Định nghĩa và sử dụng
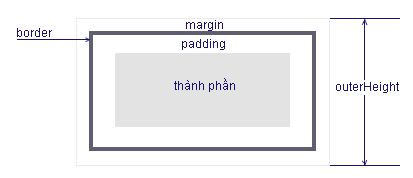
- .outerHeight(): Lấy giá trị chiều cao của thành phần phù hợp, chiều cao này bao gồm border, padding.
- .outerHeight(true): sẽ cộng thêm thành phần margin nếu có thêm tùy chọn "true".

Cấu trúc
- Đã được thêm vào từ phiên bản 1.2.6
$('p').outerHeight();
.outerHeight()
Html viết:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Tiêu đề</title>
<script src="https://code.jquery.com/jquery-latest.js"></script>
<style>
ul {
border: 4px solid blue;
height: 60px;
padding: 10px;
margin: 5px;
width: 200px;
}
</style>
<script>
$(function(){
var ulHeight = $('ul').outerHeight();
$('span').text(ulHeight);
});
</script>
</head>
<body>
<ul>
<li>Thành phần li</li>
<li>Thành phần li</li>
<li>Thành phần li</li>
</ul>
<p>Thành phần ul cao: <span></span> px</p>
</body>
</html>
Hiển thị trình duyệt:
Khi sử dụng .outerHeight() ta đã lấy được giá trị chiều cao của ul, chiều cao này bao gồm padding, border.
So sánh code HTML trước và sau khi có jQuery:
| Trước khi có jQuery | Sau khi có jQuery |
|---|---|
<ul> |
<ul> |
.outerHeight(Tùy chọn margin)
Html viết:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Tiêu đề</title>
<script src="https://code.jquery.com/jquery-latest.js"></script>
<style>
ul {
border: 4px solid blue;
height: 60px;
padding: 10px;
margin: 5px;
width: 200px;
}
</style>
<script>
$(function(){
var ulHeight = $('ul').outerHeight(true);
$('span').text(ulHeight);
});
</script>
</head>
<body>
<ul>
<li>Thành phần li</li>
<li>Thành phần li</li>
<li>Thành phần li</li>
</ul>
<p>Thành phần ul cao: <span></span> px</p>
</body>
</html>
Hiển thị trình duyệt:
Khi sử dụng .outerHeight() ta đã lấy được giá trị chiều cao của ul, chiều cao này bao gồm padding, border và margin.
So sánh code HTML trước và sau khi có jQuery:
| Trước khi có jQuery | Sau khi có jQuery |
|---|---|
<ul> |
<ul> |

