Delete database
- Bài học này sẽ giúp các bạn tiến hành xóa một dữ liệu không mong muốn.
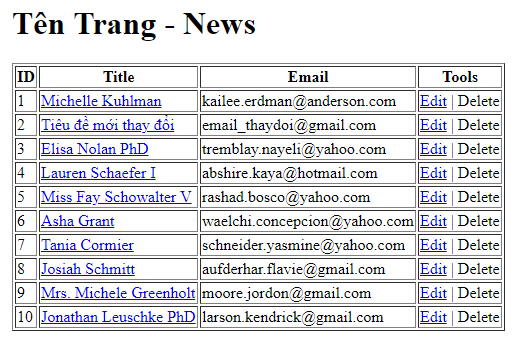
- Kết quả bài trước ta có trang hiển thị bảng dữ liệu sau http://localhost:82/admin/news:

Chuẩn bị
- Việc xóa dữ liệu sẽ không phức tạp như các thao tác khác, việc cần làm là nhận diện dữ liệu cần xóa thông qua id, sau đó tiến hành xử lý xóa dữ liệu, ta làm các thao tác sau:
- Thêm liên kết sao cho click vào sẽ gửi id tới trang xử lý xóa dữ liệu.
- Viết Controller điều khiển việc xóa dữ liệu.
- Cuối cùng là tạo một Route điều hướng dữ liệu từ Controller sang view.
Các file xử lý sẽ thuộc cấu trúc sau:
myproject
app
Http
Controllers
Admin
resources
views
admin
routes
Thêm liên kết xóa dữ liệu cho /resources/views/admin/news.blade.php
Liên kết cần chứa id để có thể nhận dạng dữ liệu cần xóa, liên kết này ta viết dạng form submit dữ liệu, action tới trang trang xử lý delete (thực ra là điều hướng tới Controller xử lý dữ liệu), phương thức được sử dụng là DELETE, ta viết như sau:
<h1>{{ $pageName }}</h1>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Email</th>
<th>Tools</th>
</tr>
</thead>
<tbody>
@foreach($news as $row)
<tr>
<td>{{$row->id}}</td>
<td><a href="/admin/news/{{$row->id}}">{{$row->title}}</a></td>
<td>{{$row->email}}</td>
<td><a href="/admin/news/edit/{{$row->id}}">Edit</a><br>
<form method="POST" action="/admin/news/delete/{{$row->id}}" onsubmit="return ConfirmDelete( this )">
@method('DELETE')
@csrf
<button type="submit">Delete</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
/admin/news/delete/{{$row->id}}: khi nhấn submit, dữ liệu sẽ được gửi tới /admin/news/delete với id tương ứng.onsubmit="return ConfirmDelete( this )": khai báo javascript trả về hàm ConfirmDelete để xuất thông báo thành công hoặc lỗi.@method('DELETE'): gọi form với phương thức delete.@csrf: tạo một chuỗi CSRF ngẫu nhiên, thuộc tính cần được sử dụng thường cho form.
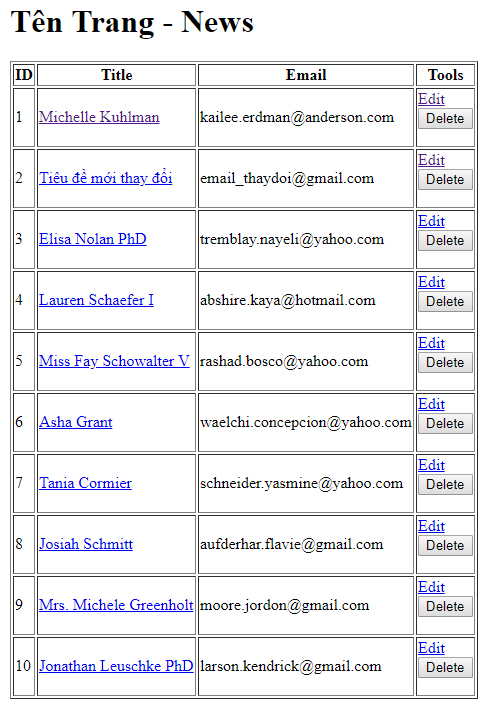
Chạy lại đường dẫn http://localhost:82/admin/news trên trình duyệt, ta sẽ nhận được kết quả sau:

Thực hiện xóa dữ liệu
Thêm nội dung Controller
Thêm nội dung cho function show($id) của Controller AdminNewsController để gọi trang view xem danh sách:
/** * Remove the specified resource from storage. * * @param int $id * @return \Illuminate\Http\Response */ public function destroy($id) { $news = News::find($id); $news->delete(); return redirect()->action('Admin\AdminNewsController@index')->with('success','Dữ liệu xóa thành công.'); }
$news = News::find($id);: chọn dữ liệu đúng với điều kiện id bằng với id nhận được từ form.$news->delete();: tiến hành xóa dữ liệu với id tương ứng.return redirect()->action('Admin\AdminNewsController@index')->with('success','Dữ liệu xóa thành công.');: sau khi xóa dữ liệu xong, sẽ gọi Controller index, với dòng thông báo thành công.
Thêm nội dung Route
Ta thêm vào Route /routes/web.php nội dung sau:
Route::DELETE('/admin/news/delete/{id}', 'Admin\AdminNewsController@destroy');
DELETE: sử dụng phương thức DELETE để điều hướng dữ liệu xóa./admin/news/delete/{id}: đường dẫn tới delete với id được xác định.Admin\AdminNewsController: thư mụcAdminchứa ControllerAdminNewsController.destroy: đây là functiondestroy($id)trong ControllerAdminNewsController.
Thực hiện xóa dữ liệu
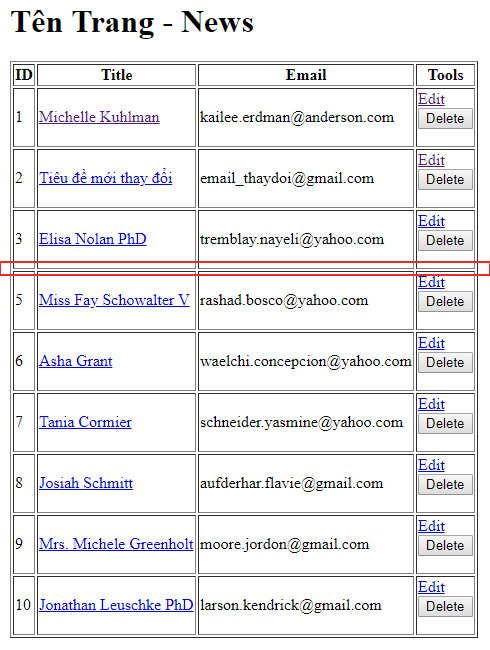
Mở trang http://localhost:82/admin/news lên trình duyệt, click vào button Delete bất kỳ (VD: button có ID 4) ta sẽ xem được kết quả sau:

Ta thấy mục có ID là 4 đã được xóa.


 AdminNewsController.php
AdminNewsController.php