý sẽ thuộc cấu trúc sau:
myproject
app
Http
Controllers
Admin
resources
views
routes
Thêm liên kết cập nhật dữ liệu cho /resources/views/admin/news.blade.php
Liên kết cần chứa id để có thể xem nội dung chi tiết của một dữ liệu cụ thể.
<h1>{{ $pageName }}</h1>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Email</th>
<th>Tools</th>
</tr>
</thead>
<tbody>
@foreach($news as $row)
<tr>
<td>{{$row->id}}</td>
<td><a href="/admin/news/{{$row->id}}">{{$row->title}}</a></td>
<td>{{$row->email}}</td>
<td><a href="/admin/news/edit/{{$row->id}}">Edit</a> | Delete</td>
</tr>
@endforeach
</tbody>
</table>
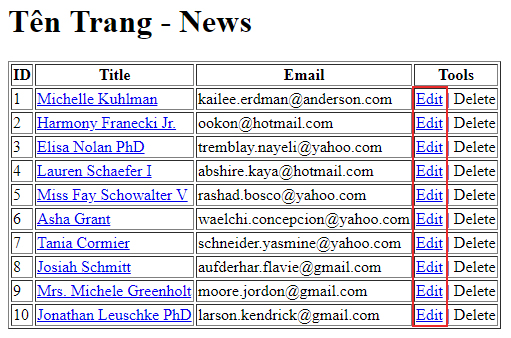
- Reload lại trang http://localhost:82/admin/news ta sẽ nhận được kết quả sau:

Thêm nội dung Route
Ta thêm vào Route /routes/web.php nội dung sau:
Route::get('/admin/news/edit/{id}', 'Admin\AdminNewsController@edit');
/admin/news/edit/{id}: đường dẫn trang cập nhật có chứa id.Admin\AdminNewsController: thư mụcAdminchứa ControllerAdminNewsController.edit: Đây là functionedit($id)trong ControllerAdminNewsController.
Thêm nội dung Controller
Thêm nội dung cho function show($id) của Controller AdminNewsController để gọi trang xem chi tiết một dữ liệu cụ thể khi người dùng click vào liên kết Edit:
/** * Show the form for editing the specified resource. * * @param int $id * @return \Illuminate\Http\Response */ public function edit($id) { $news = News::findOrFail($id); $pageName = 'News - Update'; return view('/admin/news_update', compact('news', 'pageName')); }
$news = News::findOrFail($id);: chọn dữ liệu đúng với điều kiện id bằng với id nhận được khi người dùng click vàoEdit.$pageName = 'News - Update';: Khai báo tên trang thôi, không quan trọng lắm.return view('/admin/news_update', compact('news', 'pageName'));: gom dữ liệu trả về trang news_update.
Viết một trang view cập nhật chi tiết: /admin/news_update
Khi click vào liên kết Edit, Route điều hướng tới Controller, đồng thời function edit($id) sẽ gọi dữ liệu và hiển thị nội dung trên trang cập nhật /admin/news_update này. Ta tạo trang view news_update.blade.php đặt bên trong folder view /resource/views/admin/ với nội dung sau:
<h1>{{ $pageName }}</h1>
<form method="post" action="/admin/news/update/{{ $news->id }}">
@method('PATCH')
@csrf
<input type="hidden" name="id" value="{{ $news->id }}">
<p>
<label for="title">Title</label><br>
<input type="text" name="title" value="{{ $news->title }}">
</p>
<p>
<label for="email">Email</label><br>
<input type="text" name="email" value="{{ $news->email }}">
</p>
<p>
<label for="description">Description</label><br>
<textarea cols="50" rows="5" name="description">{{ $news->description }}</textarea>
</p>
<p>
<button type="submit">Submit</button>
</p>
</form>
action="/admin/news/update/{{ $news->id }}": Khi nhấn submit, nội dung form sẽ được gửi tới/admin/news/update/{{ $news->id }}, Route sẽ điều hướng đường dẫn này tới Controller xử lý tiếp.value="{{ $news->id }}": giá trị này được ẩn, không được thay đổi, vì khi submit, dữ liệu sẽ được dựa theo id này mà cập nhật cho đúng mục cần thay đổi.- Những giá trị khác như: title, email, description được gọi bên trong khu vực có thể thay đổi được.
Hiển thị trang xem chi tiết dữ liệu:
Mở trang http://localhost:82/admin/news lên trình duyệt, click vào link Edit bất kỳ ta sẽ xem được kết quả sau:

Tiến hành thay đổi dữ liệu
Khi nhấn submit, nội dung form sẽ được gửi tới /admin/news/update/{{ $news->id }}, do đó ta cần viết một Route để điều hướng tới Controller, cũng cần viết thêm một Controller để xử lý cập nhật dữ liệu mới vào database, ta lần lược viết như sau.
Thêm nội dung Route
Ta thêm vào Route /routes/web.php nội dung sau:
Route::get('/admin/news/edit/{id}', 'Admin\AdminNewsController@edit');
Route::PATCH('/admin/news/update/{id}', 'Admin\AdminNewsController>@update');
/admin/news/update/{id}: đường dẫn khi form được submit có chứa id.Admin\AdminNewsController: thư mụcAdminchứa ControllerAdminNewsController.update: Đây là functionupdate($id)trong ControllerAdminNewsController, được dùng để xử lý dữ liệu nhập từ form.
Thêm nội dung Controller
Thêm nội dung cho function show($id) của Controller AdminNewsController để gọi trang xem chi tiết một dữ liệu nào đó khi người dùng click vào liên kết Edit:
/** * Update the specified resource in storage. * * @param \Illuminate\Http\Request $request * @param int $id * @return \Illuminate\Http\Response */ public function update(Request $request, $id) { $news = News::find($id); $news->title = $request->title; $news->email = $request->email; $news->description = $request->description; $news->save(); return redirect()->action('Admin\AdminNewsController@index'); }
$news = News::find($id);: chọn dữ liệu đúng với điều kiện id bằng với id nhận được từ form.$news->save();: lưu dữ liệu.return redirect()->action('Admin\AdminNewsController@index');: gọi lại Controller vớifunction index(), với function này sẽ hiển thị danh sách dữ liệu ban đầu.
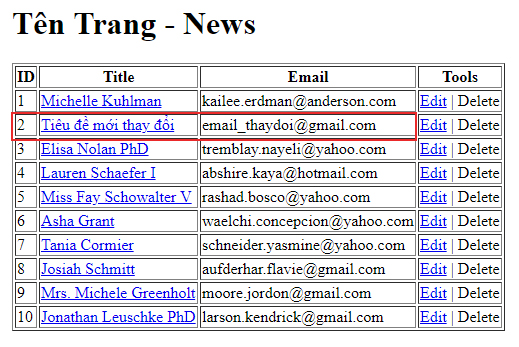
Mở trang http://localhost:82/admin/news lên trình duyệt, click vào liên kết Edit bất kỳ, sau đó thay đổi nội dung và nhấn submit, ta sẽ xem được kết quả sau:

Tới đây ta đã hoàn thành việc cập nhật dữ liệu cho một dữ liệu bất kỳ, bài tiếp theo sẽ hướng dẫn bạn cách xóa một dữ liệu không mong muốn.


 AdminNewsController.php
AdminNewsController.php